Release v0.1
For our first assignment in the open source class, we were tasked to make a release 0.1 for a CLI tool that utilizes LLMs. It can be any kind of tool as long as it fulfills a set of requirements: It has to be using OpenAI's chat completion and it has to be about processing and transforming files through command line arguments.
Genereadme
For my assignment, I chose to create Genereadme, which is a CLI tool that generates a README file for the source code files provided. I chose to do this project as writing a README documentation is not one of my strong suits, to which I also find a hassle. But considering how important documentations are, especially in big projects, this step in the development process cannot be ignored. So I figured, why not make something that could help me do this instead?
 cleobnvntra
/
genereadme
cleobnvntra
/
genereadme
GENEREADME is a command-line tool that takes in a source code file and generates a README.md file that explains the code in the file by utilizing an LLM.
GENEREADME
GENEREADME is a command-line tool that takes in a file, processes it, and generates a README file with an explanation or documentation of the contents of the file. The tool utilizes OpenAI chat completion to analyze the file and generate content.
Usage
Provide a valid API key either by creating a .env file or through the -a or --api-key flag:
GROQ_API_KEY=API_KEY
or
genereadme -a API_KEY
genereadme --api-key API_KEY
Install the dependencies:
npm install
Run the tool with the existing sample files or start using your own:
genereadme <files>
genereadme examples/sum.js
genereadme examples/createUser.js examples/sum.js
NOTE: The tool accepts any file, but will only provide appropriate generated results for files that have code as content.
Files to be used can be placed anywhere as long as you provide the appropriate path.
Flag options
| flag | description | usage |
|---|---|---|
| -v --version |
Displays the tool's name and the current version. |
genereadme -v genereadme --version |
Get started
Simply install the packages after cloning the repository
npm install
Run and generate!
genereadme examples/sum.js
genereadme examples/createUser.js
genereadme examples/sum.js examples/createUser.js
genereadme examples/sum.js examples/createUser.js --output sample.md
How it works
The user can pass any number of files in the command line using the command genereadme <file1> <file2> .... The contents of these files will be processed individually to generate their README documentation.
The generated READMEs will be saved as filename_README.md to prevent any naming collision when processing multiple files.
Arguments
-
<filename>: The file to be processed and generate a README for.
Options
-
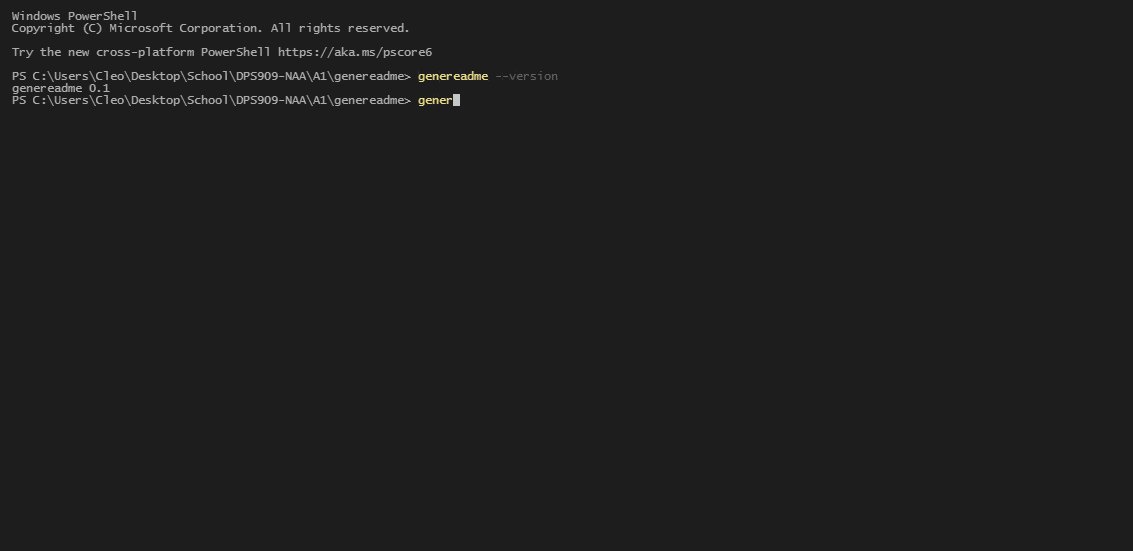
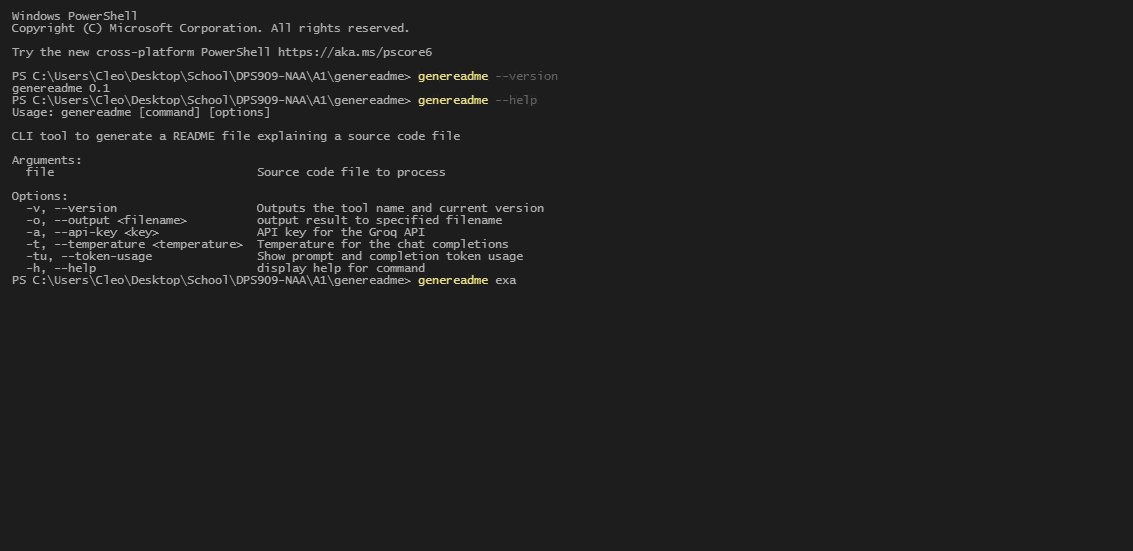
-vor--version: Displays the tool's name and the current version. -
-hor--help: Displays the help message for the tool. -
-oor--output: Outputs the generated results into the specified output filename. -
-aor--api-key: Allows the user to use their own valid API key. -
-tor--temperature: Allows the user to set their preferred temperature for the chat completion. -
-tuor--token-usage: Shows the amount of tokens used for the prompt and the completion.
Examples
genereadme examples/createUser.js
export async function createUser(data) {
const user = {
Username: data.email,
UserPoolId: process.env.AWS_COGNITO_POOL_ID,
TemporaryPassword: data.temporaryPassword,
UserAttributes: [
{
Name: "email",
Value: data.email,
},
{
Name: "name",
Value: data.name,
},
],
MessageAction: MessageActionType.SUPPRESS,
DesiredDeliveryMediums: [DeliveryMediumType.EMAIL],
};
const command = new AdminCreateUserCommand(user);
try {
const createRes = await cognitoClient.send(command);
logger.info(`Created user: [${JSON.stringify(createRes)}]`);
const addUserToGroupParams = {
UserPoolId: process.env.AWS_COGNITO_POOL_ID,
Username: data.email,
GroupName: data.group,
};
const addUserToGroupCommand = new AdminAddUserToGroupCommand(addUserToGroupParams);
const addRes = await cognitoClient.send(addUserToGroupCommand);
logger.info(`Added user to group: [${JSON.stringify(addRes)}]`);
} catch (error) {
logger.error(`Error creating user: ${error}`);
throw new Error("Error creating user.");
}
}
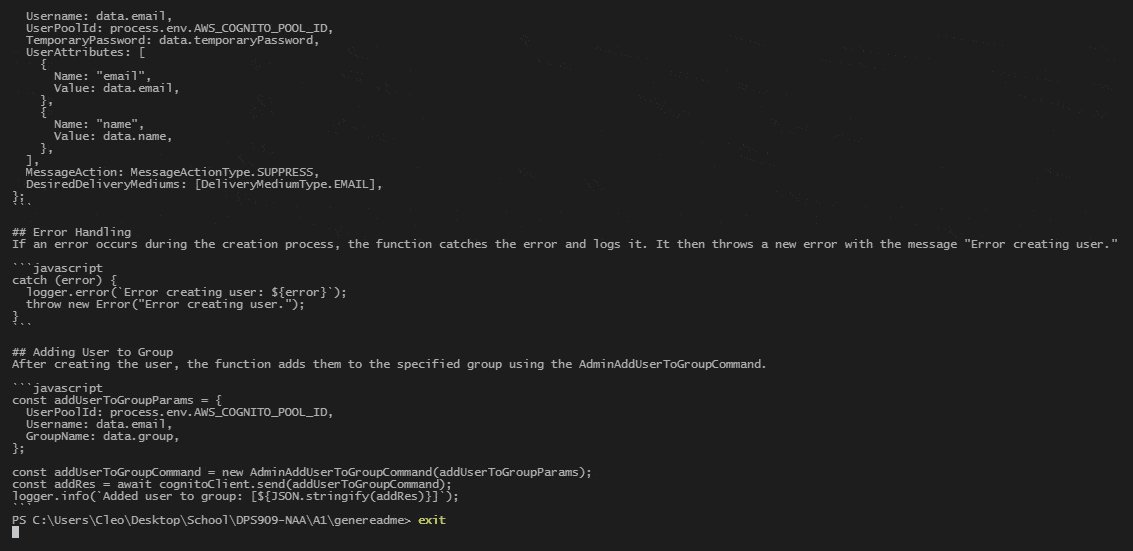
generated README for createUser.js
Conclusion
It is my first time working directly with LLMs by myself, so it definitely took some time prompt engineering to get a somewhat satisfying result. However, I do know that there are still a lot that can be improved on and I'm already getting ideas on what to do and what else I can add to this project!









Top comments (0)