If you are learning to code, you will come up against the concept of accessibility at some point, which is very important to take into consideration when building your World Wide Web project.
What?
Accessibility is a crucial task (specially for designers and developers), who need to make sure that everybody can access sites information and functionality equally.
You will often find accessibility written as the acronym a11y. The number 11 simply represents the letter count between a and y.
Why?
Have you ever thought about how people with physical disabilities, situational disabilities and socioeconomic restrictions on bandwidth and speed access websites? By using assistive technologies like screen readers, screen magnifiers, speech input, assistive keyboards and braille displays.
Let's have a look at some facts about how internet behaviors are changing overtime and how important accessibility becomes in this matter:
- Two thirds of the global population are internet users. China, India and the US are the countries with the largest digital population.
- Around 60% of the US population with disabilities live in a household with internet access.
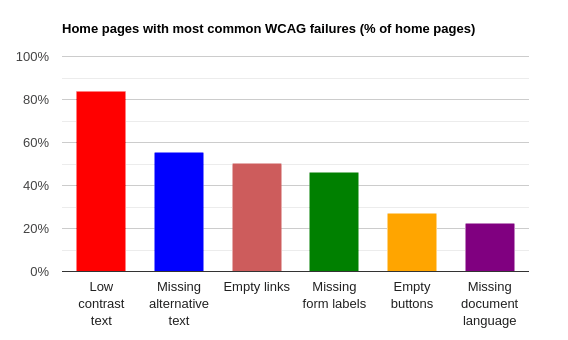
- WebAIM conducted an accessibility evaluation of the top 1.000.000 websites in 2022 and detected around 51 million accessibility errors. An average of 50.8 errors per home page.
How?
What can we do to make the World Wide Web more accessible to everyone? We can adapt our websites according to the accessibility guidelines maintained by W3C. The accessibility rules are called ARIA (Accessible Rich Internet Applications), which collect the main practices. For example, some of them are:
👀 Use semantic HTML elements (header, article, section, footer, etc.), which offer more context and have a more specific meaning about the tags content, unlike non semantic HTML elements (div, span, etc.)
🖼️ Include alt attributes on the image tags: img src=”#” alt=”The Guernica painting”.
🧑🎨 Use ARIA attributes, if necessary, which provide more context about a website's content: aria-label=”Artist”>Pablo Picasso.
🎨 Use sufficient color contrast.
⚙️ Don't use only color to signify state, as it is very hard to imagine for people who suffer from a color vision deficiency.
⌨️ Make your website's content reachable via keyboard.
Aren't you sure if your web content is accessible? Check these online tools to evaluate if your website meets accessibility guidelines.









Top comments (0)