THIS POST WAS WRITTEN BY ME ALSO MY BLOG. YOU MAY READ IT AT HERE
Hey friends, today I'll explain all you need to know to start using a CSS Flex box. Before we dive in, i'll introduce myself.
I'm CodingPorium and I make coding tutorials and provide Free Source Code. I'm a newbie to YouTube, but I have experience in front-end web development for over 3 years. Do check out my YouTube channel at here or by searching for CodingPorium on YouTube for more!
Basics
Alright, let's dive in to the tutorial now. Flex is a display type that enables cards or any div to appear beside each other in a row. There are certain properties of flex box that make it famous such as it's responsiveness and more. Let's see how to use the basic flex display followed by other properties.
We first add the HTML code below:
<div class="flex-box"> <div>1</div> <div>2</div> <div>3</div> </div>
Then, we add the CSS Code below:
.flex-box {
display: flex;
}
.flex-box > div {
background:white;
box-shadow: rgba(0, 0, 0, 0.24) 0px 3px 8px;
margin: 10px;
border-radius:10px;
padding: 20px;
font-size: 30px;
}
The output would look like this:
 If you observe the CSS code, you will understand that we only added display of flex for our flex box. Below it, we styled the boxes by giving them padding,color,and more. The main code necessary here is the display:flex; Next, we will look on the properties of flex to make it better.
If you observe the CSS code, you will understand that we only added display of flex for our flex box. Below it, we styled the boxes by giving them padding,color,and more. The main code necessary here is the display:flex; Next, we will look on the properties of flex to make it better.1. Flex Direction
The flex-direction property determines whether you would like the flex to arrange from left to right, right to left, top to bottom or bottom to top. Below is the code for all these 4 directions. Row is for horizontal and Column is for vertical.flex-direction:row;
flex-direction:row-reverse;
flex-direction:column;
flex-direction:column-reverse;
For an example, I will be using flex-direction:column in the photo below. The output would look like:

2. Flex Grow
In this property,we can grow our flex boxes in a row to fill up the row completely if necessary. In other words, it defines how much space each flexbox should take up. For an example, we can make one out of 3 flex-boxes to grow even more longer. A perfect example would be the image below. Now that you understand the concept, you will need to add this block of code below to enable it in our CSS file.
Now that you understand the concept, you will need to add this block of code below to enable it in our CSS file.div:nth-of-type(1) {flex-grow: 1;}
div:nth-of-type(2) {flex-grow: 3;}
div:nth-of-type(3) {flex-grow: 1;}
If you set flex grow as 1, it will divide the spaces to be equal with the other boxes.
3. Flex Wrap
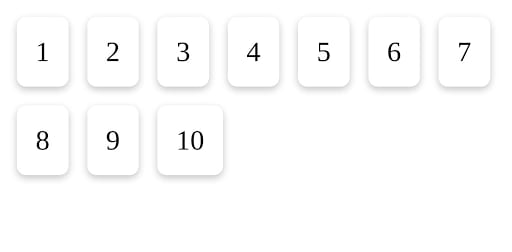
By default, flexbox will try it's best to fit into one tray/row/collumn. However, we can set extra flexboxes to move down/side into another tray by using the flex wrap property. The image below explains it even more. Now, for this property, we will just add the following one-line code only. Do remember to remove the flex-grow property before testing this property.
Now, for this property, we will just add the following one-line code only. Do remember to remove the flex-grow property before testing this property.flex-wrap: wrap;
4. Flex-flow
In this property, the flex-direction and flex-box properties are combined together. The default value of this property is row nowrap . The image below is used for an example of flex-flow: column wrap . The code would look like this:
The code would look like this:
.flex-box {
display: flex;
flex-flow: column wrap;
}
5. Flex
Now that you have learned the 4 common properties, you will understand this property pretty well too. This property is a shorthand property (a easier line of code) to execute flexbox properties. By example, we can add the code of flex: 1Browser Support
Now that you have learnt flexbox, you might feel like using it in all of your projects. However, flexbox is only supported in some browsers. Flexbox works in modern browsers but does not work in Internet Explorer 10 or earlier versions. Thus, you might want to keep that in mind. But besides that, I believe you should definetely try using flexbox.This tutorial is just on the basics of flexbox. There are many more properties on flexbox. If you're interested for a part 2 of this tutorial, do comment down below or email me at codingporium@protonmail.com





Top comments (0)