Web development and in general, programming is a field that requires a lot of practice, maybe you are looking to build your first portfolio or land a job.
In either cases you will need projects to showcase and if you started learning on your own (like I once did) then it’s going to be hard to find opportunities to practice, in this article you’ll find some of them.
I classified them on two different levels (beginners and advanced). All the designs are made by me except when noted.
Beginners
You can make this simple web sites just by using HTML and CSS.
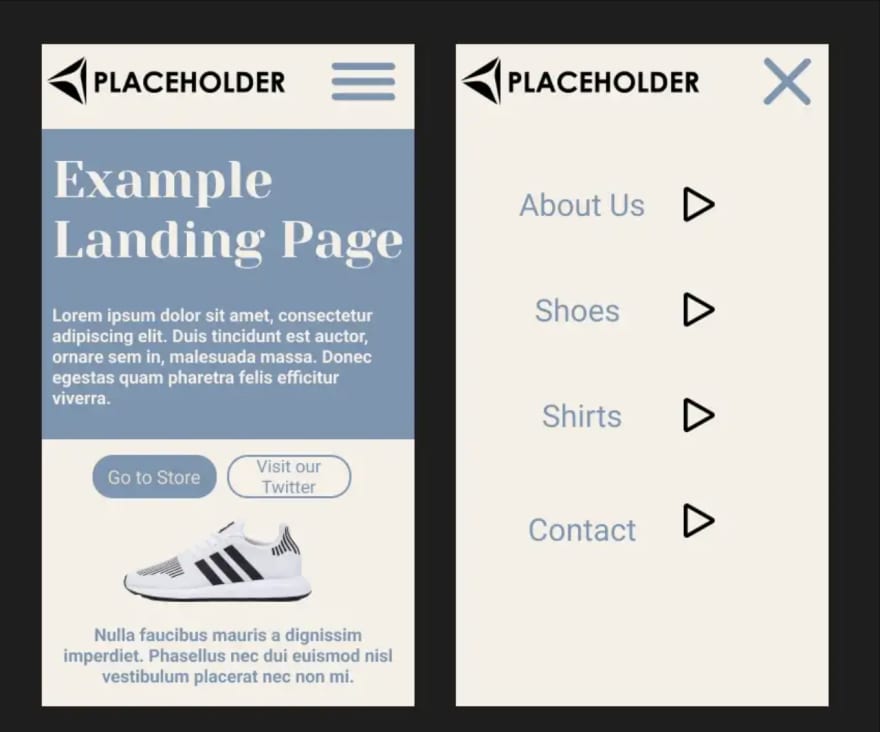
Landing Page
Build a landing page for something. It could be a business, an influencer or an e-commerce shop. Th page should have a call-to-action and basic information about the website’s brand displayed on it.
Restaurant Page
Code a Restaurant page, some of the content you could include are menus, promotions and even a kitchen tour. You could make this a single page web or split into several pages for each option — It’s up to you!
Help Page
Make a help page for a business or software with a search bar and several topics included in, you could even code a chatbot for customer service if you feel confident with it.
Advanced
This projects can be completed with advance knowledge on HTML, CSS and a Javascript framework (or pure javascript if you prefer).
Kanban board
Design a board similar to Trello’s one where users can drag and drop, remove, add, edit and update cards. You can also allow users to create tags for each card, You choose!
JavaScript Library Clone
Especially useful if you aim to sharpen your skills with JavaScript, trying to code some of the methods of libraries like Lodash can be a good hook for recruiters.
Calculator
Make a Web Calculator, it could go from a simple one to a very complex scientific one, remember to make it responsive so users from every device can use it.
Streaming platform
Using an API like TMDB (The Movie DataBase) to fetch data from famous movies, you could emulate a famous streaming platform like Netflix or Amazon Prime. This could also mean a good time to show your CSS skills making focus states and animations.
Some other ideas
- You could also try to replicate a famous social media app or website like Reddit, Twitter or Instagram, it can give recruiters a nice sight of what you are able to do.
- Never forget to have a well organized and complete Github profile with several projects and regular activity, it is a perfect way to show them your experience and collaboration skills.
And that’s it for today’s article, I hope you have enjoyed this article as much as I enjoyed writing it. Have a great day! 😃











Top comments (0)