
Hey guys,
Today, I'm feeling so grateful for this DEV community. From the last few months this community gave me lot's of support. So in return I ...
For further actions, you may consider blocking this person and/or reporting abuse


Nice work, is cool!!
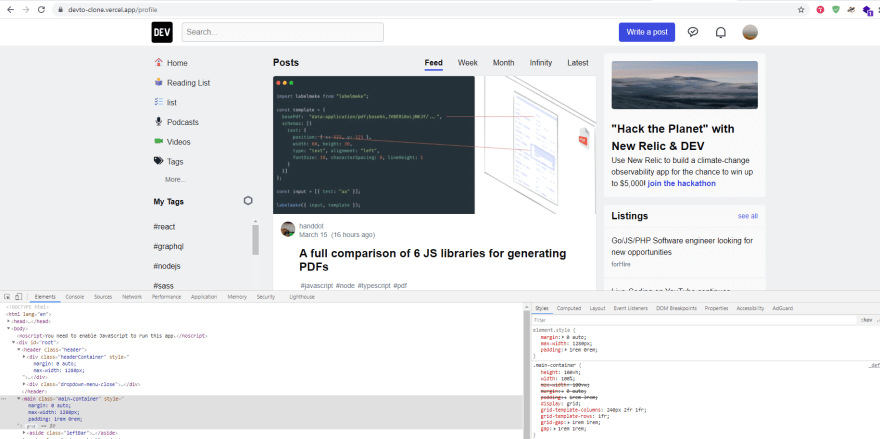
One problem, your dropdown-menu It is misaligned:
Besides, it's perfect!! Congrats!!
Hey. Thanks for pointing that out! I will fix it. ^_^
Hii,
The site looks awesome,
Great Job,
A small changes from my end.
A small Minimal CSS changes will make the things look good.
margin: 0 auto; // This will make your container be in center
Adding this both in proper order or adding it in Inline Styling will help u achieve the below results.

Hey, Thanks for the suggestions! ^_^
This is cool!
Do you have any plans to refractor dev.to's code to react?
Wow ! Very good work, thanks for sharing
You're welcome! 😇
Like it!
Nice work ✔️
Great work
Thanks! ^_^
Looks good! I was going to make a clone with a redesign too; what's next? Connecting a server with auth/db?
Hey Thanks! Right now I haven't thought about connect it with any backend. If you want then you can try it. 😉
Nice work!
Wow thanks Sir . This good reference
You're welcome! 😇
Good job!
Great Effort
Good one.
Great thanks
is so good ui
Good Job 👍
Thanks!