Demo
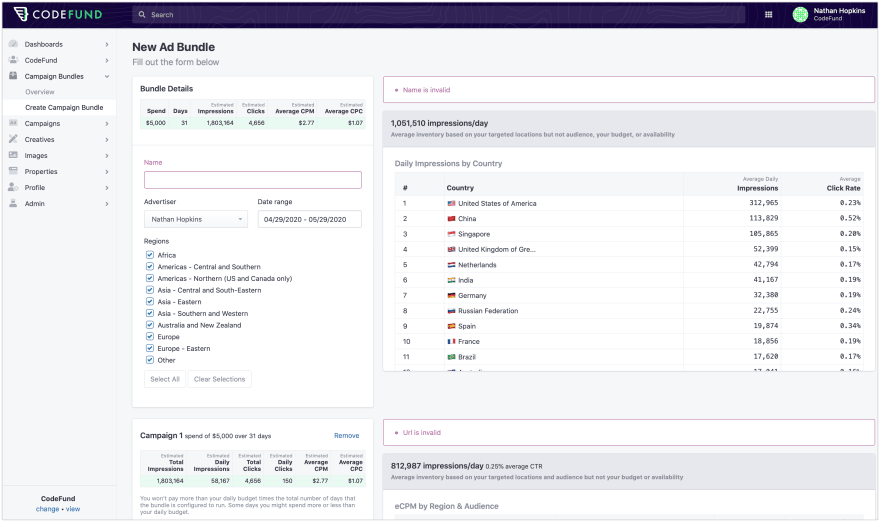
Learn how to build interactive real-time applications with Ruby on Rails, CableReady, and StimulusReflex. We'll create a Twitter style timeline that broadcasts updates to all users in real-time ...and we'll build the entire application in less than 10 minutes.
Conceptual Compression
These tools and techniques take conceptual compression to a new level by helping developers of all experience levels build real-time reactive applications faster than ever. We've been able to accomplish this with a sustained focus on developer happiness and productivity that has reduced much of the complexity associated with "modern" web development.
We use these tools at CodeFund to build some of the most sophisticated parts of our application.
The best part is that we're open source, so you can see exactly how we do it. For example, here's the backend reflex code used to build the form shown in the video. https://github.com/gitcoinco/code_fund_ads/blob/master/app/reflexes/campaign_bundles_reflex.rb
Keep an eye out for an in depth write up on the CodeFund blog where we'll dig into more detail. Coming soon...








Top comments (14)
"These tools and techniques take conceptual compression to a new level by helping developers of all experience levels build real-time reactive applications faster than ever."
I am the perfect use case for these tools. Thanks for all your work on this!
It doesn't seem like you watched the video, which is a direct response to the Phoenix video you are linking to.
If you watch them both back-to-back, there's no credible way to claim that building this functionality in LiveView is easier, faster or simpler to reason than StimulusReflex.
To be clear: we think Phoenix, Elixir and Erlang are awesome tools for the folks who are using them. The army of Rails developers working on codebases is conservatively 10x larger than the folks working in Phoenix, which means that StimulusReflex has a much larger opportunity to get used in far more real projects in the near term. There's nothing wrong with that. The communities overlap by something like 80%, after all.
Anyhow, if you're working in Elixir, LiveView is incredible news. For everyone else, StimulusReflex is incredible news.
Hi Nate!
Thanks for the video. I've been meaning to try stimulus reflex for a while now and this video finally gave me the push to plug it into a project. I've been really liking it so far! The library in itself it's great, but honestly I thought Cable Ready was the most impressive part of it all. I just didn't know that it could make it so easy to broadcast changes to clients. I'd never really had any reason to dive into Action Cable, I guess it just seemed.. daunting. But Cable Ready just kind of works, which is great.
Thanks for your work!
On a side note, digging into Stimulus Reflex has made me a bit.. conflicted, about the way I handle some front end code. I recently discovered Alpine.js, and I've loved it so far. The declarative approach works better for me than toggling classes on Stimulus Controllers and I personally like just having the behavior in the HTML. And I wouldn't really know how to handle animations and transitions in Stimulus. But it does make me wonder how Alpine would fit in a Stimulus Reflex app? Maybe you could push 'hidden' content and toggle it with alpine.
I know the point of Stimulus Reflex is that you wont need to write as much javascript, but still... I feel that with Stimulus Reflex things just POP into the screen, which is OK most of the time, but sometimes you'd want to make it a bit smoother. For example adding a little fade in to a modal, or an opacity/fade-in transition when displaying dynamic content.
Anyway, just kind of thinking out loud. Thanks again for your work!
You're correct that CableReady really is the unsung hero of the demo. It provides the foundation for tools like StimulusReflex to be built on top of it... and it's capable of so much more.
I've never used Alpine.js before, but we have had some discussions in the Discord channel about allowing users to add some intentional latency to morph so they and do things like visual transitions etc..., so this is a feature others have asked for. I don't have a great answer for the best way to use Alpine.js in a StimulusReflex project other than to suggest some experimenting. I don't believe these tools are mutually exclusive, but figuring out how they can best work together will take some trial and error.
Hi,
For Stimulus only transitions, take a look at cnpmjs.org/package/stimulus-reveal
Stimulus on its own looked very cool but never really gave it a try. I'm making a space in my workload to try Stimulus reflex anytime soon for sure.
Looks like the missing part in the Rails stack to never look away 🙃
Stimulus is freaking amazing. The way it uses the MutationObserver to subtly create life-cycle events has completely transformed how I approach client-side coding.
@ben @jess this is a AAA big deal in the Rails world
What do you mean by "which part will start breaking first"? Are you commenting on the fact that there's a logical separation between a general component that updates the browser and a library that happens to depend on one aspect of it?
Do your applications not have dependencies?
Watch the video and you will realize that what you're saying doesn't hold water. You are the only person here treating this as though it's a conflict to be resolved.
Hey Nate,
I've heard you talk about StimulusReflex in the Remote Ruby podcast and I've been wanting to try it out (I'm relatively new in Rails). My question is, would you recommend that I try out StimulusJS and Turbolinks first before I dive into StimulusReflex?
I'm kind of reluctant to learn other frontend frameworks as "I think" that they could complicate app development. But looking at job postings, companies prefer Rails developers who can also work in one of the popular frontend frameworks.
Would love to contribute to this project someday as I gain more experience in Rails.
Your intuition is 100% correct. Start with standard Rails tooling first. Then, once you’ve learned what’s possible there and what the limitations are, then reach for CableReady and StimulusReflex. Also, we’d love to have you contributing whenever you’re ready to jump in. ❤️
Awesome! Looks like Phoenix Live View...
Can we build a simple Uber clone using stimulus reflex ?
Hi. It was a great tutorial to understand how Rails approches to reactive web applications. Cheers.