This is the first part of Checkly's 12-day Advent of Monitoring series. In this series, Checkly's engineers will share practical monitoring tips from their own experience.
This post was written by Daniel Paulus, Checkly's Director of Engineering.
Hey there! Here is my take on what synthetic monitoring means and why it’s awesome!
I think it’s a very complicated word for a very straightforward concept. In fact, I am convinced, that once you've used it, you will never want to live without it.
Let’s start first with e2e testing: In essence, what you do is, define a series of steps interacting with your web app or REST API to simulate real user behavior.
For web apps, that means your test clicks buttons and types text while making assertions along the way.
For REST APIs, you check that the actual HTTP requests are fast enough and contain the expected responses. This way, you make sure core user flows are working as expected when you test your code before deploying it to production.
Any refactoring that might break a ton of unit tests will not affect e2e tests unless the core user flow is actually broken. So, they give you the ultimate signal if your system behaves as it should. If you use a modern e2e testing framework like Playwright, your tests will also be quite fast and not flaky, unlike Selenium or other old testing tools.
How does all of this relate to synthetics?
Well, the general idea is to promote those e2e tests you have created, to continuously run against your production services! Now you have the best signal there is to understand if users can actually use your service, all the time, in your production environment. You will know when things break before your users inform you. Consider also the following questions you are finally getting answers to:
- The unit tests all worked, but does the feature actually work on production?
- Is the auth provider having an outage and people cannot log in, although your own software is correct?
- Is any other third-party dependency that is slow or broken?
- It works in Germany, but does it work in California? Is there some regional blocking in place?
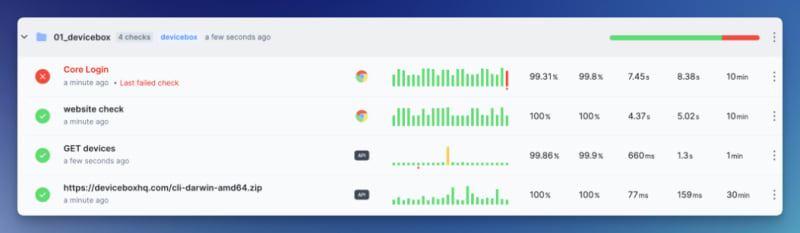
Take a look at the screenshot below, for example. You can immediately spot which part of the system is affected. Compare that to a list of error logs or multiple metrics dashboards and you will understand what I mean when I say synthetics give you a clear signal compared to all the noise.
Ultimately, synthetic monitoring means monitoring through simulated users, or testing in production, and is like your app's guardian angel. It's always there, quietly keeping watch, ensuring everything runs smoothly for your users.
For those in the software development scene, it's an invaluable ally, keeping your app top-notch and your users happy. With a modern tool like Checkly, leveraging Monitoring as Code, you can repurpose your existing e2e tests to run against production by writing them twice.
This is the first part of Checkly's 12-day Advent of Monitoring series. In this series, Checkly's engineers will share practical monitoring tips from their own experience.
This post was written by Daniel Paulus, Checkly's Director of Engineering.









Top comments (0)