This was originally posted as a twitter thread: https://twitter.com/chrisachard/status/1239993582397816838
There is no One Way
React is a library that intentionally doesn't provide guidance about how to structure your project - and that can be really confusing for developers.
While there are no hard and fast rules however, there are some best practices - so here are 10 tips about how to structure your React projects.
1.
First, and above all else: do what works for you and your team
There is a lot of advice out there, and much of it conflicts
Don't feel anxiety about not doing it "the right way"
If it works for you and your team - then that is the "right way"
2.
That said:
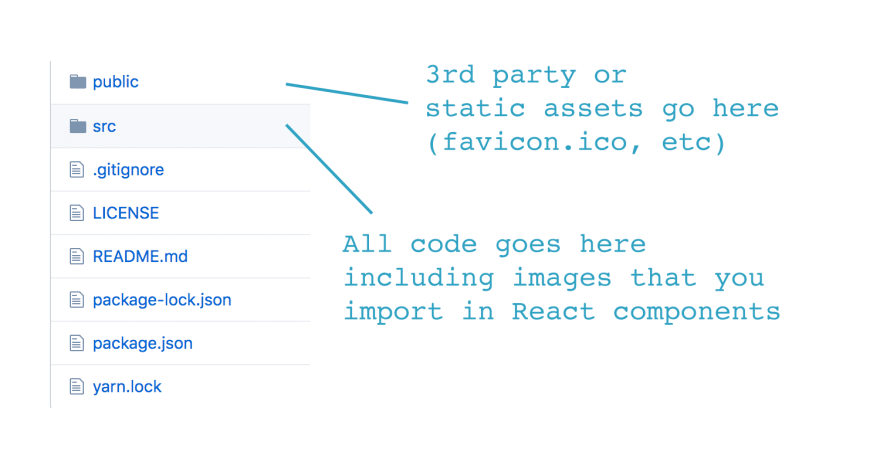
Keep all of your components and related code in a src folder
The other folder at the top level should be public with static assets
Images that you are going to import inside of components should be in src, not public
3.
Shared components go in a folder called components or shared
Inside of components, group files by function; e.g., have a folder for form components, one for user components, etc
4.
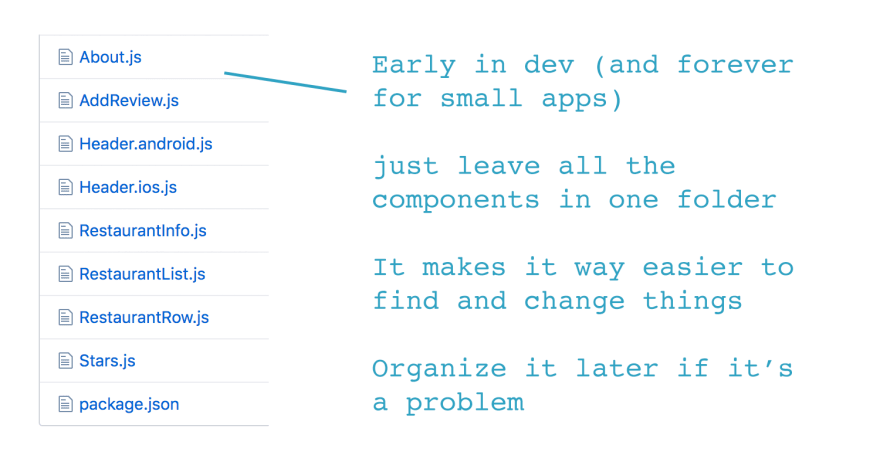
Don't prematurely optimize though!
At the start it's fine to just dump all the components into the same folder. Clean it up later when you have a better idea of what your app looks like.
That includes having multiple components per file... that's OK! If you don't like it later - clean it up then.
5.
Keep entire pages (route endpoints) in a folder called pages or screens (for React Native)
Inside of that, group files per page in folders
Name the main component either index.js or MyPageXYZ.js
(I like MyPageXYZ.js because I don't like having 100 index.js files - but it does make for more complicated imports)
6.
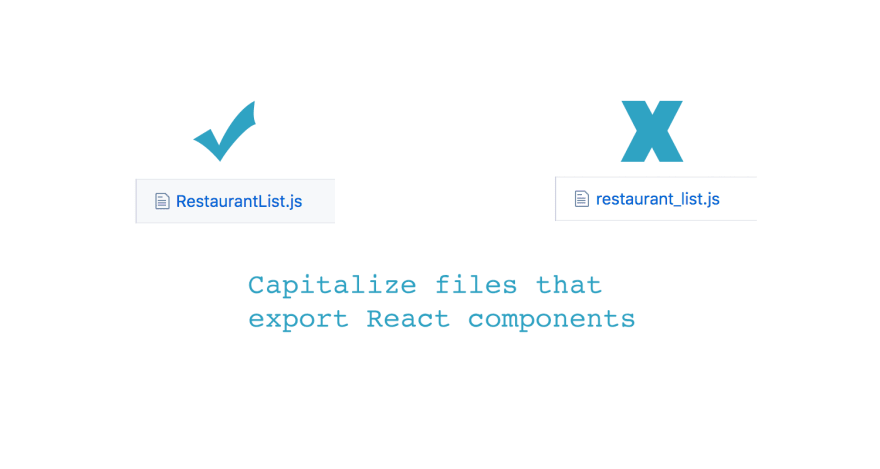
If a file's default export is a React component, capitalize that filename like the component itself
That's a signal to other devs that a component is being exported
7.
Use absolute imports!
Instead of:
import MyComponent from '../../components/pages/MyComponent'
set up absolute imports and turn it into:
import MyComponent from 'pages/MyComponent'
Much nicer! 🎉
Here's the docs:
https://create-react-app.dev/docs/importing-a-component/#absolute-imports
8.
I like either css-in-js, or keeping css files next to the component they're used in
Centralizing css files in a stylesheets folder doesn't feel great to me anymore, but your mileage may vary - do what feels best
9.
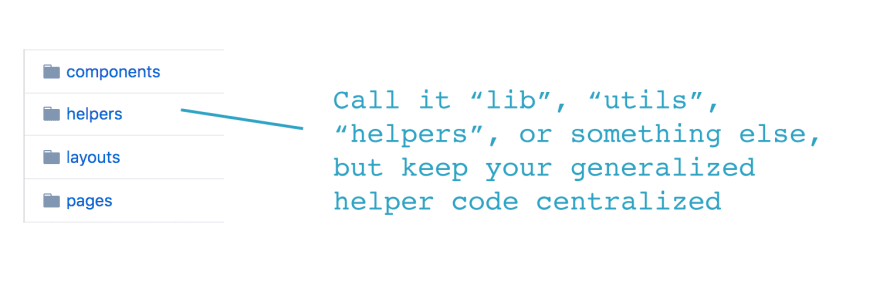
Have a lib or utils folder for the random js helper functions that inevitably get created.
If you don't start with one, those functions get peppered throughout your code and make it hard to share and find
10.
If using redux you can have separate actions, reducers, etc folders (that's how I do it)
OR
Keep it in a redux folder (sometimes called the "ducks" pattern)
Either way is fine
Either way, I do highly recommend Redux toolkit though: https://redux-toolkit.js.org/
Finally
These are all just my opinions!
Others will probably come and disagree because they've found something that works better for them - and that's awesome;
Find what works for you, and use that 🙌
Thanks for reading! If you liked this post:
🐦 You can find me on twitter: @chrisachard
💌 Or sign up for my newsletter: https://chrisachard.com/newsletter













Top comments (11)
Great tips ! However, I want to say, about codebase file structure, I think its best to find out what works for you early on in your career and stick to that --- regardless of the size of the project. This makes navigating around files a muscle memory action for you and also, later when the codebase starts to get complicated, it can be a hassle to re-organize everything and have everything regression tested.
What a pity that I haven't seen this before! I spent too much time figuring out how to organize my react project. Anyway I came to almost identical solution like you describe. Except I didn't know absolute imports. Thanks for reassuring me and showing absolute imports! Very helpful!
This is exactly the folder pattern that we are using in one of our project. It's much simpler and manageable. You're right about the css one. Having the css file in the same component folder where it is use is pretty much easier.
I am glad that i was already following 80% of what you mentioned. I learned that from a project repo of Kent C Dodds and it has been super useful till now.
This is pretty solid structure.
great tutorial I think it would have been even better if you went along with a simple project. Great explaining though
Great tips. Btw to add to no. 7, I prefer not using default exports for these reasons.
Ah interesting post - thanks!
great.
Thanks @chriz Achard, you teaching to easier learn with concept 🥰
Love you so much !!
Great one! Thanks!