Redux - A short introduction
From the documentation , Redux is a predictable state container for JavaScript apps.To put simply its a JS App Data Flow Architecture.
Modern UI Libraries in order to entertain cool UI Features make use of states(States are just like variables, but variables on which a ui component depends). Redux is a data flow architecture which allows us to handle app state in rather easy and well to maintain way.
NOTE : Redux is used for larger apps i.e where there is a lot of UI Components involved and their change depends on data.
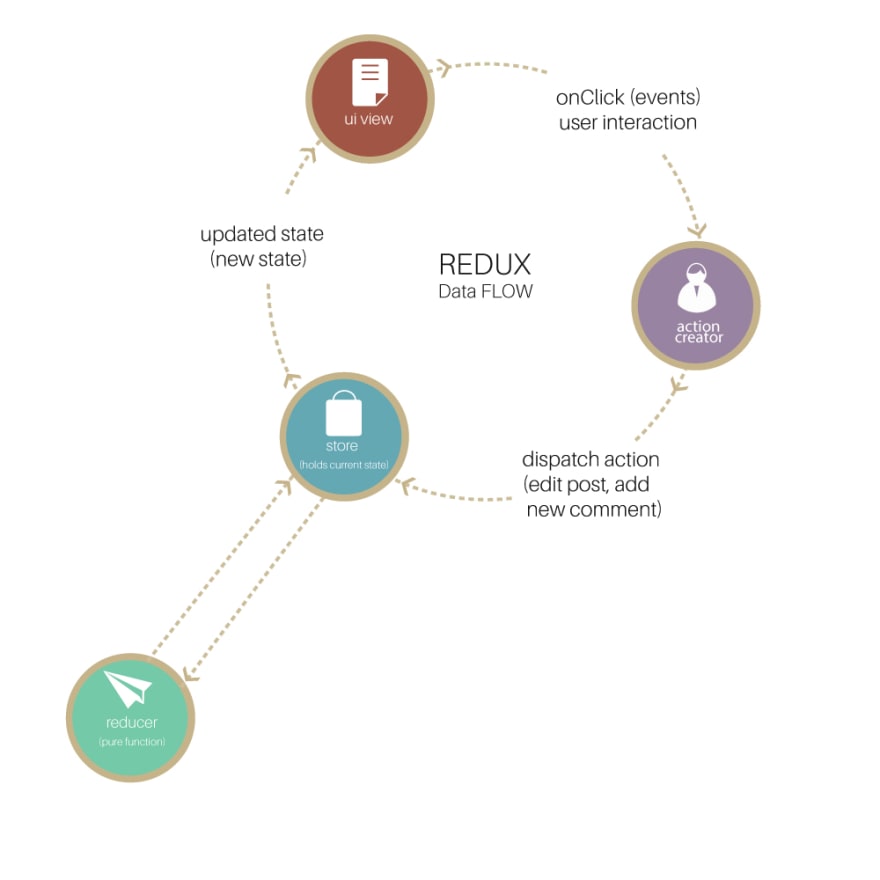
Redux Building Blocks
- Store
Store is the object that holds the application state.
Yup ! The entire state of an app is represented by store. The store provides some methods to interact, Dispatch actions, Register any listeners e.t.c.
- Actions
Simply, Actions are events.
Store is only changed by actions, actions are basically requests which sends data to store and then from store app access the states.
- Reducers
Reducers are pure functions which based on actions returns the next state.
*This is the most basics of redux. To know more hop over to the links below.








Top comments (0)