Even though I've been a web developer for more than 6 years, I bought a domain name for my website only in 2018. And just now I finished my website. I'm lazy, maybe.
But I am pretty sure that this website is the fast, performance-optimized website I've ever made.
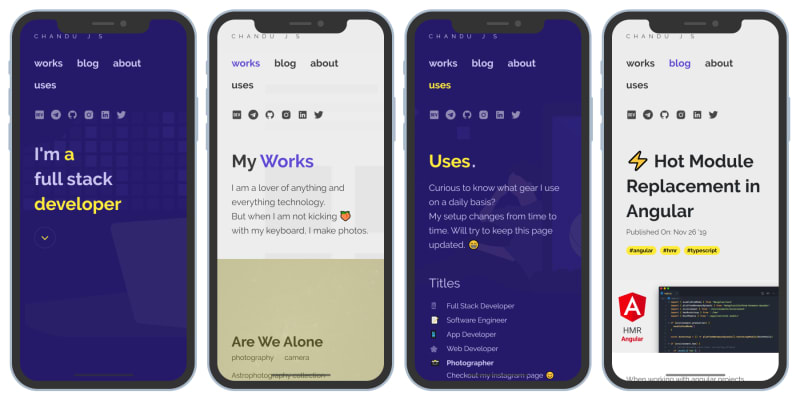
Pretty simple, right?
Lets breakdown the things I used to build my website.
Gatsby
This static site generator made me think to reconsider getting back in web development.
Gatsby is fast, performance baked in, modern static site generator for React. The first version of the website was done in Angular. I ported it to Gatsby after I learned Gatsby.
You can clone a starter project and start messing around from here
Plugins
Gatsby’s plugin archive is rich enough. You will get plugins for almost anything for your website.
Blogging
I have a blog section on my website. So I used gatsby-source-dev plugin to fetch dev.to posts of my user id and render on my website. Effortless blogging 😎
Portfolio Showcase
For displaying my portfolio on the website I've used the following plugins.
- gatsby-source-filesystem To listing all the files in the project
- gatsby-plugin-sharp Several image processing functions
- gatsby-transformer-sharp Creates ImageSharp nodes from image types that are supported by the sharp image processing library
- gatsby-transformer-remark Parses Markdown files using Remark.
- gatsby-remark-images Processes images in markdown so they can be used in the production build.
- gatsby-remark-relative-images Convert image src(s) in markdown to be relative to their node’s parent directory.
- gatsby-plugin-extract-image-colors Extracts colors from image adds them to the image data
Optimization
Performance optimization is out of the box available in Gatsby.
I wrote a separate article about how I purged 95% of unused bootstrap from the website. Read it here

🗜 How I purged 95% of unused CSS from my Gatsby website
Chandu J S ・ Feb 21 '20 ・ 1 min read
Netlify CMS
I'm using a headless CMS from Netlify which is a simple easy to integrate CMS you can use with your static site. It's very easy to integrate with a Gatsby website.
Learn more about Netlify CMS here
Progressive Web App
This website is PWA, which means you can access the website later once you open the website. You can make a Gatsby website a PWA with very easy steps.
Install gatsby-plugin-offline node package and Add below to end of plugins array in your gatsby-config.js file
[
//...
{
resolve: `gatsby-plugin-manifest`,
options: {
name: 'Chandu J S',
short_name: 'Chandu',
start_url: '/',
background_color: Variables.colors.brand,
theme_color: Variables.colors.brand,
display: 'standalone',
icon: 'src/assets/images/icon.png',
crossOrigin: `use-credentials`,
},
},
'gatsby-plugin-offline',
//...
]
Netlify
In terms of hosting, I had to pay NOTHING to host my website 😁. Netlify is an awesome service that provides free hosting for static websites.
It doesn't matter what kind of static site generator you have, almost all kind of them are supported by Netlify.
Let me know in the comments if I need to clarify anything more.
The source code of my website is open and available here. Feel free to use it as per the license.








Top comments (28)
Why make Dev your source and publish to your blog vs the blog the source and have Dev fetch the RSS? Would one direction be better for your blog/website SEO over the other?
I didn't know there is a way to publish dev.to articles via RSS. I'll do it in the next release. Thank you. And I don't know what will be the impact on SEO.
RSS doesn’t auto publish. It saves it as a draft for you to make any final tweaks / tagging / etc. you have to publish it manually.
Ok. but is there will be any issue with my current setup? SEO based.
I think it depends on which side the canonical links are on. You’ll want your blog to be the canonical source so search engines credit your site as the source and not Dev.to
Right now, what I'm doing is, using my website's blog link as canonical for dev.to article. Is that ok?
Yup
awesome.
Pretty nice.
In terms of UX I'll focus on this (specially for navigation):
dev-to-uploads.s3.amazonaws.com/i/...
And in home page, the scroll doesn't do anything, but you have an arrow that is calling to go down, it may be confuse.
UI is really nice. Anyway... great site! Congrats, bro!
Thank you very much for your feedback. ❤️
I'll try to improve the UX.
Will the new version of Gatsby 3.0 will break this. Please suggest the changes that needs to be done with keeping this intact with the new version 3.0
I havn't updated my website for a long time. I'm working on integrating sanity.io. Most probably ill upgrade the dependencies as well. I'll post an update once its done.
Thanks
Loved your portfolio! UI is elegant
Thank you! ♥️
Nice site, I can see how much of hardwork there
Thank you!
Is there any tutorial for this one?
I'll find something and share it here.
Thanks
🎉 Congrats! Netlify and Gatsby make it way too easy to have a wicked fast site!
Yeh! 😊
Very cool! Been thinking about doing the same for my portfolio.
try. i never made a website with this much performance before.
Beautiful!
Thanks ♥️
Congrats! I did the same using gtasby mdhesari.ir
awesome ❤️