Svelte es un nuevo framework JavaScript para crear aplicaciones SPA que se diferencia de React o Vue en que este hace su trabajo cuando se está compilando la aplicación en vez de cuando se está ejecutando.
Cuando se escribe código usando Svelte se puede ver cómo su sintaxis es más concisa y corta para crear componentes. Ver el tutorial.
Hace poco, me embarqué con un colega en un mini proyecto para crear una aplicación de vídeo llamadas en el navegador, al estilo Appear.in. Para ello acordamos usar la API de vídeo de Twilio y Svelte como framework JS ya que promete dar la verdadera experiencia de una aplicación Reactiva.
Subiendo la Aplicación a Now
Para empezar el proyecto usamos una plantilla de Svelte que usa Webpack para las configuraciones.
En el README de dicha plantilla indican que para hacer un despliegue de la aplicación, si se usa un servicio como Now, solo es necesario ejecutar un comando. En la realidad, no fue tan sencillo como indicaron aunque tampoco fue demasiado difícil.
Primero que nada, hay que instalar Now como paquete global, registrarse e iniciar sesión en la terminal:
$ npm i -g now
...
$ now login
En la documentación de Now, indican que para hacer un deploy, hay que ejecutar el comando now y cuando se ejecuta en verdad hace su trabajo, sin embargo no termina ahí.
Resulta que hay que configurar unas cosillas más porque cuando se ejecuta dicho comando sin unas indicaciones extra, lo único que se está haciendo es hospedando los archivos en el servicio.
Realmente Subiendo a Now
Descubrí que hacer un verdadero despliegue a Now se puede lograr de dos formas:
- Configurar un archivo
now.json - Mandar la carpeta
public/
Configurando el archivo now.json
La configuración final es la siguiente:
{
"name": "intrati",
"version": 2,
"builds": [{ "src": "public/**", "use": "@now/static" }],
"routes": [{ "src": "/(.*)", "dest": "public/$1" }]
}
Todo eso lo encontré en la documentación de Now y lo que significa es que:
- La sección builds indica que se usará el contenido estático generado en la carpeta
public/para que se visualice - La sección routes indica que por cada archivo se generará una ruta accesible, de lo contrario se generarían errores 400
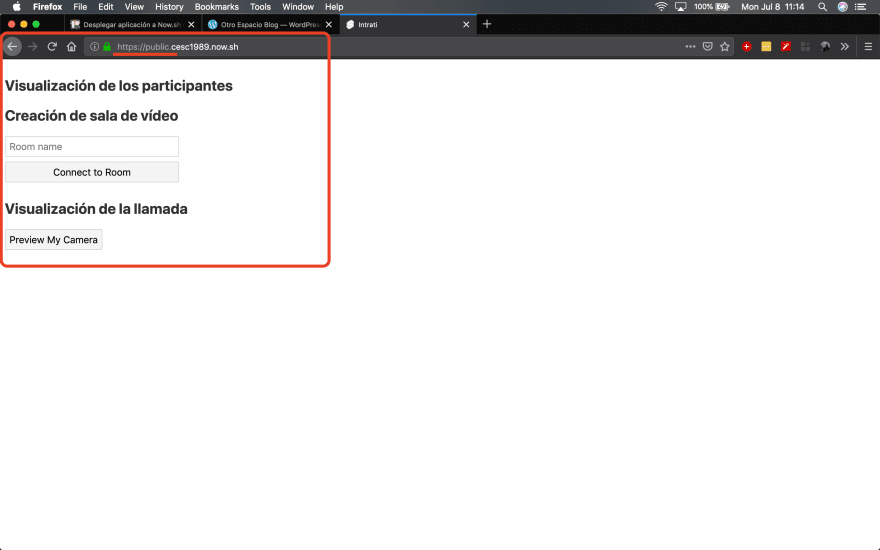
Si no se usa dicha configuración y solo se hace el comando now para subirla al servicio, en la URL asignada solo se mostraran los archivos alojados como se ve en la imagen siguiente:
Esto ocurre porque Now espera que haya un archivo index.html y dado que en las aplicaciones JS(de hoy en día) dicho archivo no está en la raíz sino en la carpeta public/ ese es el resultado que obtendremos.
Queda evitar este comportamiento indeseado usando la configuración de arriba:
Mandando la carpeta public
La otra forma, más sencilla pero puede que no tan deseable, es indicando la carpeta a la cual se le hará el deploy:
$ now deploy ./public
Este funcionará similar a la forma correcta descrita anteriormente con la salvedad de que la URL tendrá el subdominio public lo cual es algo realmente menor.
Es así con estas dos formas que logré completar la subida de la aplicación en Now.
Vale decir que considero a Now un buen servicio. En su capa gratuita ofrece muchas características ideales como certificado SSL para tener HTTPS el cual es necesario para aplicaciones de vídeo llamada.
Y en caso de necesitar más, la capa paga solo cuesta 1 dólar al mes.
Este artículo fue publicado primero en mi blog personal, Otro Espacio Blog. Ahí escribo sobre todo lo que aprendo al programar y también sobre temas no relacionados a tecnología.









Top comments (0)