Notifications—such as emails, SMS, or push notifications from an app—are a big part of daily life. Whether for work, fun, banking, or just to chat, mobile notifications tell us what we need to attend to and when. While some users like getting notifications so that they don’t miss out, others turn off most notification channels for the sake of peace. But if it’s your application, what can you do to make sure that you’re communicating effectively with your users?
Last year, Courier introduced the Inbox Feed, an in-app repository of the notification history so that users don’t miss out on any important information. In a notifications inbox, users can view all their notifications in one place. Having such a centralized repository for notifications makes it easier for users to tackle all relevant action items at once, reduces notification fatigue, and increases focus. Courier’s Inbox Feed implementation provides ready-made components that you can use and a scalable back-end API to power those components.
Read on to learn how exactly embedding an Inbox Feed into your application can benefit your users.
Why you need an Inbox feed
In this section, we’re going to talk about how an Inbox Feed can be a viable solution for users who have difficulties staying connected.
Dealing with notification overload
Most applications have more than one way of communicating with their users. Notification channels such as push, SMS, and e-mail are all point-in-time notifications. When they are sent out, a user might not be directly using the app or even available to attend to the notification. When the user does choose to review the missed notifications, they might have to check more than one channel, such as an email about a planned outage or push notifications about changes in status in the application. In that case, the user will have to pick the pieces up separately, by checking different channels, to stay informed. In the example of an email about a planned outage, they might forget about it completely and get frustrated when they can’t access your application. Separately, their email client might be filtering out certain messages so they might never have seen the email about an outage. Some users disable all notifications to avoid being overwhelmed by them, even if they specified contact preferences in your application. These users risk missing out on important information, and your product risks losing engagement with them.
This is why a central feed for notifications, inside your app, will be a huge improvement to users' experience with your application. With a notification inbox, users can control what they attend to and when. A historical notification feed takes the pressure off users to feel like they need to respond immediately. It can improve user engagement by giving them a sense of control over how they interact with your application.
Popular examples of historical notification feeds include Facebook’s News Feed and the notification history in Reddit or GitHub. In the widely-known Facebook News Feed, when a user enters the application, they can click on the notification bell icon to see a historical list of all events since they last logged in. These can include messages and comments to relevant pages and what their friends were up to. Reddit’s notification repository is similar: when a user enters the application, the notification bell icon is lit with a red circle and links to new messages, comments, and other relevant popular subreddits for the user to check out. In applications like these, when there is a lot of activity, a notification feed allows a user to see everything that has happened since they last used the application.
In GitHub’s case, the notification repository also includes notifications that depend on other user activity, such as assignments and review requests. Below is an example of the notification inbox on GitHub, which is accessed by clicking on the bell icon in the top right corner.
Effective distribution of information for collaboration
Effective distribution of information is important, especially in the case of B2B SaaS applications, where teams from different companies or different departments are often collaborating to work together on more than one project. Users need to understand the scope of each project’s status and who is doing what and when. In a business application like Asana or Trello, users can get notified of any activity on their projects by email and push notifications. However, it is still essential that they can see all such updates when they log into the application, such as mentions, conversations, deadline changes, and project changes. Without the Inbox page in Asana or Trello, it would be difficult for someone working on more than one project to keep track of these updates. Scattered notifications via email or push are not as efficient in distributing that information—especially for collaboration—as a notification inbox embedded in the app. Weekly digest emails are another option, but they are inadequate for teams working within strict deadlines.
Google Docs, for example, allows all users sharing a document to view all comments and suggestions via the Comments drop down menu, in addition to sending comments to the document’s collaborators via email. In the Google Docs interface, users can view current and past comments, and sort comments by status.
Smoothing workflow automation with notification inbox
For many B2B SaaS applications, automating a workflow is the core value the software delivers. Examples include team members receiving access requests, review requests, or other notifications requiring the action of another user. These teams need to function efficiently, within deadlines, and it is up to the design of the application to ensure that all relevant information is available as clear as possible and easy to visualize. A notification feed empowers a user to get an understanding of what’s happening overall in the scope of their projects and administrative requests and attend to them as necessary.
In early 2022, LaunchDarkly, a software feature development platform and one of Courier’s clients, decided to include the Inbox feature in its product. LaunchDarkly’s reasoning was similar to what we have outlined here: some notifications, especially those that require an action from another user, are too important to be overlooked. To avoid the uncertainty of a user missing an email or Slack notification and potentially delaying the development or approval process, the Inbox Feed makes all notifications ever-present and accounted for, every time a user logs in.
Below is an example of LaunchDarkly’s Inbox feed, accessed by the bell icon in the top right corner.
Implementing an Inbox Feed is faster with Courier
If you’ve decided to implement an inbox feed feature in your app, there are two main components that you need to consider: the front-end element responsible for displaying the notifications in the user interface, and the back-end system that handles the sending of the notifications and their read/unread status.
For the front-end, there are several open-source React libraries to choose from. At Courier, we recommend react-toastify. Alternatively, you could use a framework like react-hot-toast or notistack.
On the back-end, you can integrate your own notifications provider with the front-end components, or you can use Courier Push to power your inbox feed—and get additional features. For example, Courier Push takes care of read status: if a user already opened an email that was sent through Courier, the Inbox will show the respective notification as read. Courier’s API gives you the power to make a single function call that can notify a specific user via any already configured channel. A user can also delete notifications to keep their feed organized and uncluttered.
If you decide to build the back-end yourself, consider how you will integrate various channels and how you will scale the back-end for growth. This is ultimately a build-or-buy decision: are you ready to spend resources on building this feature, or do you prefer to use an already reliable and easily integrated service with Courier? If doing it yourself, you’ll need a developer dedicated to fixing issues, for example, if an error or delay occurs and the feeds do not update by the time a user logs in. As with all notifications, it’s vital that an inbox feed is reliable and stays relevant for its users or it risks its actual usefulness as a feature. Check out our other articles on building a routing engine and scalable and reliable systems for what you need to know if you’re thinking of making the build yourself.
With Courier Push, you would use the configuration studio to customize the Inbox feature for your application, pictured below. Or, if you prefer, you could customize the Inbox feed with code.
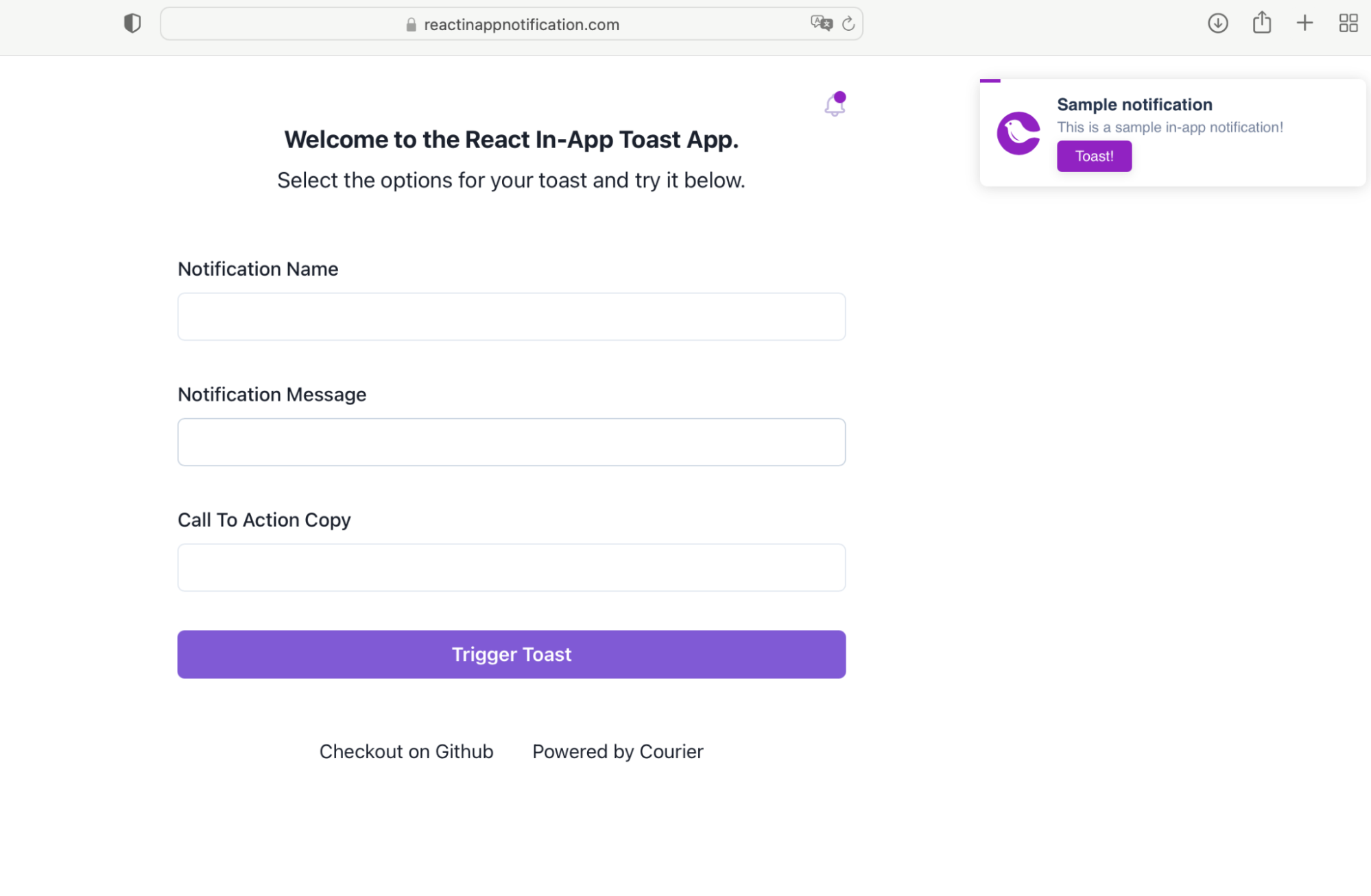
To get a feel for setting up an Inbox feed for your application, try it out on this Courier-powered playground. You can see our example below. The first image shows the notification alert as we had entered it. The second image illustrates the actual Inbox view.
Ready to give the Inbox a try?
Notifications are integral for connecting with your users and alerting them to an event, or another piece of relevant information. But without a repository of the notification history, your application might be losing out on valuable engagement with your users or hindering timely collaboration between them. Our Inbox feature strives to improve user engagement and social collaboration within applications. We see it as a valuable tool that empowers users to take control.
Read more about how to integrate Inbox here. If you’re looking to learn more about the feature, check out our documentation.













Top comments (0)