Creating a hamburger animation has become a trend these days. There are plenty of different animations we can achieve through our code. In this tutorial, we will be creating a basic hamburger animation which is SASS-based and not CSS.
First and foremost, what is SASS? SASS stands for Syntactically Awesome StyleSheets. It aims at creating a CSS environment where you can control your CSS rules more efficiently. It makes your workflow easier to maintain and cleaner to edit. It's a preprocessor that complies SASS code into CSS and renders it on a webpage.
SASS generally follows a particular syntax inspired by functional programming languages. It's CSS with superpowers. It comes with variables, functions, conditions, loops etc., which are highly useful. Let's take a look at how CSS and SASS look.
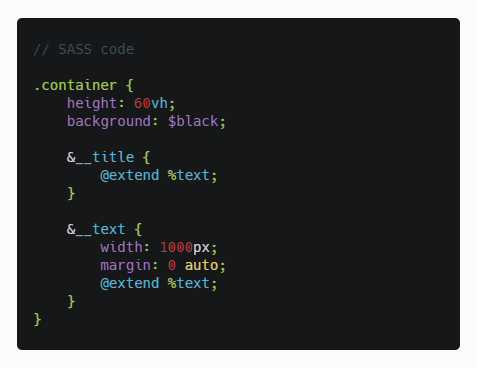
SASS basic structure would look like
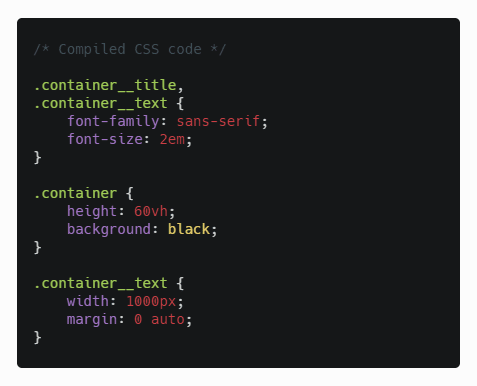
Rendered or compiled CSS would look like
We understand that SASS is a way of organising our code. It makes it not only maintainable but also easily reachable.
In this tutorial, we will be creating this customizable hamburger:
Work in progress
First of all, we have to set up our SASS files. SASS's overarching aim to make your life easier. Keeping that in mind, SASS allows us to separate our files like components to facilitate the workflow.
I usually create the parent SASS file and its children. I end up with creating a big family tree. It makes everything easier than having one large CSS file where you have to scroll all way down and back to edit your code.
After creating index.html file and main.js, I usually create the SASS parent file magic.scss. With that being done, I start working out the children. Basic set up includes _config.scss, _presets.scss, _body.scss, and _extras.scss. The children begin with underscores because we don't need these files in actual terms. They're just meant to serve developmental purposes as they will be ignored.
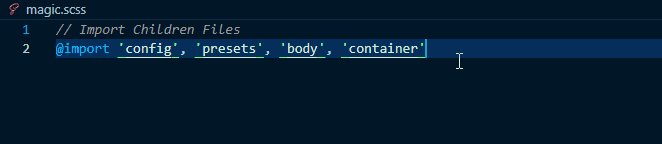
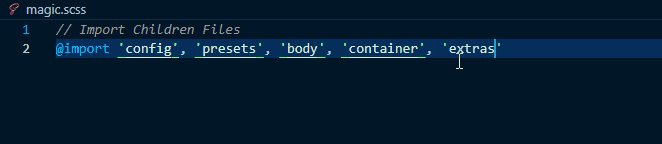
_config.scss file contains all configurations including variables, mixins, functions, placeholders and so on. _presets.scss contains the CSS universal selector * to get rid of browser default styles. _extras.scss file contains all classes that are called through JavaScript. We will also need another file for the hamburger menu _container.scss, which is not necessary but to make use of compositions. Now after creating these files, we have to import them to the parent file magic.scss
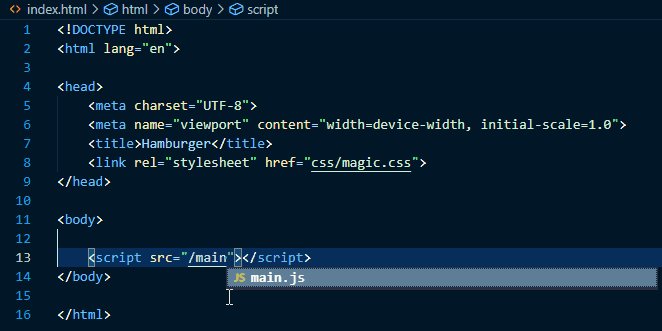
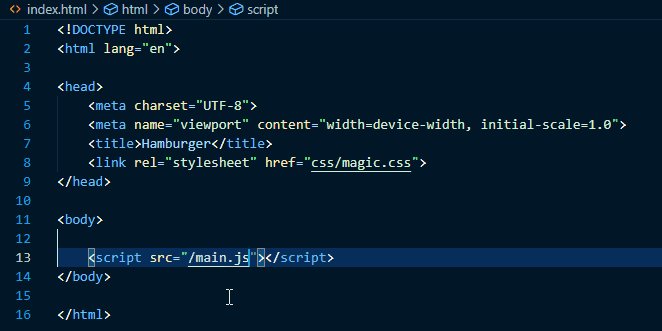
Great! Let's now start our index.html. It's going to be a simple HTML structure. Creating a customizable hamburger doesn't oblige us to import it as an icon from any external sources. This fact will minimize any HTTP requests as an advantage. Now, after creating the HTML skeleton and linking our compiled CSS file and script:
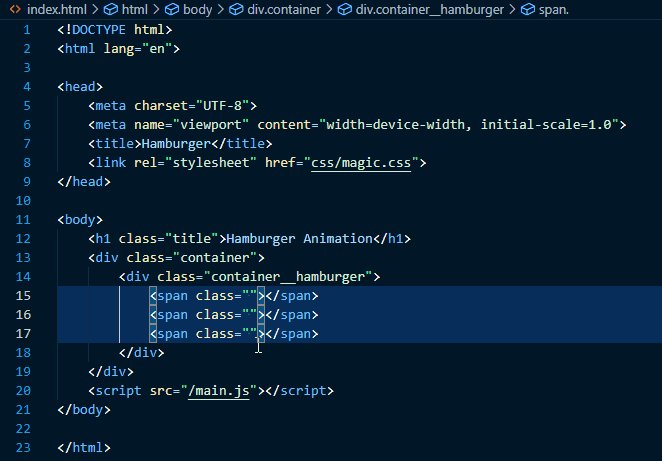
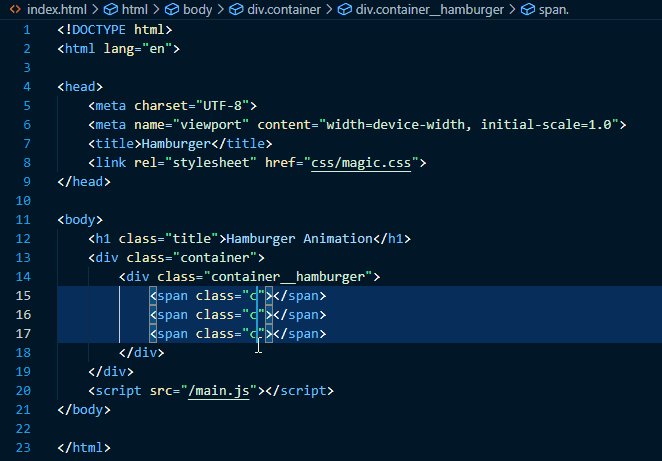
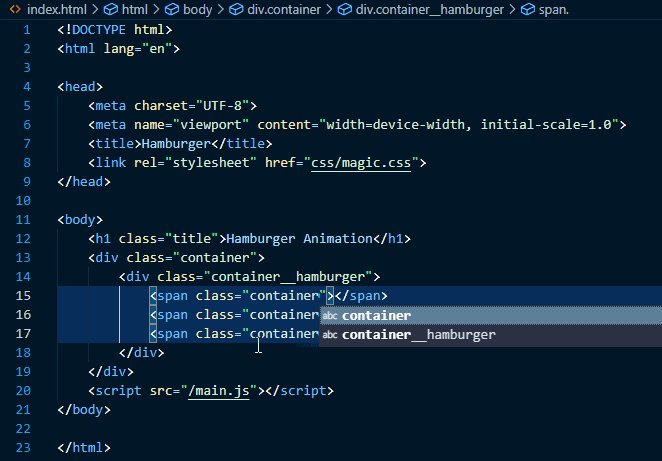
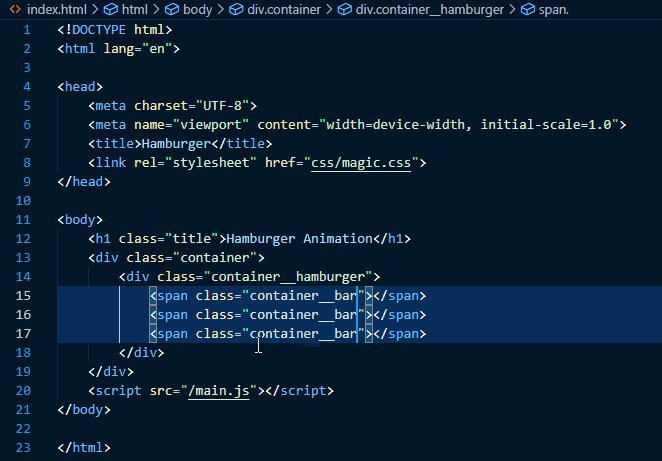
We need to create our content. I am following the BEM HTML Architecture, which is a methodology that helps us to create reusable components and code sharing in front-end development.
Note that I have created three spans for our bars. We could have opted for div blocks; however, I think div blocks shouldn't carry simple bars. We don't need to create an entire division block for simple bars. Having that in mind, spans are inline elements by default. We will have to change them as block elements later on. The reason I created container__hamburger to create the hovering or clicking space. That is when a user clicks on the parent container__hamburger, the lines transform themselves into a close button.
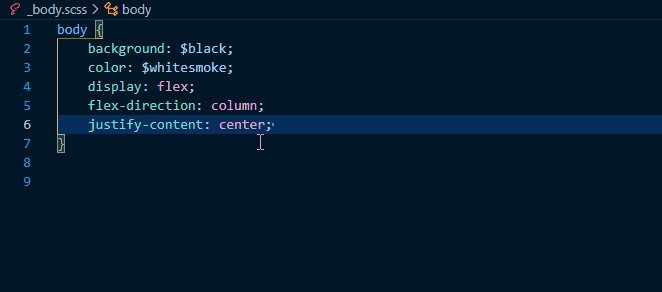
We're done with index.html and let's jump into styles. First things first, let's deal with the _body.scss file and our element
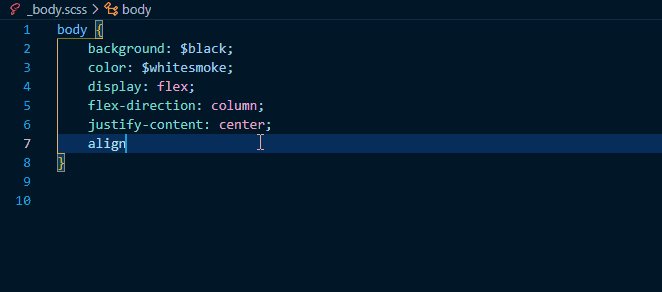
Did we just add background: $black;? Definitely! SASS allows us to store values in variables and use or reuse them whenever needed. This fact makes us avoid repetition and write readable code. Read more and enjoy SASS Variables. The reason I used Flexbox to create a column based structure so that I can have the heading and hamburger stand on the top of each other. Now let's add some styles to the title:
Notice here there is something strange going on. It's not. First thing comes to mind why on earth that title set of rules is there, right? That's what we call SASS Nesting which allows us to be more accurate than CSS does. Children who belong to their parents are never out of their parents' charge.
Now, let's move to _container.scss. Here where our hamburger thrives. We have to set the margins and the cursor as the following:
You must be wondering about that & ampersand right? Another feature that SASS provides us with is SASS Ampersand. It's a parent selector. In this case, following the BEM Architecture, we end up having children inheriting their parent's name. To avoid repetition, instead of re-typing parent's name all over again, we can add an ampersand to represent the parent and finish children's names. A subtle way to avoid wasting time.
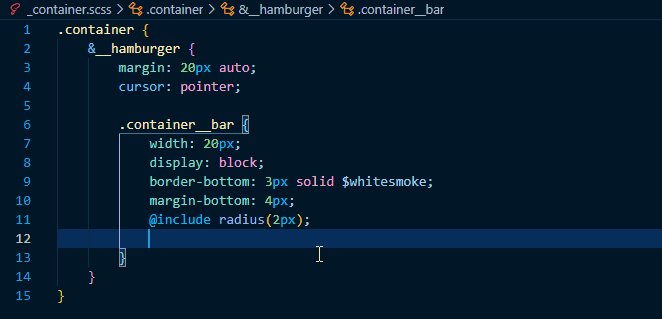
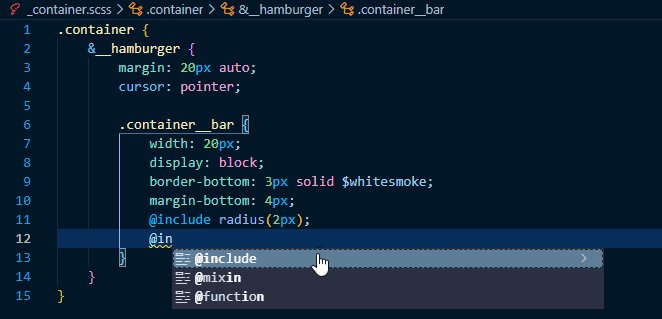
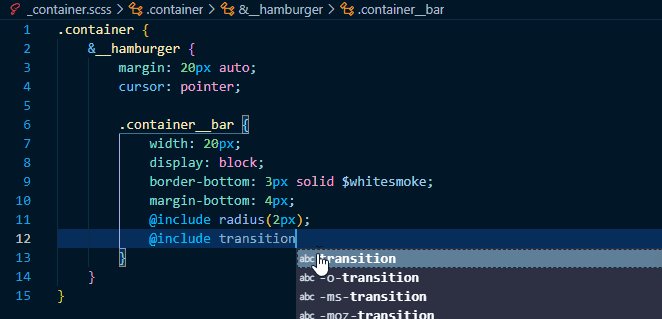
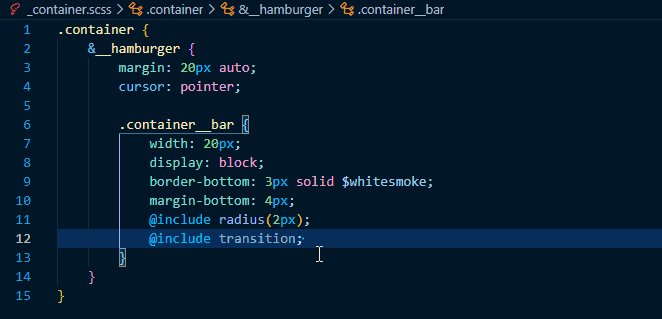
We're done with the parents now let's move to the bars:
Here are the colour variables:
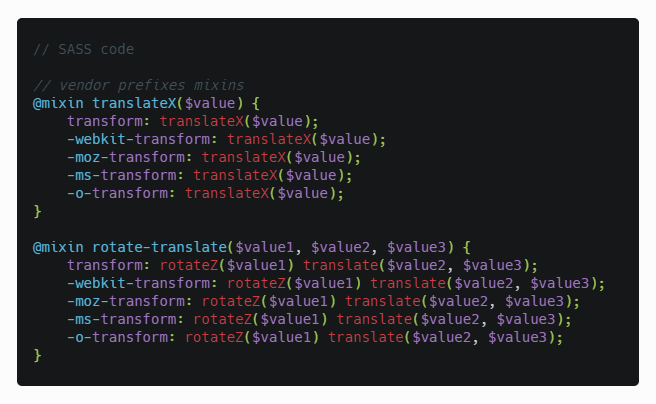
And here are our mixins:
Notice here that we can pass parameters to mixins which can be very useful later on in the code. We can now reuse radius mixin as much as we can without repeating the entire block with vendor prefixes. That's the nightmare SASS tries to eliminate.
Now we have our bars ready to rotate and transform into a close button. Let's move to our next step that targets _extras.scss. Earlier, I have said that I use extras file to keep classes which will interact using JavaScript. Let's work the transform part first. We have to create two mixins. First, one to contain translateX and the second one containing rotateZ & translate.
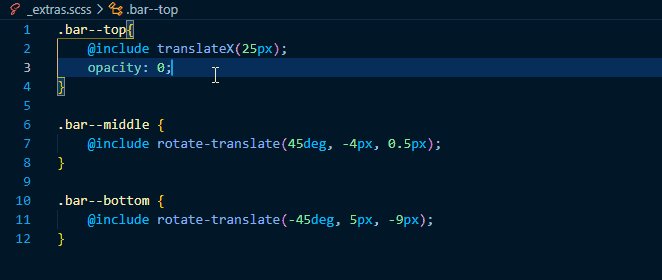
Then we have to set our code. We have to add three classes for three bars which we will need for JavaScript to toggle them.
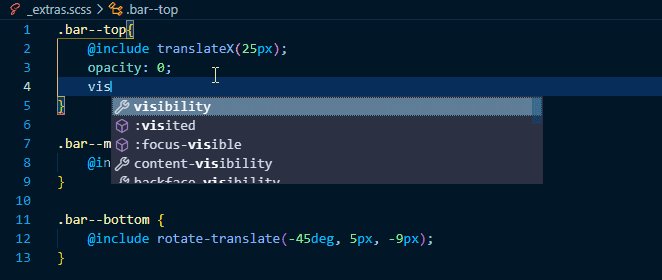
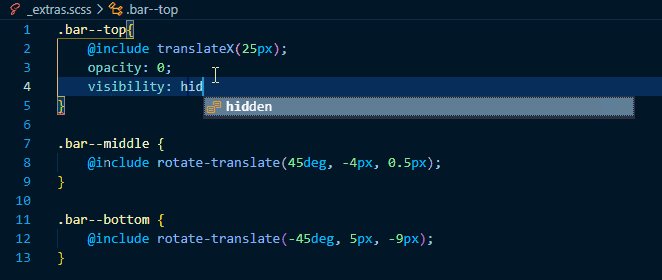
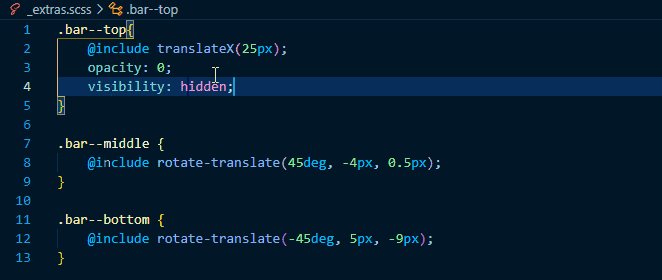
The reason we're adding visibility: hidden; because we want the top line to disappear altogether from the webpage. Hence it won't affect anything on the page. The last thing to do is to make our hamburger work through JavaScript.
We have to create two variables to store both the parent and the children. When a user clicks on the parent, the three classes we have just created toggle in and out once clicked again.
And here we get our final basic hamburger animation. Many ways can lead you to achieve this, but I recommend you to find a fast and better way.
Cheers!






















Top comments (0)