Ever wondered why your design misses some depth? Adding a modern-looking shadow can improve, mainly for buttons in css.
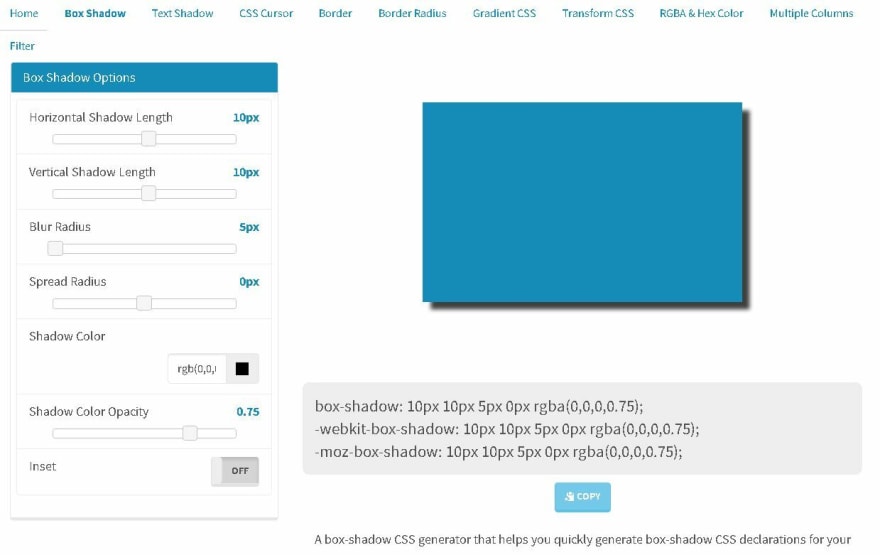
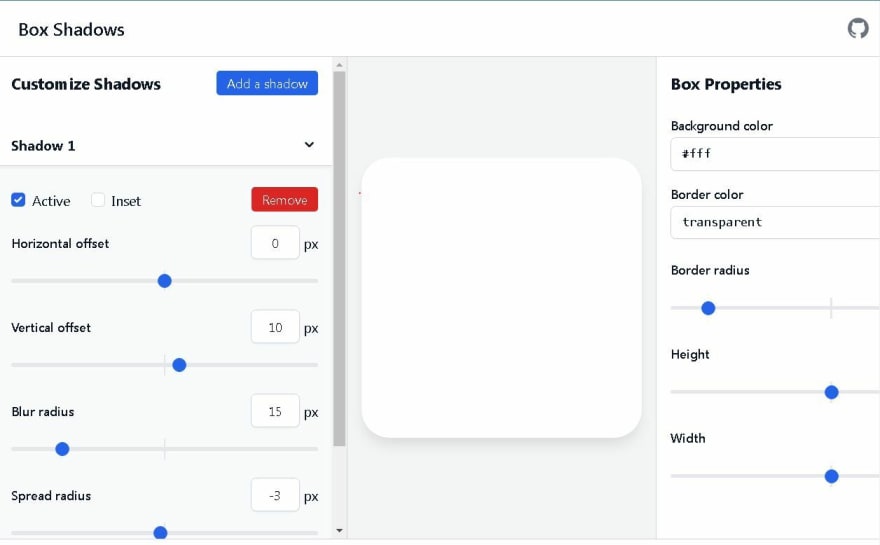
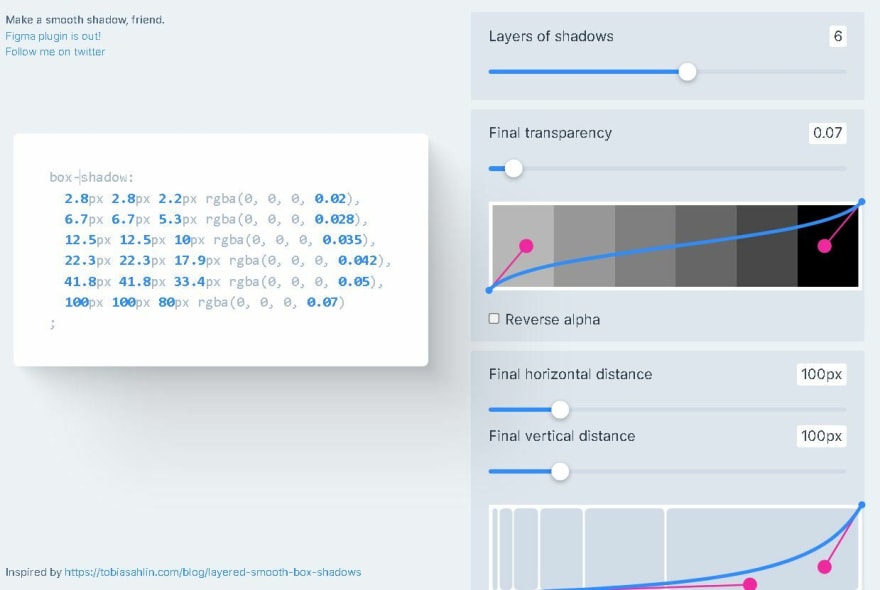
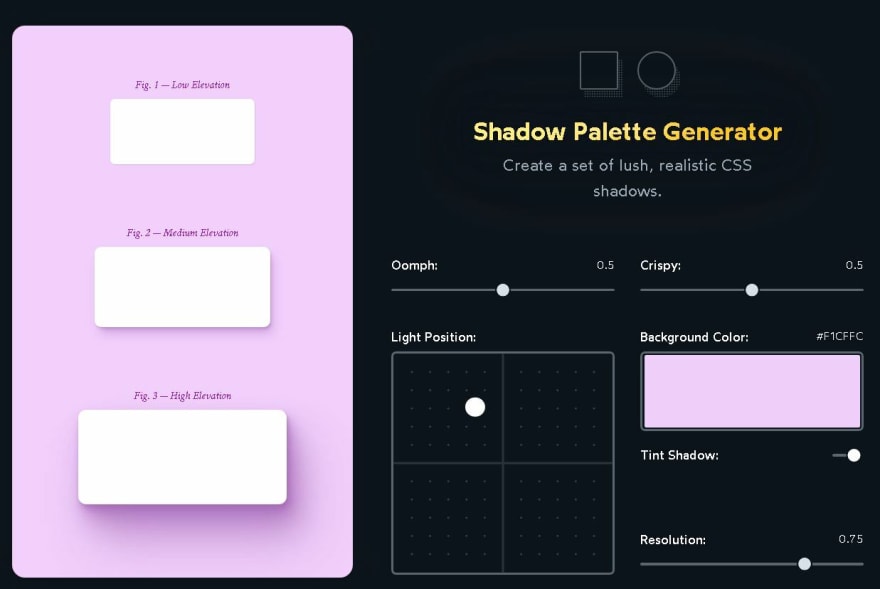
Creating box shadows in CSS consumes a lot of time. For this many different box-shadow generator tools have come up, which allow you to play around with it and copy the code when done.
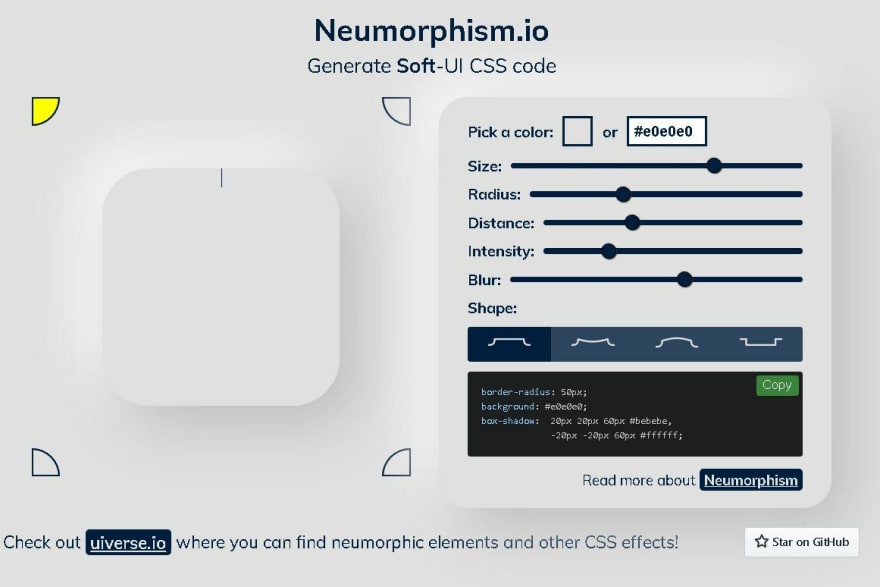
Here are some of my best CSS box-shadow generators you will need to create a modern-looking shadow. Try different things with the tools and copy the code once you are finished.
5+ Amazing CSS Box-shadow Generators
Bonus Tool
If you want to get more information about this article
Click here!
Thanks for reading this out. Please feel free to leave your comments on how we can improve. So, next time we could bring more improved content for you.
My Website: codewithayan, you can contact me here!
Cheers,












Top comments (0)