I don't know why, but I feel so cool when I tell people that I used an API to build my project. Maybe because it sounds like AI, but also maybe because I get to explain to them that I am fetching data from another site in real time and using it on my website.
Combining APIs with DOM manipulation is a game changer! Your website goes from being a pretty page, to something that can actually be used in the real world. Not knocking pretty pages at all by the way, I love them all the same.
This week at DigitalCrafts, we had four days to create our first front end API project. For my project I wanted to incorporate something with color and branding, so I decided to make a brand kit generator.
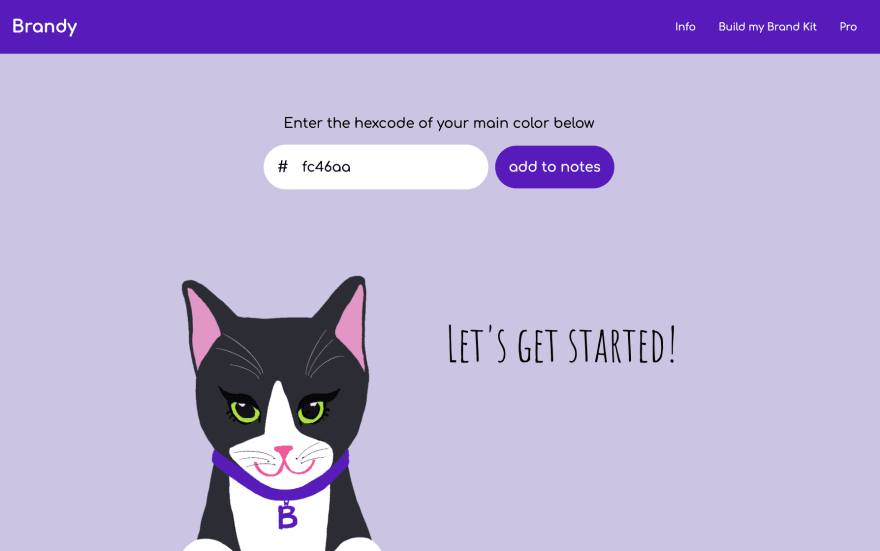
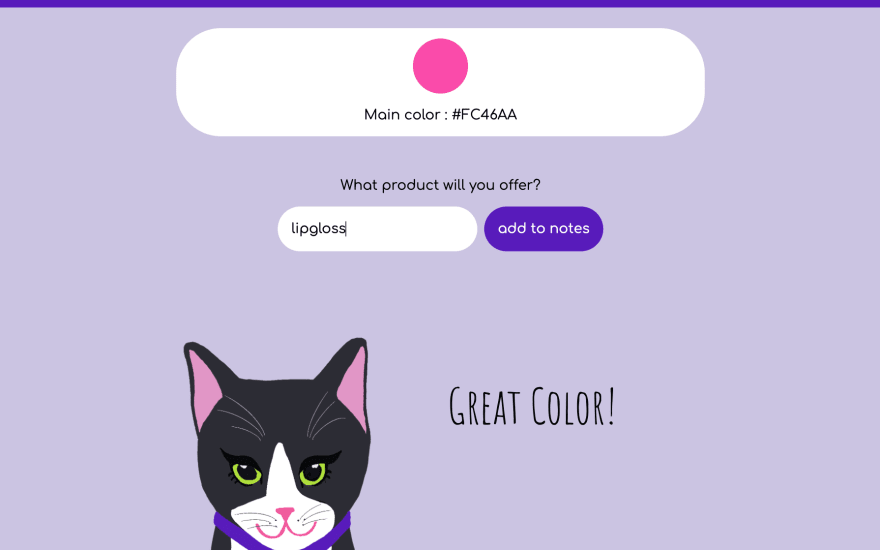
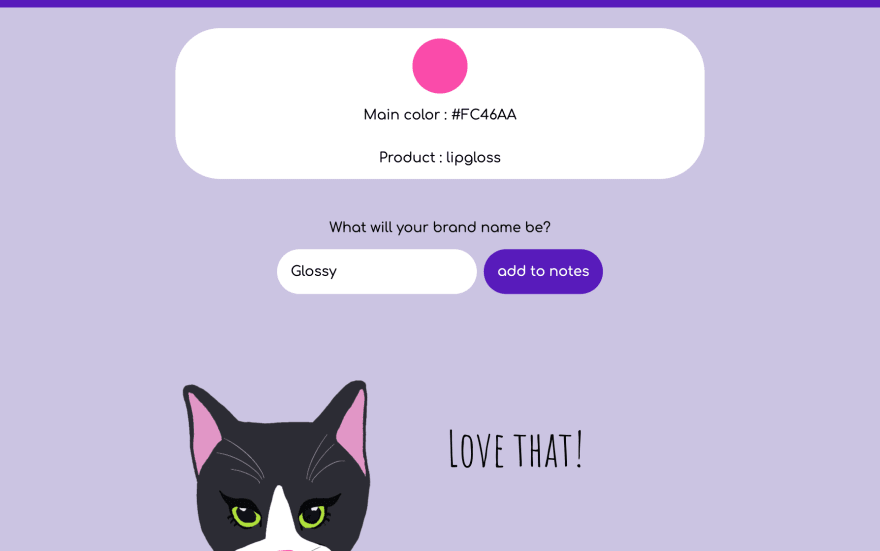
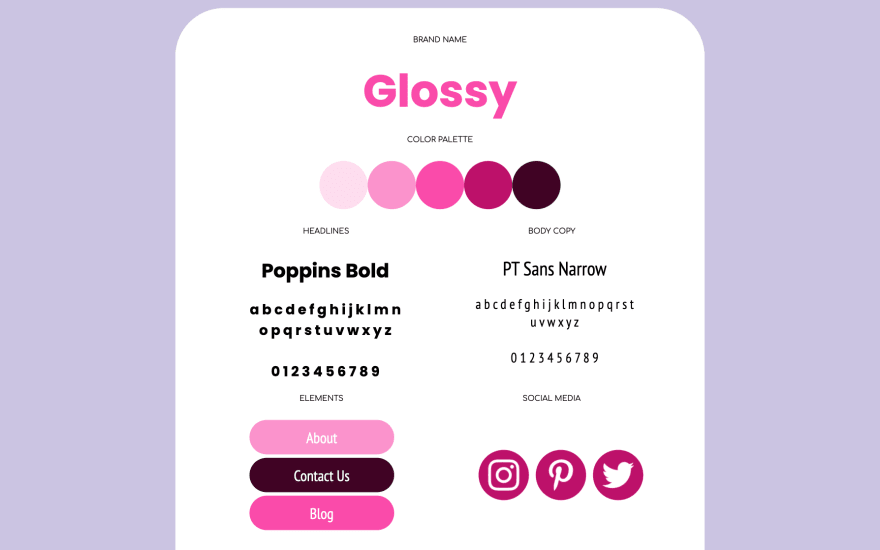
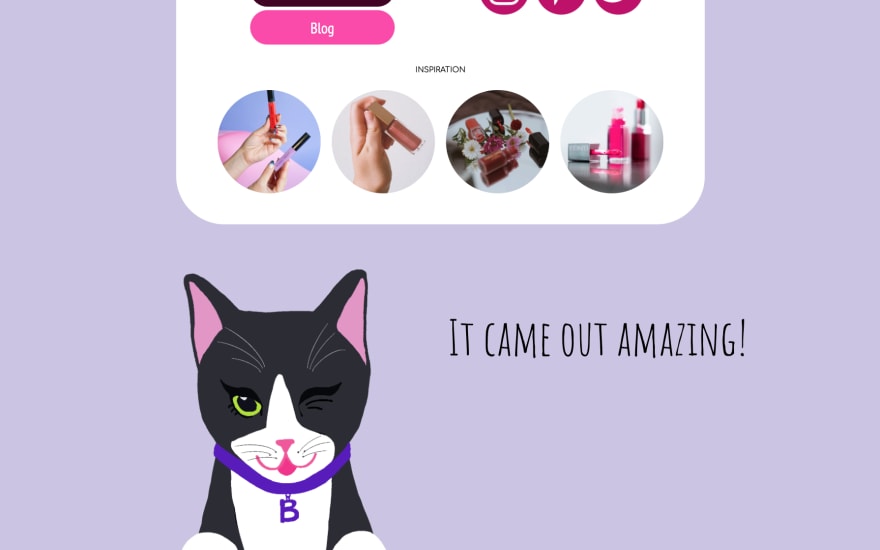
The user can type in their main color, product, brand name, and choose their favorite font combination from the ones provided and a brand kit will be generated for them. The brand kit includes a color palette, their brand name in the color and font they chose, and images of the product they want to offer. Did I mention that as you're doing this a cat named "Brandy" will be cheering you along?! Which brings me to the name of the website, Brandy.
Check out my video walk through here!
OR
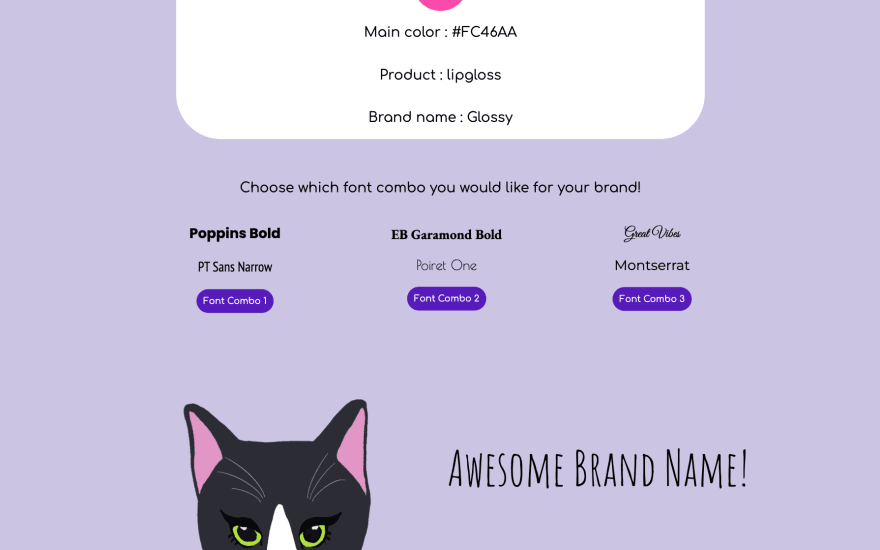
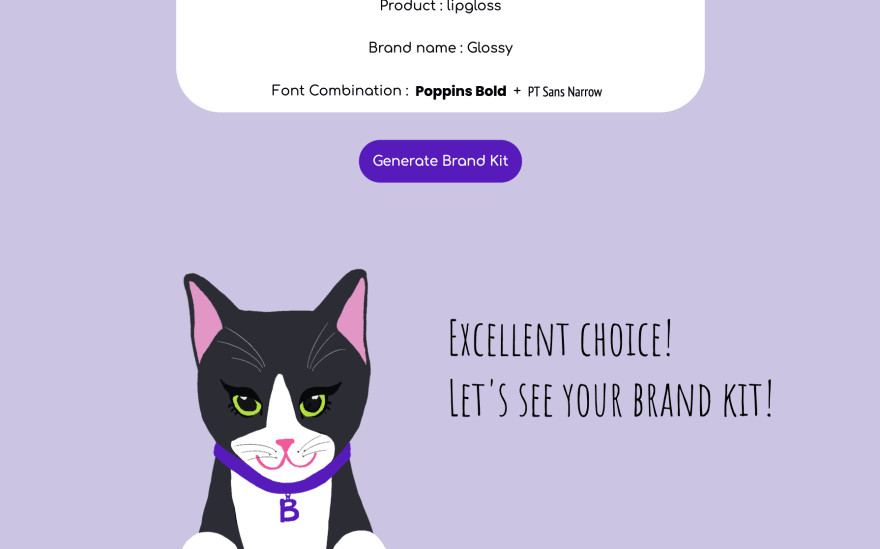
Take a look at the images below to see how the process looks:
If you'd like to see my code, check out my github repo (keep in mind that you will have to add your own api key for Unsplash Images API in order to test out the website).
P.S. I drew Brandy the cat on the digital illustration app Procreate. She was inspired by my own cat, Kiwi.















Top comments (2)
Super cool project!
It would be neat if at the end there was a contact form that would send you their choices with.
The cat looks great btw!
Thank you!! That's such a great idea!! We are starting back end next week and I hope to be able to add something like that once I learn :)