Sandpack is an open-source component toolkit that allows for interactive, live-running code editing experiences in the browser. This in-browser bundler is the engine behind CodeSandbox.
Recently, Sandpack expanded its capabilities by adding support for Node.js templates. With this new feature, users can run Next.js 13, Vite 3, and other frameworks directly in the browser on Chrome, Firefox, and Safari.
With Sandpack's live coding experience, users can get a full live-coding journey from a live sandbox to a close-to-localhost experience:
- Sandpack editor: a themeable and responsive full editor experience with syntax highlighting, touch-device support, file explorer, and debug tools.
- Real-time edit: an advanced preview that uses NPM dependency support, hot module reloading, caching, etc.
- Full development experience: open sandboxes directly in CodeSandbox with one click, which provides a full in-cloud development experience.
By developers, for developers
At CodeSandbox, one of our core values is accessibility: making sure that nothing prevents developers from making their ideas come to life. This is what Sandpack is all about. It greatly reduces the entry barriers for beginner developers who are just getting started with a new library or are unfamiliar with the tools required for local development.
By using Sandpack to run coding examples in your Docs, you allow your end-users to interact with live code directly from the Docs and see the results in real-time without having to leave the page.
Additionally, by providing interactive tutorials and a safe environment to experiment, Sandpack can help developers gain more confidence and build skills more quickly and effectively.
Getting excited? Let's get started with it.
Installing
Install the Sandpack dependency on your project.
npm i @codesandbox/sandpack-react
All the components and the bundler are packed inside the Sandpack component, which is a named export of the package. Besides that, the package contains multiple components, utilities, and typings.
import { Sandpack } from "@codesandbox/sandpack-react";
export default function App() {
return <Sandpack template="node" />
}
That's it! Now you have an editor and preview component running a basic Node.js server inside of your browser.
Who's using Sandpack?
We've been working closely with the React community to solve real problems. From educational websites to open-source project documentation, we spend a lot on research, design, and testing to remove the friction of coding in a browser and empower content creators.
That's why we believe Sandpack is quickly becoming a go-to tool for anyone looking to provide their users with a seamless, accessible and powerful web development experience.
Let's explore a few projects using Sandpack in different ways.
React documentation: the extra mile implementation
The React documentation implemented a very custom version of Sandpack, which basically relies on the SandpackProvider component to handle the file states, SandpackCodeEditor to edit the code, and SandpackPreview to render the code output.
Everything else—such as the theme, component composition and styles—is built internally, which makes it the most advanced implementation example in the Sandpack ecosystem, and gives an example of how extensible Sandpack can be.
Chakra UI: the nicest library playground
With Sandpack components, you can basically build your own CodeSandbox.
Chakra UI understood this, and they implemented other capabilities on top of Sandpack, such as code formatting and shareable URLs. Besides that, you can simply use different code editors, like Monaco, which can provide autocompletion by default.
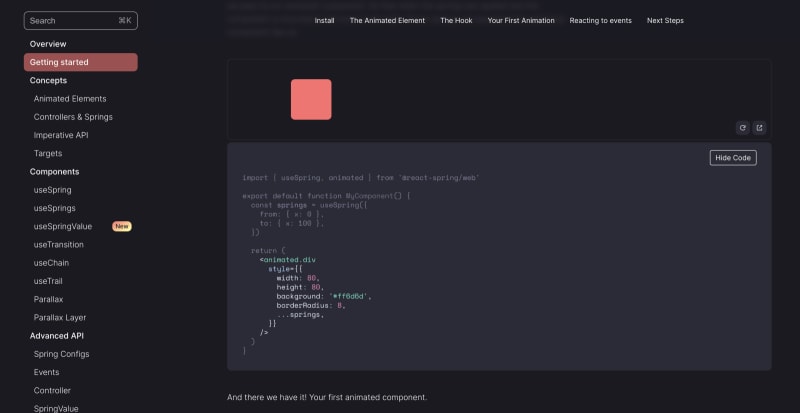
React Spring: documentation can be fun
Sandpack can be the best friend of visual React projects, such as animation APIs and UI libraries.
You can turn static snippets of codes on live examples, reducing the barriers to visualizing the library output, or simply trying out different parameters. This is precisely what React Spring did on their Docs.
Jest-extended: going beyond the preview component
So far, we have only talked about the default layout (Editor + Preview).
However, Sandpack fits many additional use cases, such as showing the output of unit tests and console logs. That's possible because Sandpack can execute a range of environments, including Jest, as seen on the jest-extended Docs.
👉 jest-extended.jestcommunity.dev
Explore all the features
The examples we shared above are great to see what Sandpack is capable of—but there’s a lot more to unpack!
See below a brief overview of some of the awesome things Sandpack enables you to do.
Templates
Currently, Sandpack supports several templates, from client to server templates:
- Static
- Angular
- React
- React TS
- Node
- Nextjs
- Vite
- Astro
And many more.
Extensible components
- File-explorer: a minimal but very powerful experience to navigate through files. You can open and close folders, and open new files;
- Tests: renders a thin wrapper around Jest to run tests directly in the browser;
- Console: devtool that allows printing the console logs from a Sandpack client;
More details and examples on Sandpack documentation.
Local packages
Although Sandpack mostly relies on NPM to fetch dependencies, you can also provide local package/dependencies by injecting them into the Sandpack context and test on development libraries.
More information on how to consume local dependencies/package on Sandpack
Themes
The overall style can be set through the theme prop, but Sandpack also offers a set of predefined options through @codesandbox/sandpack-themes, an open-source package that contains many other themes compatible with Sandpack.
Make your project more accessible
Seeing all the love and support that Sandpack gets from the community keeps pushing us forward to make it even better and more powerful.
If you have any suggestions on how we can improve Sandpack, feel free to open an issue on GitHub. And if you have added Sandpack to our docs, we’d love to see the result—tweet it @CodeSandbox.







Top comments (0)