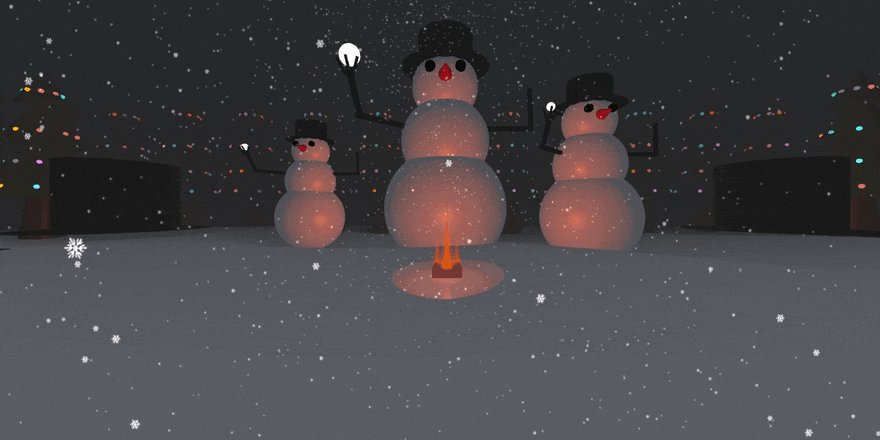
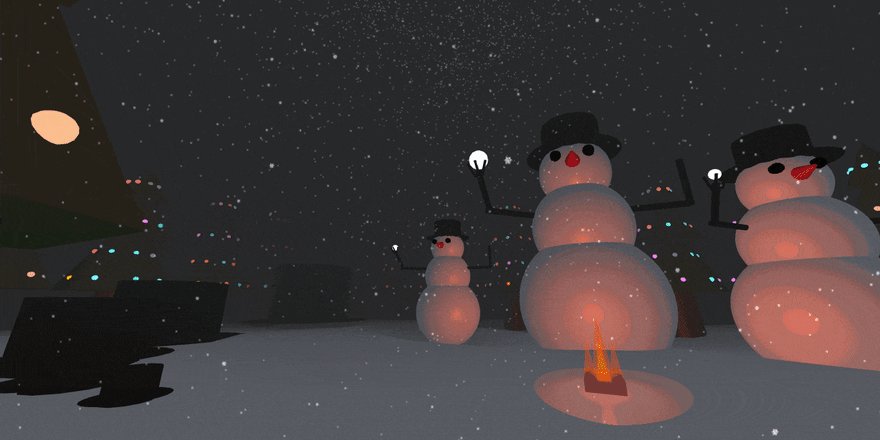
This simple 3D Christmas Scene was built with basic geometry and shapes provided by Three.js. The player controls were implemented using the PointerLockControls module along with a few functions to handle keyboard input. Collision detection was implemented only on the top surface, which means you can walk through objects like trees and snowmen but jump on other objects like the top hats.
The Code
The entire project, from drawing and placing objects to adding interactivity, only took about 700 lines of Javascript. The code is also broken into 28 functions that initialize variables, render objects, respond to user input, and animate.
This is the first Three.js project I've worked on, so any improvements would be greatly appreciated. Let me know what you think so far.









Top comments (3)
wow
wow indeed ❤️👍🏾
Hello Cody, I found out about you through the skybox tutorial. Great tutorial, it really helped me.
As for this, the demo seems to be not working, is there any chance you can take a look at it again?