When you have your OS set up in dark mode seeing bright form elements is grating. By starting your style sheet with a single line of CSS, you can make sure that people using dark mode get dark form elements and backgrounds and those using light mode, light ones.
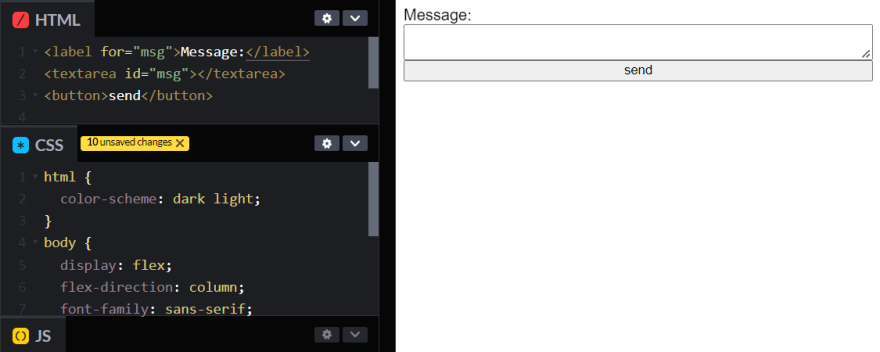
You can see it in this codepen:
You can also use the browser developer tools to simulate the different modes to see the difference.
Read more about color-scheme on the MDN web docs.




Top comments (7)
Baffles me why modern browsers do not also send a request header indicating the browser preference for this? Surely this would be useful... and a trivial change
Sounds like a good enhancement issue to tell browser makers about :)
I don't think this is working on !!


Same, not working on latest Firefox
Works just fine for me on Firefox
Can we connect?
It is great command.
I made Android app, with webview.
To apply dark light, I've changed all colors in my page.
In next update, I will consider using this CSS.