Ionic now officially supports React as a first-class target & framework
Ionic is an app development platform for web developers that enables you to build hybrid cross platform mobile, web, and desktop apps all with one shared code base and open web standards
Ionic used to use Cordova exclusively as the API to interact with native APIs, but now supports both Cordova as well as Capacitor, a new cross-platform engine that was built in-house by Ionic.
From their introductory blog post:
While it is inspired by Cordova, in practice the development experience is very different. Capacitor is available as a modern JS API you can import directly into your app, with easy-to-use APIs for everything from File management to Geolocation to app-to-app sharing, to Push and Local Notifications. And exposing new Native SDKs to Capacitor is incredibly easy, requiring just a bit of wrapper code with first-class support for Swift on iOS (Java on Android).
For years Ionic only supported Angular, but as of October 14 React support was released out of Beta (and their docs show a Beta Vue version also already available).
Now, when you initialize a new project, you now get the option to use either React or Angular:
$ npm i -g ionic
$ ionic start myapp
Please select the JavaScript framework to use for your new app. To bypass this prompt next time, supply a value for the
--type option.
? Framework: (Use arrow keys)
Angular | https://angular.io
❯ React | https://reactjs.org
You'll be given a few options around what type of starter project you'd like to do with:
? Starter template: (Use arrow keys)
blank | A blank starter project
sidemenu | A starting project with a side menu with navigation in the content area
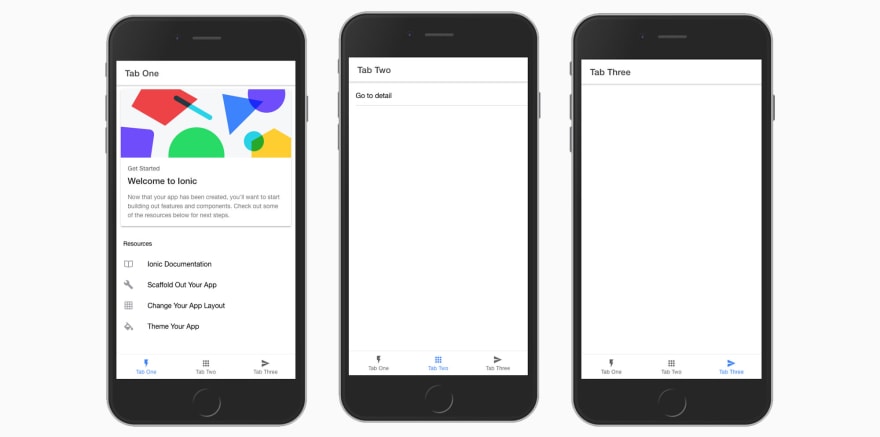
❯ tabs | A starting project with a simple tabbed interface
conference | A kitchen-sink application that shows off all Ionic has to offer
From there, the CLI will download the base project as well as all of the dependencies and you'll be ready to test it out:
ionic serve
TypeScript
Ionic will build the app using and support TypeScript out of the box, but if you want to use JavaScript you can just remove any TypeScript and rename the files to .js to use JavaScript.
Styling
If you've been using React Native or even just React, you're probably used to CSS in JS. Ionic uses a combination of regular CSS, pre-styled components, and a theme file that holds a base level theme that can be configured pretty easily for styling.
Components / Documentation
One of the core values of using Ionic is their built-in component library. When browsing components, you'll notice that all of the components now have React versions available and are documented along-side the other platforms:
To use any of the components, you just now import from @ionic/react:
import { IonItem, IonLabel, IonDatetime, IonContent } from '@ionic/react';
React Native vs Ionic
Your users more than likely don't actually care.
You may be wondering "why would I use Ionic when I could just use Expo or React Native", or vice versa.
The answer is pretty simple (and this is just my opinion): React Native is meant and built for creating apps with real native-like experiences (plus anything else you'd like to ship to the app store if you prefer RN), while Ionic can be used for any other types of mobile apps / PWAs you would like to build. I also think, at this moment, it's easier to get up and running with Ionic than with React Native.
Can Ionic get as close as real native as React Native? Probably not, but I don't know because I have not tried lately. Because it is still using web technologies, web views, and the ultimately the DOM under the hood, the chances of it being on par with React Native across all APIs and interactions are slim.
React Native will also get you almost as close to native as real native, but real native will always be at least slightly more performant (because RN is just an abstraction over real native after all).
The answer doesn't lie in which framework delivers the pristine native experience, native vs React Native vs Ionic, I think it's more about delivering more bang for the buck, developer velocity, and ultimately shipping high quality applications.
Just like how the native platforms continue to improve and add more and better polished APIs, and how React Native continues to improve month after month becoming better and better, the web platform has also continued to improve.
Chances are (for most applications) you can use either React Native, Ionic, or native to build your next app and the average user would not be able to tell the difference. The real factor is the type and quality of developers on your team and the amount of effort around polish for the final app.
If you want a more "native" experience but only have JavaScript developers on your team or are striving for developer velocity and a cross-platform solution, check out React Native.
If you are building PWAs, are striving for developer velocity and a cross-platform solution, or have developers on the team that probably can't work well in a more native environment then check out Ionic.
If you're into building cross-platform and prefer the React Native APIs, then Expo web is enabling us to build between web + mobile with the release of Expo Web.
If you are a billion dollar company and can throw money away and at developers to build native on both platforms, then go native.
Oh, let's not forget that we also have Flutter as an option. Google has put a pretty massive effort over the past few years to give us another cross-platform option that, while not yes as mature as React Native, offers a similar solutions as long as you can deal with writing your next app in Dart.
At the end of the day, there has never been a better time to be a developer. We have an endless number of tools and libraries that make our lives easier, and it gets better every day. Choose what works best for you.










Top comments (18)
There is the mvp: "Your users more than likely don't actually care."
Great post! One thing that is relevant to the discussion around how close to a native experience Ionic or React Native can get is that Ionic and Capacitor also uses a lot of native UI and enables direct access to native functionality. It also means you can and likely will run native code alongside your app, so the line is pretty blurry. While a lot of your app will indeed run in the WebView, it's been a key design consideration that dropping down to native code or mixing in native views is really easy in Capacitor.
That also means it is and should be easy to find any old CocoaPod, write a tiny wrapper around it, and expose it to your web app, thus creating a sort of "new Web API" your app can interact with. More on that.
We've also had a lot of people want to mix in Ionic/Capacitor with their React Native apps. Maybe they have a web team they want to enable to build out screens, or they just think it's faster to build and design a web screen, but I think we'll see them start to be used together in interesting ways. That reminds me, this calls for a page in the Capacitor docs!
Anyways, for those curious about how far the web has come for UI and animations, take a look at a preview of a drawer component we will be rolling out soon: twitter.com/maxlynch/status/113899...
Great writeup, Nader! You nailed it on the "framework vs. framework" idea. At the end of the day, it takes time, dedication, and hard work to build great apps - regardless of the technology you choose.
Really nice writeup, Nader. We are most certainly spoiled with the wealth of choices available to us as developers. There are so many ways to get into mobile development developments but I will always love Ionic for allowing me to create my first mobile app three months into my journey as a developer. Cheers to a happy marriage between React and Ionic ❤️
Your first phrase talking about the differences between RN and Ionic + React made it the best comparison ever ("Your users more than likely don't actually care.")! Also, I couldn't agree more as all technologies have their pros and cons, it's up to you decide which one is more suitable according to your necessities.
I've tested Ionic + React + Capacitor reproducing a small production app I have. In my opinion, it got a bit faster than using the standard stack (Ionic + Angular + Cordova) but still a bit laggy when comparing with React Native.
Btw, nice article mate!
I think capacitor is the main factor for the speed improvement.
This is a great piece, Nader. I was hoping to check it out and discover for myself most of what I got from reading this. Thank you. Definitely going to try it out and see how things go. Ionic feels like a React Component library and less native.
I appreciate if anyone could answer this question:
I was thinking to create a "native wrapper" with React Native myself that would point to my webapp in a webview but now I'm wondering how would it be different than just using Ionic? In other words, if all you want to use RN for is building a native wrapper why not just using Ionic or other similar hybrid platforms that allow using web technologies for targeting different platforms? Any thoughts? Is the difference in code sharing with desktop or web? Or Vendor lock in? or lack of possibility to integrate into another native app in future? Would appreciate a list of pros and cons or any info
Thank you, Nader.
Sorry for my question, How does Ionic React work with Amplify?
Ionic works great with Amplify. Using the Amplify JS library you'll be able to do everything that the library has to offer.
Nader, thank you for great post. I have one question, which option should we select when init amplify for our next Ionic React app? Ionic or React? or maybe plain JS?
I'm deciding between Ionic and RN for a passion project, and one of the central features is QR code scanning. Does Ionic have good APIs for camera functionality, and hardware in general?
Both React Native and Ionic should have most of the same APIs available. As far as a QR scanner, it looks like there is one for Ionic via Cordova here
Haha, the intro article mentions that people are understandably frustrated with Cordova, so I'm hesitant to jump into it. In the end I think my app is native-first, and I'm comfortable patching react-native-web later on if it becomes necessary.
Thanks for the nice intro, Nader.
How does Ionic React differ from react-native-web?
(I don't have a background on native development :))
I don’t know RNW too well but my impression is they have a lot fewer components and aren’t focused on “bringing native patterns to the web” like Ionic is.
It’s definitely awesome though and you can’t go wrong with it.
Thank you Max for the reply even for my uncalled-question (out of nowhere 😅).
I tried the
tabtemplate, and it was really easy to get started :)I will play around more as PWA-focused approach is appealing.