Creating a simple table component in Figma
In this post, I will show my approach to creating a simple table component in Figma.
Cells
I want the cells to support different data types like text, image, text plus image, icons, tags, etc so I’ll create a placeholder component that has information about the recommended height and width of components that can be passed inside a cell.
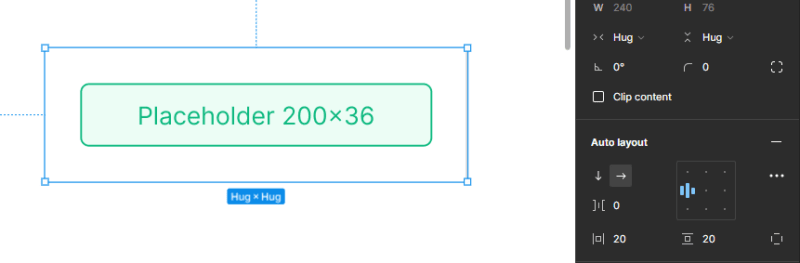
To create a cell, I’ll make a frame around an instance of the placeholder component, add auto layout with width and height set to hug, align content to the left, add padding of 20 in all directions and name the frame Cell. By default, the cell has left alignment, and width and height are set to hug, but later when I put the cells into rows or columns and I’ll set some to center alignment, and width and height to fill container.
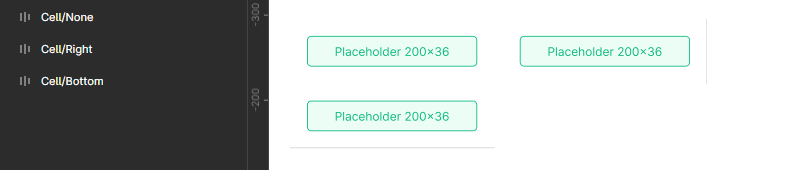
I want to have three types of cells, one without a border, another with a border on the bottom, and another with a border on the right to provide division of cells from the column-based tables and row-based tables respectively so I’ll duplicate my Cell frame two times, set one to border-bottom and another to border-right and rename them to Cell/Bottom and Cell/Right respectively, and the first one to Cell/None.
Finally, I’ll create the cell component by selecting all three frames and use the create a component set option on the top-center toolbar and rename the property to Border.
Rows
For the rows, I am going to take five cells, I’ll create a frame around them and name it Row and create a component from it.
I can now use the row instance and replace the placeholder component with my custom components, setting the background color or border. For the action cells, I have set the width to be fixed because the title and the view didn’t have the same width with using hug setting.
Columns
For the columns, I’ll take four instances of the cell component, arrange them vertically, frame them, rename the frame to Column, and then create a component.
Now I can use the column component to create a column-based table.
Limitations
- I can only use the number of cells available when the row or column component was created.
- The height of cells in a column-based table cannot adjust automatically when one cell in a row changes its height.
- The width of cells in a row-based table cannot adjust automatically when one cell in a column changes its width.














Top comments (0)