In this article, we will see how to create a firebase account and deploy a react application into firebase.
Project setup
Create a react application using the following command:
npx create-react-app react-firebase-deploy
Creating a firebase account
Navigate to https://console.firebase.google.com/ and click on Create a project.
Now you can choose either an existing project or create a new one and click Next:
Enable Google analytics if required and click on Create.
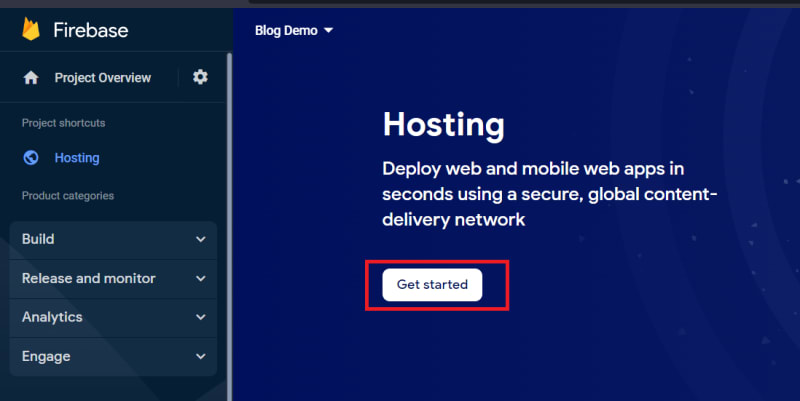
After a few minutes, firebase will be set up and you will be redirected to the dashboard page. Expand the Build tab on the left and click on Hosting.
Click on Get Started
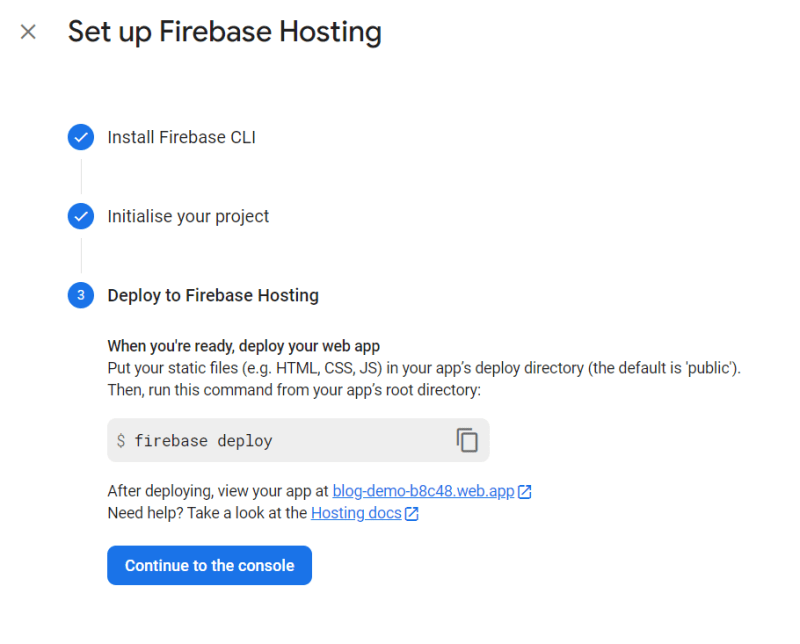
Press Next in the following 2 steps and click on Continue to console in the last step.
Installing firebase tools
Now on your machine, run the following command to install firebase tools globally:
npm install -g firebase-tools
Now login to your Google account by running:
firebase login
This command will open a page in the browser where you can authorize log in.
Initializing firebase
Now inside your project, initialize firebase by running the following command:
firebase init
Now choose the hosting option given above.
Now select Use an existing project.
From the listed project, select the one to which you need to deploy:
In the hosting step,
- Type
buildas the public directory. -
Yes, for single we app. -
No, for GitHub deploys.
Deploying to firebase
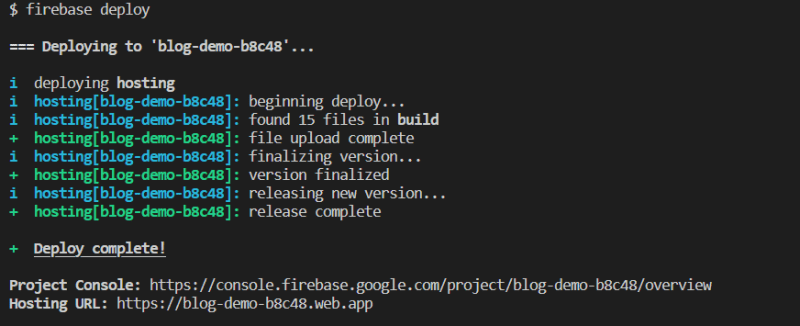
Now run the command firebase deploy inside your project.
Once the deployment is complete, it will print the URL of the deployed page.
Visit the page to validate the deployment.




















Top comments (0)