Which one of the three most popular Javascript bundlers is the best for Svelte? I compared Rollup, Parcel and Webpack so you don't have to.
Intro
All of the bundlers are capable of compiling Svelte, but which one should you use?
Here is the list of Svelte plugins for all bundlers.
- Parcel - https://github.com/DeMoorJasper/parcel-plugin-svelte
- Rollup - https://github.com/sveltejs/rollup-plugin-svelte
- Webpack - https://github.com/sveltejs/svelte-loader
Rollup and Webpack ones are officially supported by Svelte.
For this experiment I've used a simple Svelte app and some CSS and compared different bundlers in terms of the bundle size they produce and runtime debugging capabilities. Here is the App file.
<!-- App.svelte -->
<script>
let name = "stranger";
</script>
<style>
main {
text-align: center;
padding: 1em;
max-width: 240px;
margin: 0 auto;
color: #1616b9;
}
@media (min-width: 640px) {
main {
max-width: none;
}
}
</style>
<main>
<h2>Hello {name}!</h2>
</main>
Bundle size
Parcel.js
Total bundle size: 36K
4.0K index.html
4.0K main.a0838bf2.css
28K main.ceed3f71.js
Rollup.js
Total bundle size: 12K
4.0K bundle.css
4.0K bundle.js
4.0K index.html
Webpack
Total bundle size: 16K
4.0K bundle.css
8.0K bundle.js
4.0K index.html
Rollup is the clear winner here, tightly followed by Webpack. Parcel's JS bundle size is three times as big as Rollup's.
Debugging
Here I wanted to see how well different bundlers can point to the runtime errors in the console. For this I introduced a small error in the App file.
<script>
let name = "stranger";
// this will blow up
let foo = undefined;
console.log(foo.bar());
</script>
Parcel
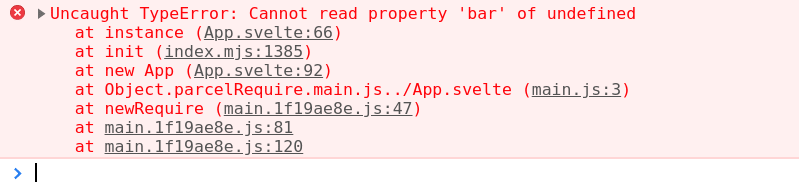
Parcel's stacktrace is useless as it points you to the transpiled JS file.
Parcel console
Parcel stacktrace
Rollup
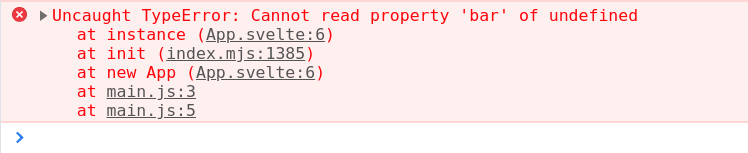
Rollup actually points you to correct line in Svelte file.
Rollup console
Rollup stacktrace
Webpack
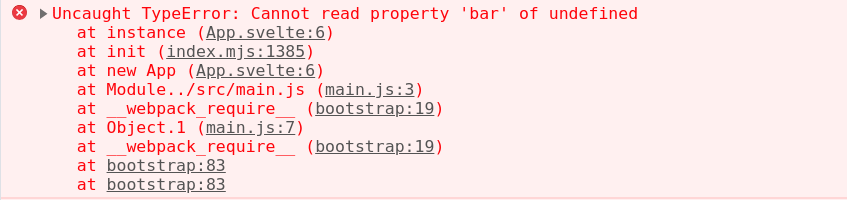
Webpack does also a good job of pointing you to correct file.
Webpack console
Webpack stacktrace
Conclusion
To me, personally, Rollup is a clear winner here. It produces small bundles and does a good job of pointing you to the right place in case of runtime error. Only critique I have is that configuration can be somewhat daunting.
Webpack is good too. It's fast, mature and has tons of plugins for your other needs. Both Rollup and Webpack have support for HMR (Hot Module Reload).
Parcel? Parcel is a disappointment. It's fast while developing, because of caching, but the bundle size and development experience is not optimal.
But the good thing is that you can use all three in your project if you like! Check out my example here https://github.com/codechips/svelte-parcel-vs-rollup-vs-webpack
If I've missed any other worth mentioning bundler that works well with Svelte, please let me know in the comments.
Thanks for reading and if you like what you read sign up for my Svelte Newsletter at https://reactivity.news!












Top comments (1)
Agree, I use Rollup too. Keep in mind that the creator of Rollup is the same as for Svelte, Rich Harris. I want to believe there's a reason Rollup created the smallest bundles :).