In today’s multi-channel environment, where content is consumed across various digital touchpoints, the legacy or monolithic CMS is no longer the only option. Instead, we’ve seen terms like headless CMS, decoupled CMS, agile CMS, hybrid CMS and more thrown around as new CMS architectures continue to be designed, leaving companies spoilt for choice.
To make things easier, in this article, we’ll dive into the decoupled CMS, explaining what it is and highlighting the differences between headless and decoupled architectures. We’ll also look at the pros and cons of a decoupled CMS for your business compared to legacy and headless platforms.
Find out how a decoupled CMS can transform how you think about web content, the difference between headless vs traditional CMS, things to consider when choosing a CMS, and many more.
What is decoupled CMS?
A decoupled CMS is a CMS that has uncoupled the front-end delivery system from the back-end business module.
Historically, CMSs had been tightly coupled between the front and back end. In most cases, the front-end was the presentation layer, responsible for delivering content to a website or other front-end presentation channel.
On the other hand, the back-end was where all the computation was stored and where users could create, edit and generally manage content.
This traditional or legacy architecture was the most prominent system for quite some time as the back-end languages were designed to process large amounts of information but not create front-end experiences.
However, as new systems evolved, new front-end frameworks were developed that took advantage of more enhanced browser capabilities. This resulted in the front-end requiring greater skills to create the optimum user experience.
Today, most UX innovations occur at the front end, with frameworks like React, Vue, and Angular leading the charge.
In addition, some new and advanced frameworks like Stencil, a compiler that generates web components and builds high-performance web applications, and Svelte, an open-source front-end compiler, have been introduced to improve the user experience even more.
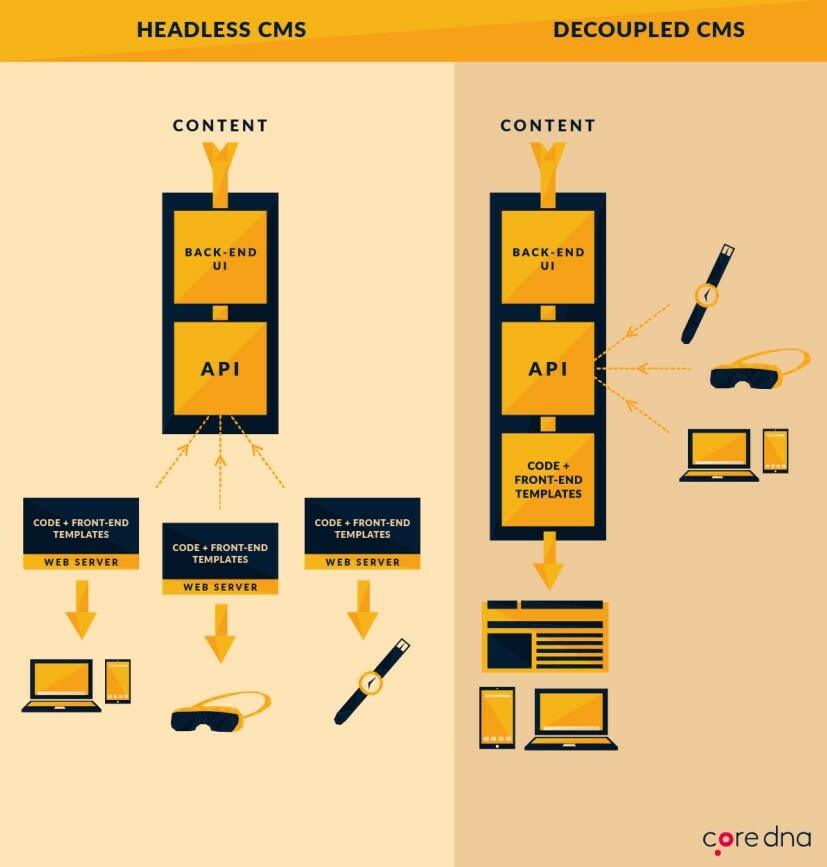
What are the differences between decoupled CMS vs headless CMS architecture?
A decoupled CMS may have a front-end framework built into the system.
For example, Core dna supports templating through Smarty and Twig. A templating engine for PHP, Smarty facilitates the separation of presentation from application logic code. Meanwhile, Twig provides a modern templating engine that is easier to learn, faster, and more secure than PHP.
On the other hand, in a headless CMS system, the interface is generally connected through an API. Also, there may be no provisions for a front-end framework to support accessing the API in some cases.
In essence, everything must be constructed from scratch. Still, many headless platforms provide SDKs that provide access to the API using some of the more commonly available and popular frameworks like React mentioned above, Vue, and others.
The Core dna approach to headless is to give the developers the flexibility to deliver solutions in a pure headless using their own front end approach and to also give those developers looking for a quick solution a way to use the templating to deliver their outcomes.
Want to read more about decoupled CMS? Click here!









Top comments (0)