요즘 프론트엔드 프레임워크 및 라이브러리들이 IE를 포기하고 있다.
그리고 포기한 댓가는 너무나 달콤하고 값지다.
호환성을 상당수 줄일 수 있고, 성능도 올라가고, 최적화가 용이해지는 등...
왠만한 프론트엔드 프레임워크라면 Bootstrap 이나 Material UI 계열의 프론트엔드 디자인 라이브러리를 많이 이용할 것이다. 이들의 가이드에 따른다면, 생산성이 높기 때문에.
하지만 브랜드 디자인 가이드라인이 별도로 지정된 업체는 달갑지 않기 때문에, 별도로 디자인을 적용한다.
여기서 유틸리티성 CSS 프레임워크가 뜬 것이다.
그 중 하나가 TailwindCSS 이고, 한국에서도 많이 쓰는 프레임워크다.
Firebase 의 오픈소스 대체제인 Supabase 등 경쟁 도구가 생기는 건 좋은 것이다.
이번에 소개할 건 TailwindCSS의 대체제인 WindiCSS 이다.
왜 대체제를 자처하지?
WindiCSS는 tailwindcss 에 비해 아래 요소들을 소개했다.
클래스 + 수동값
<!-- 크기 및 위치 -->
<div class="p-5px mt-[0.3px]"></div>
<!-- 색상 설정 -->
<button class="bg-hex-b2a8bb"></button>
<button class="bg-[hsl(211.7,81.9%,69.6%)]"></button>
<!-- 그리드 -->
<div class="grid-cols-[auto,1fr,30px]"></div>
windiCSS는 클래스명에 동적 값을 넣을 수 있는 환경을 지원한다. 별도의 CSS 작성이 필요없다는 점을 장점으로 내세울 수 있다. 게다가 style 속성도 필요 없이, 기존 클래스에 부가 수치를 기입할 수 있다는 것을 내세우고 있다.
클래스 + 그룹핑
<div class="bg-white dark:hover:(bg-gray-800 font-medium text-white)"/>
<div class="bg-white dark:hover:bg-gray-800 dark:hover:font-medium dark:hover:text-white"/>
:hover 및 :after 같은 가상 선택자라면? 이걸 여러 클래스를 묶어서 그룹핑이 가능하도록 기능을 제공한다.
클래스 + 반응형 디자인
<div class="p-1 md:p-2 <lg:p-3"></div>
각 해상도별 클래스를 설정하는 것도 모자라, 해상도 이상/이하를 간단하게 꺽쇠를 사용하여 범위를 지정할 수 있다.
클래스 + !important
<div class="text-red-400 !text-green-300">Green</div>
클래스 우선 적용을 느낌표 하나로 지정이 가능하다.
클래스 축약어
// windi.config.js
export default {
theme: {
/* ... */
},
shortcuts: {
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md',
'btn-green': 'text-white bg-green-500 hover:bg-green-700',
},
}
아예 여러 클래스를 함축시켜서 class 속성에 들어가는 양을 줄일 수 있는 환경을 제공한다. 위에 클래스에 평가식이나 수치 들어가는 것 또한 모두 지원하기 때문에 상당히 유용한 기능이다.
다크 모드
<div class="text-black dark:text-white"></div>
그저 dark: 접두어만 붙이면 다크 모드용 클래스가 완성된다.
아랍어 등의 역방향 텍스트 대응
<div class="text-green-400 rtl:(text-red-400 text-right)"></div>
아마 우리가 쓸 일은 드물겠지만, 여러 문화권을 지원하려는 노력이 돋보인다.
Tailwind CSS 전처리 평가식 지원
.btn {
@apply font-bold py-2 px-4 rounded;
}
.btn-blue {
@apply bg-blue-500 hover:bg-blue-700 text-white;
padding-top: 1rem;
}
애초에 tailwind를 경쟁하려고 만들었기 때문에 tailwindcss 에서 지원하는 @apply 및 @screen 등의 전용 평가식 또한 지원한다.
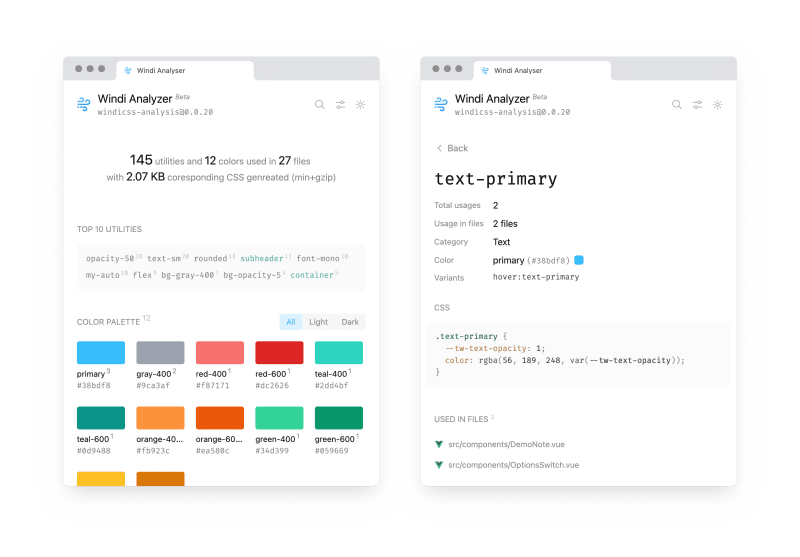
Windi Analyzer
WindiCSS 사용 현황을 분석하는 기능까지 지원한다. 디자인 가이드가 잘 맞는지, 클래스가 잘 사용되었으며 오남용하지 않았는지 등을 지원한다. 아직 베타지만, 디자이너와의 시각적 공유 측면에서 상당히 유용한 기능이다.
tailwindcss 하고 다를게 뭐냐?
그렇다. 얘는 대체제지만 호환성을 위해 tailwindcss + 경쟁 기능을 붙여넣었다.
tailwindcss 쓰면서 가장 많이 꼽는 단점을 지적한다면 class 오남용으로 인한 코드 품질 저하일 것이다.
windicss 의 예시로 소개한 코드다.
<div class="py-8 px-8 max-w-sm mx-auto bg-white rounded-xl shadow-md space-y-2 sm:(py-4 flex items-center space-y-0 space-x-6)">
<img class="block mx-auto h-24 rounded-full sm:(mx-0 flex-shrink-0)" src="/img/erin-lindford.jpg" alt="Woman's Face" />
<div class="text-center space-y-2 sm:text-left">
<div class="space-y-0.5">
<p class="text-lg text-black font-semibold">Erin Lindford</p>
<p class="text-gray-500 font-medium">Product Engineer</p>
</div>
<button class="px-4 py-1 text-sm text-purple-600 font-semibold rounded-full border border-purple-200 hover:(text-white bg-purple-600 border-transparent) focus:(outline-none ring-2 ring-purple-600 ring-offset-2)">
Message
</button>
</div>
</div>
물론 tailwindcss에 비해 동적인 디자인 설정이 가능하다 해도... 피할 수 없는 엄청난 클래스 양...
하지만 tailwindcss 는 이를 타파하기 위해 @apply 평가식을 CSS에 제공하며,
windicss 는 여기에 한술 더 떠 shortcut 기능을 통해 깔끔한 품질의 코딩을 지향하려고 한다.
정말 이럴 수밖에 없을까?
react의 경우 styled components 프레임워크가 있다.
스타일을 프로그래밍으로 해결할 수 있다.
하지만 이건 개발자 친화적이지, 디자이너 친화적은 아니다.
하지만 디발자라면 괜찮은 선택이다.
유틸리티성 CSS 프레임워크가 아직도 사랑받는데는 이유가 있다.
현재 모두를 만족할 방법은 없다.
나는 tailwindcss 가 가장 최선이라 보고 있다.
물론 전처리가 필요하고, 세팅도 있어야 하지만,
만약 브랜드 BI/CI 가 정해져 있고, 이에 맞춰서 웹 앱을 개발해야 한다면,
난 주저없이 tailwindcss 로 공통을 잡으라 제안할 것이다.
windicss 는 tailwindcss의 답답함을 더 해소시켜주는 커뮤니티 프로젝트이다.
또한 tailwindcss 는 2.0이라고 해서 많이 달라진게 없고, 이제 컴포넌트형 상품을 팔기 시작했다.
이렇게 생각하면 된다. Chrome 과 Firefox. 둘 다 브라우저다. 단지 Chrome은 무료로 제공하지만 엄연히 IE와 같은 상용 브라우저이며, Firefox 는 비영리 프로젝트다. 물론 크롬 사용자가 압도적으로 많긴 하지만, 개발자 리소스는 MDN 뒤지지 다른 곳에는 양질의 리소스가 잘 없다.
1년 된 신생 프로젝트지만, 그만큼 행보가 주목되는 프로젝트이다.
과연 유틸리티성 CSS 프레임워크에 어떤 방향을 제시할지,
이 두 프레임워크가 경쟁하면서 나올 것이다.







Top comments (0)