-Defining The Review Model
-Adding The Review Form
-Creating Reviews
-Validating Reviews
-Displaying Reviews
-Styling Reviews
Defining The Review Model
This is the ability to add in a form for a new review.
Basic schema for review form
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const reviewSchema = new Schema({
body: String,
rating: Number
});
module.exports = mongoose.model('Review' reviewSchema);
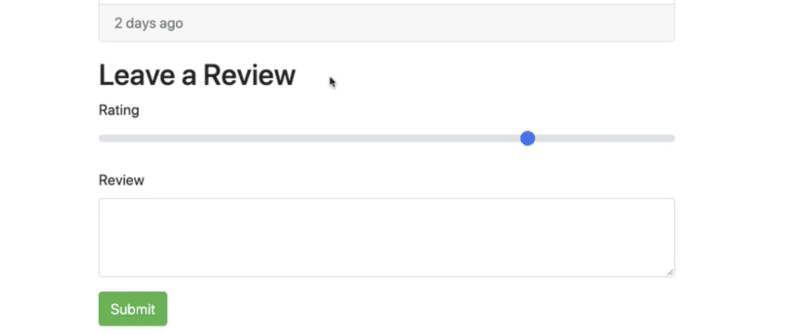
Adding The Review Form
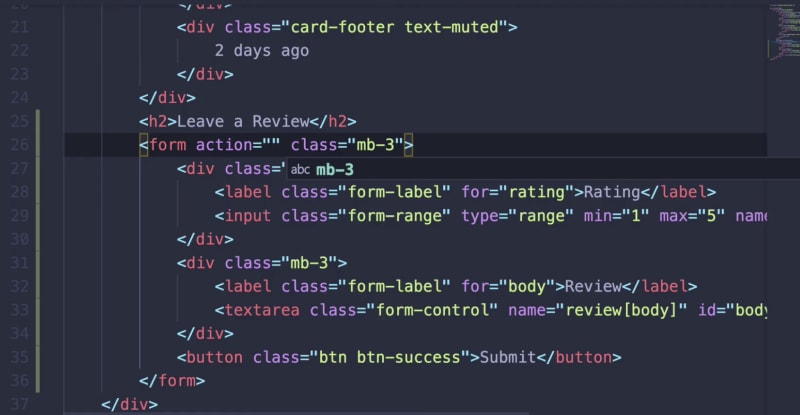
Modifiy the show.ejs file
add
<form action="">
<div class="mb-3">
<label class="form-label" for="rating">Rating</label>
<input type="range" min="1" max="5" name="review[rating]" id="rating">
<textarea class="form-control" name="review[body]" id="body" cols="30" rows="10"></textarea>
Leave a review
Creating Reviews
Creating the reviews route
app.post('/campgrounds/:id/reviews', catchAsync(async(req, res) => {
const campground = await Campground.findById(req.params.id);
const review = new Review(req.body.review);
campground.reviews.push(reviews);
await review.save();
await campground.save();
res.redirect(`/campgrounds/${campground._id`);
}
));
Validating Reviews
Adding in client-side validation
within the schemas.js
add
module.exports.reviewSchema = Joi.object({
review: Joi.object({
rating: Joi.number().required(),
body: Joi.string().required()
})
})
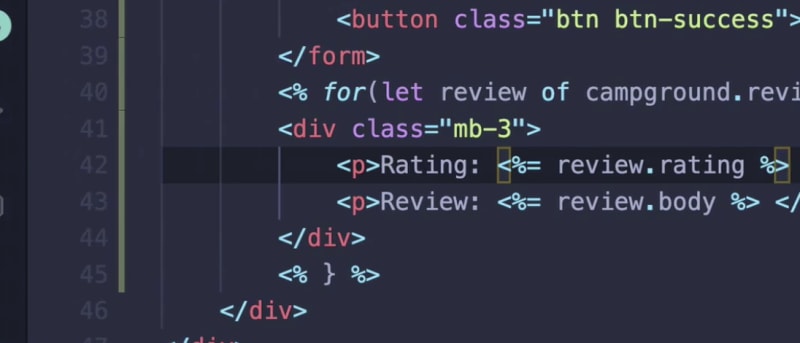
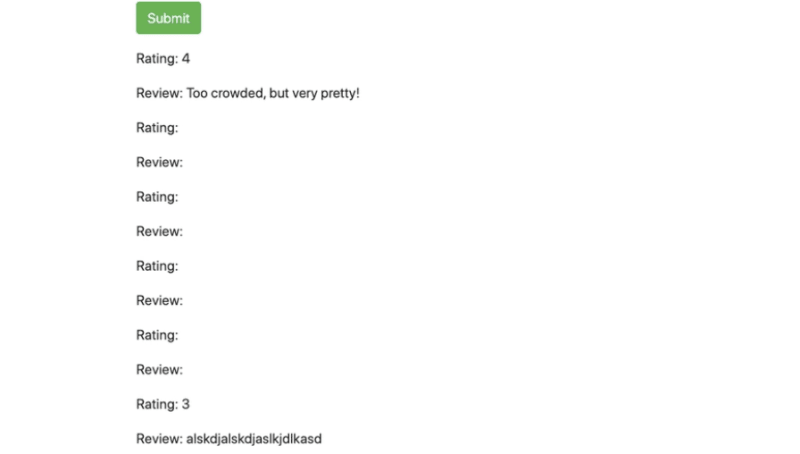
Displaying Reviews
Within show.ejs
add












Top comments (0)