Working with Low Code tools can save a lot of development time, allowing you to allocate resources more efficiently elsewhere. GrapesJS is one such Low-Code tool that enables you to easily build your webpage by dragging and dropping elements.
Hosting GrapesJS on Codesphere is straightforward and can be done within a few minutes. In this blog article, we will collaboratively create a GrapesJS instance. Additionally, we will demonstrate how to deploy your generated page effortlessly on Codesphere.
Deploy GrapesJS on Codesphere
We've created a GitHub repository that serves as the foundation for deploying GrapesJS on Codesphere.
To get started, simply create a new workspace within one of our Codesphere teams. A free plan workspace is sufficient. When setting up the workspace, paste this GitHub link into the designated field:
The GitHub repository includes a CI pipeline that contains everything necessary to deploy GrapesJS.
To begin, execute the 'Prepare' stage of the CI pipeline to install all dependencies. This process may take up to two minutes. Once the 'Prepare' stage is complete, you can directly execute the 'Run' stage, and within a second, our GrapesJS will be deployed.
In this project, GrapesJS is deployed using an Express server. Additionally, we have set up the option within that Express server to deploy the HTML code created in GrapesJS directly from this Codesphere workspace.
Here is our documentation about creating a workspace with a GitHub repository:
Build Your Webpage with GrapesJS
Once GrapesJS is deployed, you'll see an overview on the main route. This overview has been provisionally set up by us and is not an integral part of GrapesJS.
To use the GrapesJS Webpage builder, press the respective 'GrapesJS - Low Code Webpage builder' button on this homepage. From here, you enter the GrapesJS tool.
Initially, a demo webpage from GrapesJS is displayed, illustrating what can be achieved with the 'webpage preset.' To clear everything, use the 'clear canvas' button in the top-right corner of the user interface.
On the right side, there's a section where you can choose from various 'blocks' to use on your webpage. As an example, let's drag and drop the 2 Columns block into the white canvas, and you'll see an element with two columns added at the respective position.
Clicking on the element brings up a menu on the right side, allowing you to make various settings. For instance, you can set the padding of the box here.

Example in the menu for setting the padding
Now, let's fill the boxes with text by inserting the text block into one of the two columns. Next, we'll integrate a Youtube video into our webpage using the 'video block'. Here you need to paste this Video-ID in the respective input field in the settings: KJwYBJMSbPI
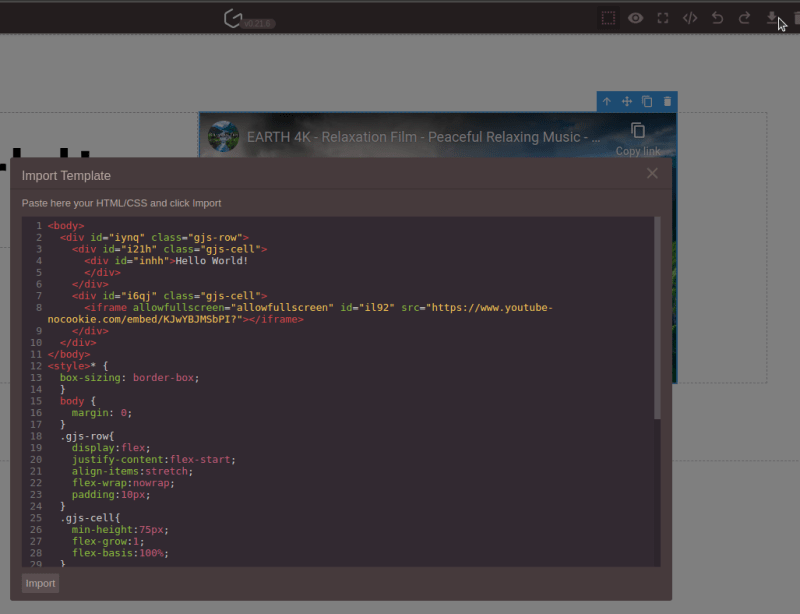
Now, we've created a admittedly very simple webpage. We can retrieve the HTML code by using the import button. From the pop-up window, we can copy our HTML code.
The HTML code can be employed in various ways. In this sample project, we've configured the Express server to deploy the HTML code when it's inserted as an .html file into the my_webpages folder. It becomes accessible through the main route in the overview.
Deploy Your Webpage on Codesphere
Now, let's deploy the webpage we just created. Navigate to the 'grapesjs' folder in your IDE, then go to the 'my_webpages' folder. Right-click, choose 'New File,' and give the file any name with the extension .html (e.g., Example.html).
Next, copy the HTML code and paste it into the empty .html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My-Webpage</title>
</head>
then we copy the generated HTML code out of GrapesJS and paste it below the head tag:
<body>
<div id="iynq" class="gjs-row">
<div id="i21h" class="gjs-cell">
<div id="inhh">Hello World!
</div>
</div>
<div id="i6qj" class="gjs-cell">
<iframe allowfullscreen="allowfullscreen" id="il92" src="https://www.youtube-nocookie.com/embed/KJwYBJMSbPI?"></iframe>
</div>
</div>
</body>
<style>* {
box-sizing: border-box;
}
body {
margin: 0;
}
.gjs-row{
display:flex;
justify-content:flex-start;
align-items:stretch;
flex-wrap:nowrap;
padding:10px;
}
.gjs-cell{
min-height:75px;
flex-grow:1;
flex-basis:100%;
}
#iynq{
display:flex;
width:auto;
padding:100px 100px 100px 10px;
}
#inhh{
padding:25px 10px 25px 10px;
width:auto;
font-family:Comic Sans MS, cursive, sans-serif;
font-size:109px;
}
#il92{
height:350px;
width:615px;
}
@media (max-width: 768px){
.gjs-row{
flex-wrap:wrap;
}
}
</style>
Now, save the file by pressing Ctrl + S. Next, revisit your workspace URL by, for example, clicking the 'open deployment' button in the Codesphere IDE's top right corner.
Your created HTML file will now appear in the overview, and you can preview it by clicking the respective button.
Customization and Beyond
In this blog article, we utilized GrapesJS's Webpage preset. However, what makes GrapesJS interesting is its high level of customization. Everything, including the user interface and the individual blocks you can use, is adjustable in the source code. Moreover, there are numerous plugins that you can integrate into GrapesJS, allowing you to tailor it to your specific needs. So actually GrapesJS is not only a low code webpage builder, it is also a framework to build your own low code webpage builder.
Here is the link to the official documentation: https://grapesjs.com/docs/
In this documentation, you can also find information on how to integrate plugins.
Discord Community Server
If you interested in connecting with fellow Codesphere users and developers you can join our Discord Community Server: https://discord.gg/codesphere











Top comments (1)
Spent hours looking for something like this, and finally found it. Excited to try it out