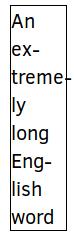
I think it would be cool to have articles use hyphenation, so their lines are more similar in length.
p {
hyphens: auto;
}
This can be done with CSS today and has basic support from all major browsers. And hey, if a browser does not support it, it's fine, sentences will be displayed just fine. I guess that is the definition of progressive enhancement :)
With a simple @-rule it could be used together with text-align: justify! <-- This looks totally awesome and professional. #cutting-edge :)
Hyphenation documentation on MDN
I recently read an article where it was used and I was surprised this is already possible, so I think it would give a really nice experience to most people even though it is only a small addition ❤
What does everybody else think on this?







Top comments (6)
Augh! Me as a typesetting enthusiast wants to say "yes, please, do this!" Me as a dyslexic reader says "no, please, don't!" (I have a much harder time reading around dashes - takes me a few seconds.)
I was not prepared for this inner conflict!
:D Yes that is true, and that was also my initial thought, that is could be a limitation for some people.
Another possibility would be to only use it on mobile. On narrow devices, line breaks are oftentimes awful, so hyphenation could help in this scenario.
If it's just a single CSS property change, it seems like this would be fairly easy to implement as a user preference.
Comparison...!
To me the one on the right looks more inviting. Just 1 opinion.
But hey I learned something CSS :) Thanks for writing.
Comparison on mobile...