Hey all,
Thought I'd put together this quick breakdown for devs who are being onboarded onto Figma for the first time. (There are some tricks and funky things to watch for as you get used to it)
Quick note on Figma: Figma is a common and dominant design tool in the UI world. It does live collab and designers like it because you can give devs/POs view access and you can navigate it independently.
Getting up and running.
Expect an invite in your inbox, it looks like this:

This invitation will get you into the file - it will get you to create a login/password.
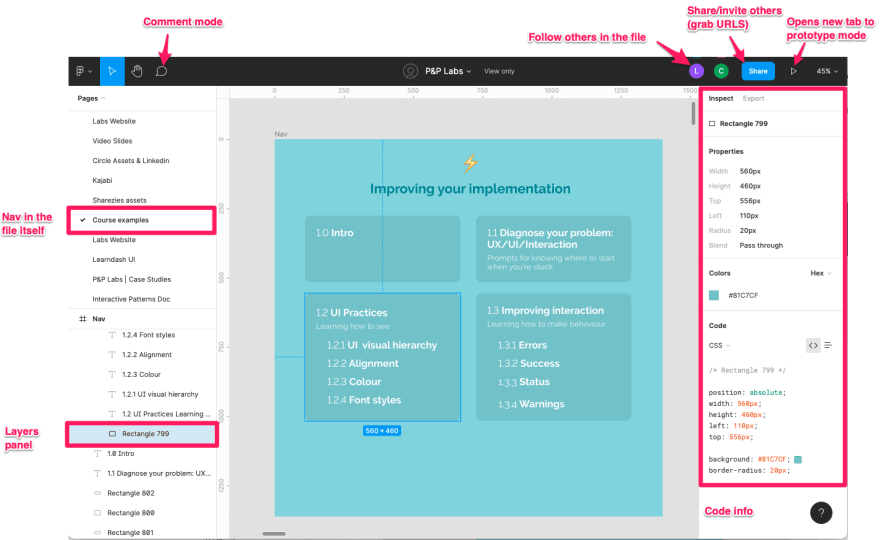
If you have view access your interface looks like this:

☝️ Don't forget the difference between the default mode (see code etc) and prototype mode (click through and see behaviour)
Key things to watch for
- the account creation flow is a bit weird and you need to select "CREATE" an account rather than enter a password
- you can follow other people and quickly find where they are by clicking their avatar
- you can invite people to the file (and not require a designer to do it for you)
- you can export assets right out of the file
💡If this was useful, comment and I can add to this little post with more juicy info.







Top comments (1)
Thank you so much to share something special. definitely it was eye opening to me. today I'm happy to use UIHUT Figma Plugin. my work grows 10x fast than before. Becouse, I have UIHUT, The most powerful and largest design resources platform. Over 20,000 UI KITs across all categories such as Web Template, Illustrations, 3D Assets, Web App, Icon, Dashboards, and so much more.
Want to grow your work? try out:
figma.com/community/plugin/1162429...
Want to learn more?
uihut.com
Happy Designing ❤️🥰