What is Context API?
Think of it as a container in which you keep all your states, variables and whatnot. Then, later you can simply import whatever variable or state you need from it thus, saving you writing long lines of code.
Want a dumb down version?
Imagine yourself back in high school.
Don't panic! you're just imagining it(it was hard, I know).
A teacher is marking the answer sheets for an examination, noting the marks on a paper sheet.
When the teacher is ready to declare the results, he goes to the house of each student and tell them the marks/grades scored. You lived the farthest, so he tells your friend to pass down your grade to you. This friend will have to pass down your grade to other friends who live near your house and it keeps going on until the grade reaches you.
See how inefficient it is? Instead of just posting the results online or on the notice board, we just increased the time taken for the result to get and the complexities for the teacher and your friends.
Now imagine 1000 students who study in this school. Doesn't look good for our dear teacher now, does it?
You can think of the first method as the method by which we pass data as props to different components and second method as using the Context API of React. It is acceptable if you're working on small projects(a small group of students) but it becomes more complex as your project gets bigger and bigger(around 1000 or more).
Using Context API
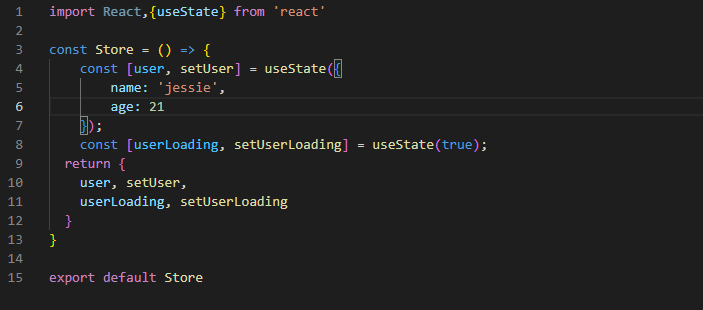
Step 1 First, we create a context file inside a new folder called context . We're gonna name it Store.jsx.

This will be the place where all your variables and state reside. For testing purpose, we'll want to make user and userLoading states available to all our components in our app.
Step 2
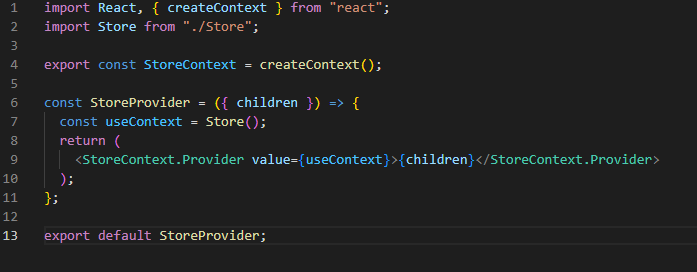
Next, we create a StoreProvider component. Think of these components as transportation of sort which helps transport the store we created in our previous steps to the whole app.
We use the createContext hook to create a context(what we discussed above). Whatever we put inside the Provider component .i.e the children of Provider, should have access to the Store.
Using the useContext hook, we tell the context API which store should be available globally.
Step 3
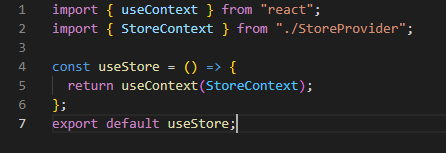
Lastly, we create a useStore component which will allow us to "pull" the required states/variables from our Store
Here, we use the useContext hook and specify which context component we want to use (which we import from context provider component)
Step 4
Now you can use the states, objects, blah blah anywhere in your app! Just import useStore and use object destructuring to "pull" the required value from the store we created.
Conclusion
Context API is great for your application if you want to reduce code in each component and keep track of reusable variables and states in one place. There is another tool for managing and storing states in an app but that's something for another day.
See ya!













Top comments (0)