TABLE OF CONTENTS
Introduction: What is Server-Side Rendering (SSR)?
The Current State of SSR in React
Introducing React Server Components (RSC)
Benefits of RSCs
Setting up React Server Components
Server-Side Rendering with RSCs
Potential Use Cases for RSCs
Challenges and Limitations of RSCs
Conclusion: The Future of Server-Side Rendering in React
What is Server-Side Rendering (SSR)?
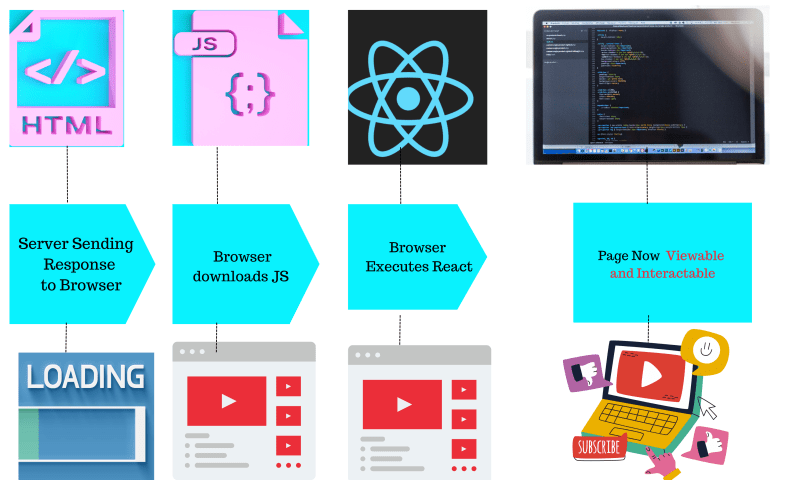
By generating a web page on the server rather than the client's browser,** server-side rendering** (SSR) allows applications to contribute to the creation of a website. The SPA framework is activated when the client's JavaScript bundle takes control after receiving a fully rendered page from the server. Client-side rendering impedes the speed with which a website may be seen and interacted.
Web pages may be rendered on the server and then sent to the client (the browser) for display. This technique is known as "Server-Side Rendering" (SSR). Web pages are often rendered on the client side using JavaScript frameworks like React, Angular, and Vue; SSR provides an alternative to this method.
The client requests, and the web server responds with an HTML page containing the rendered version of the requested page. The client receives the HTML answer and renders it for the user. When compared to client-side rendering, in which the JavaScript framework must be downloaded and run before producing the web page, SSR significantly reduces the time it takes for the user to view the page's content.
SSR (SERVER-SIDE RENDERING)
CSR (CLIENT-SIDE RENDERING)
The Current State of SSR in React
- Brief history of SSR in React
Since its infancy, React's Server-Side Rendering (SSR) has seen a dramatic transformation. Some background on SSR in React follows:
1. Early React Versions:
Upon its first release, React prioritized what is known as "client-side rendering," in which JavaScript is executed within the browser to produce the user interface. There was no in-built support for server-side rendering.
2. Introduction of React Server-Side Rendering:
As React gained traction, programmers realized the benefits of server-side rendering for faster page loads and enhanced SEO.
With the help of the ReactDOMServer package, the React team made it possible for developers to render React components on the server before sending the rendered HTML to the client.
3. Next.js and Universal JavaScript:
Next.js is a popular React framework developed to facilitate the creation of React apps rendered on the server.
Next.js offered a framework that managed the server-side rendering setup and routing, allowing for a smooth integration of server-side rendering with React.
This was a major step forward in the widespread use of SSR with React, making it simpler for programmers to create server-side and client-side JavaScript apps.
4. React Fiber and Concurrent Mode:
React launched Concurrent Mode to boost rendering efficiency and user experience with the introduction of React Fiber, a reimplementation of React's fundamental algorithm.
When using Concurrent Mode, React components may be rendered in a non-blocking and concurrent way, which can improve the performance of server-side rendering and allow for more engaging experiences.
5. React Server Components (Experimental):
To facilitate server-rendered components that may be slowly loaded and progressively updated, React Server Components (RSC) were released as an experimental feature in recent years.
Using RSCs, components may be rendered and run on the server, eliminating the requirement for JavaScript to be executed on the client.
Existing SSR systems have challenges and limits.
While there are many advantages to using server-side rendering (SSR), there are also some drawbacks. Current SSR solutions often face the following difficulties and restrictions:
One disadvantage of SSR is that, unlike client-side rendering, it forces the server to manage the rendering of HTML for each request. Scalability and performance may be negatively affected, particularly under heavy loads.
Because the server has to render the HTML before giving it to the client, SSR might cause a longer Time to First Byte (TTFB). This first rendering phase may cause the material to be delayed in its presentation to the user.
Setting up a server environment, maintaining routing, and dealing with server-side rendering middleware are all examples of the complicated server-side setup generally required for SSR implementation. Costs associated with construction and upkeep may increase.
Complex client-side interactions and dynamic changes need extra client-side JavaScript execution, which is not possible with SSR since its primary emphasis is on initial page rendering. Until the client-side JavaScript takes over, the application's interactivity and responsiveness may be impaired.
SSR may help with SEO by giving search engine crawlers access to HTML before it's been rendered, but it doesn't promise perfect results. Some search engines may have trouble rendering JavaScript correctly, while others may have trouble indexing material that is produced on the fly.
Implementing SSR may add complexity to development due to the requirement to coordinate between the server and the client while displaying content. There might be a need for expertise with JavaScript and server-side frameworks.
Problems with CachingCaching might be trickier in SSR systems than in client-side rendering ones. The complexity of caching solutions may increase with the introduction of dynamic material, user-specific data, and tailored experiences.
Specific server architecture and deployment settings may be needed to enable SSR's rendering process. This may add new factors and dependencies to the deployment and scalability planning process.
Let's have a look at React Server Components (RSC).
Introducing server-side rendering for individual React components is the goal of the experimental functionality known as React Server Components (RSC). By allowing components to be run and displayed on the server without the requirement for client-side JavaScript execution, RSCs have the potential to revolutionize the way we construct server-rendered apps.
Why can't I just use a server to run React?
In a word, yes. The react-dom/server package, which is a react renderer for static HTML from React components, has long supported server-side rendering in React.
You should take note that** react-dom/server** is tasked with a single, straightforward task: rendering the React tree into a set of immutable HTML elements.
You are responsible for everything from rehydrating the state (through ReactDOM.hydrate) to adding client-side JavaScript for any interaction to handling navigation and caching.
When compared to Server-Side Rendering, how are React Server Components unique?
SSRs do not consist of server components alone. Consider the following examples of components in a React website's hierarchy:
Since Next.js is the most widely used SSR framework for React, we'll use it as an example of SSR. You can perform the following using Next.js (SSR):
Full site export as a static HTML file, no JS required.
Page-by-page partial static export (a beta feature in Next.js)
Full SSR (and subsequent rehydration, etc.) of the tree.
Using dynamic import to split components before rendering them as
separate React modules on the client.
Using dynamic import to render a React module on the server,
allows you to separate components.
Can you identify the thing that isn't present here? Until you create a page for the component, you won't be able to statically export it from Next's static exports.
However, doing so eliminates the possibility of user-triggered dynamic data updates (unless an additional backend API server is used in conjunction with the client, in which case the UI is no longer SSR).
Although it may seem obscure at the moment, this void is filled by React Server Components. Take into account the preceding graph and the aforementioned points once more:
All of the aforementioned nodes in the network are fully-formed HTML texts, without any JS. For the time being, think of 1 node as 1 page, and if numerous such roots exist, then all pages are entirely HTML based.
In the instance of a partial static export, just the root (a single page) would be exported as HTML 1.
Full server-side rendering (SSR) indicates that the whole page is rendered each time it is accessed. This requires a full-page render, followed by a React re-render (with optional caching for high-traffic areas).
Some nodes (let's say 4 and 7) will not be drawn on the server and their components' raw JS code will be passed down the wire and executed like a typical client-side JS React component thanks to the use of dynamic import rendered on the client as a React module. This also applies to their offspring (8, 9, 14), since the server does not display (4) and (7).
The technique that comes closest to RSC is the one in which components are split through dynamic import and rendered on the server as a React module. Here, the component code is broken up into smaller bundles (chunks), rendered on the server, and only sent over the network in response to a client request (such as text input into a search bar or a user clicking a button).
A Comparison of RSC and Dynamic Import Served up by the Server
Approaches to enhancing server-side rendering (SSR) in React apps include React Server Components (RSC) and dynamic imports served up by the server. They have a few commonalities, but there are also key distinctions between the two:
Components for the React Server (RSC):
When using an RSC, the component logic is executed on the server and the resultant HTML is provided to the client.
Reduced Initial Payload Size and Enhanced Performance via Lazy Loading: RSCs offer lazy loading, which enables components to be retrieved and rendered on demand.
Only the modified portions of a component need to be re-rendered and transmitted to the client, thanks to the incremental updates made possible by RSCs.
Not advised for widespread usage just yet, RSCs are still in the early stages of development. The React team is always improving and expanding upon them.
**
The Server's Dynamic Imports:**Component logic is executed on the client side once the initial HTML has been sent using the server's dynamic imports. JavaScript bundles are sent by the server and run in the client's browser.
Different sections of an application may be loaded on demand in response to user interactions or other situations thanks to code splitting made possible by dynamic imports. This decreases the size of the first JavaScript bundle and speeds up the loading time of the page.
Stable and extensively utilized, React's dynamic imports are ready for usage in production environments.
This versatility extends beyond server-side rendering to include slow loading of non-critical components and asynchronous resource loading in response to user inputs.
Finally, server-side rendering in React may be improved with the help of RSCs and server-side dynamic imports. RSCs are primarily concerned with the server-side execution of components, allowing for laziness in loading and updates. In contrast, dynamic imports enable client-side code splitting and delayed execution. When determining which method to employ, think about the needs of your app in particular and the level of development of the features.
Getting Started with RSCs
Prerequisites:
- Node.js: Make sure you have Node.js installed on your machine. RSC requires Node.js version 16 or higher.
follow the following steps to install Node.js:
Visit the official Node.js website: Go to the Node.js website at https://nodejs.org in your web browser.
Choose the appropriate version: Node.js offers two versions: LTS (Long-Term Support) and Current. For most users, it's recommended to choose the LTS version, as it provides a stable and reliable runtime environment.
Select your operating system: On the Node.js website, you'll see buttons for different operating systems. Click on the one that corresponds to your operating system (e.g., Windows, macOS, Linux).
Download the installer: After selecting your operating system, the website will provide you with an installer file. Click on the download button to save the installer to your computer.
Run the installer: Locate the downloaded installer file and run it. Follow the on-screen instructions to complete the installation process. Accept the default settings unless you have specific preferences.
Verify the installation: Once the installation is complete, you can verify if Node.js is installed correctly by opening a command prompt or terminal and running the following commands:
node -v
npm -v
Both the Node.js and npm (Node Package Manager) versions will be shown by these instructions. If you can see the version numbers, it implies Node.js was installed correctly.
- Create a New React Project: Start by creating a new React project using your preferred build tool or boilerplate. You can use tools like Create React App or Next.js.
Open your terminal or command prompt and navigate to the directory where you want to create your project. Run the following command to create a new React project using Create React App:
npx create-react-app my-rsc-app
Install the experimental React version:
React Server Components are currently an experimental feature and are not available in the stable release. You need to install a specific version of React that includes RSCs. In your project directory, run the following command to install the experimental version:
npm install react@experimental react-dom@experimental
Create a Server Component:
In your project directory, navigate to the src folder and create a new file, e.g., MyServerComponent.js. In this file, define your server component using the react and react/jsx-runtime packages. For example:
import React from 'react';
import { JSX } from 'react/jsx-runtime';
function MyServerComponent() {
return jsx('div', {}, 'Hello from the server!');
}
export default MyServerComponent;
Use the Server Component:
In your main** App.js** file, import and use the server component. Replace the existing code with the following:
import React from 'react';
import MyServerComponent from './MyServerComponent';
function App() {
return (
<div className="App">
<h1>My React Server Components App</h1>
<MyServerComponent />
</div>
);
}
export default App;
Start the development server:
In your terminal or command prompt, navigate back to your project's root directory. Run the following command to start the development server:
npm start
This will compile your React code and start a local development server. You should see a message indicating the server is running, along with the URL (usually http://localhost:3000).
View your React Server Component:
Open your web browser and navigate to the URL displayed in the terminal. You should see your React Server Component rendered on the page with the message "Hello from the server!".
Server-Side Rendering with RSCs
Rendering RSCs on the server
Here, we'll examine server-side RSC rendering. There are a few extra operations required when rendering React Server Components (RSCs) on the server, as contrasted to more conventional server-side rendering. Here's a basic rundown of the server-side rendering procedure for RSCs:
Set up your server environment:
Choose a server-side runtime environment such as Node.js. You'll need to install the necessary dependencies and configure your server to handle React rendering.Create an entry point for server rendering:
Create a server-side entry point file, e.g., server.js, where you'll configure your server and handle the rendering of RSCs.Import necessary modules and packages:
In the server.js file, import the required modules, including react, react-dom/server, and the experimental react/jsx-runtime package.
import React from 'react';
import ReactDOMServer from 'react-dom/server;
import { jsx } from 'react/jsx-runtime';
import App from './App'; // Replace with your main application component
- Set up the server route for rendering: Configure a route on your server to handle the rendering of RSCs. This route will receive the request from the client and respond with the rendered RSCs.
app.get('/rsc', (req, res) => {
const appMarkup = ReactDOMServer.renderToString(
jsx('div', {}, ReactDOMServer.renderToString(<App />))
);
const server components = ReactDOMServer.renderToString(
<ServerComponentsResolver />
);
const fullMarkup = `<html><body>${appMarkup}${serverComponents}</body></html>`;
res.send(fullMarkup);
});
In this example, we're rendering the main application component () wrapped in a **
** using ReactDOMServer.renderToString(). We then use ReactDOMServer.renderToString() again to render a component, which resolves the server components in the tree. The resulting markup is sent back as the response.- Start your server:
Start your server and wait for requests by issuing the proper command, such as node server.js.
Once your server is up and running, you may access the produced RSCs through the provided route (for example, /rsc) in your browser or via programmatic requests.
It's important to keep in mind that React Server Components are in their early stages of development, therefore the API and server-side rendering process are subject to change. Keep up with the newest changes by reading the React documentation.
Handling server-side data fetching
You may have to take care of server-side data fetching to provide initial data to your components if you're displaying them using React Server Components (RSCs). A way to manage RSCs' server-side data fetching is shown below.
Identify the data requirements:
Determine the data that your server components need to fetch during the server-side rendering process. Identify the APIs, databases, or any other data sources required to fulfil those data needs.Implement data fetching logic:
In your server-side entry point file (e.g., server.js), add the necessary logic to fetch the required data before rendering the server components.
import { getData } from './api'; // Replace with your data fetching module
app.get('/rsc', async (req, res) => {
try {
const data = await getData(); // Perform the data fetching
const appMarkup = ReactDOMServer.renderToString(
jsx('div', {}, ReactDOMServer.renderToString(<App data={data} />))
);
// Rest of the rendering and response sending logic
} catch (error) {
console.error('Error fetching data:', error);
res.status(500).send('Internal Server Error);
}
});
In this example, the getData function represents the actual implementation of fetching data from your chosen data source. It can be an asynchronous function that returns a promise. Make sure to handle any errors that occur during the data fetching process.
- Pass data to the server components: Once you have the fetched data, pass it as props to the server components that require it. This ensures that the data is available during the server-side rendering process.
function MyServerComponent({ data }) {
// Use the fetched data in your component
// ...
}
// Inside the server rendering logic
jsx('div', {}, ReactDOMServer.renderToString(<MyServerComponent data={data} />))
- Take care of re-fetching on the client side after the initial server-side rendering, which may be necessary for interaction or handling changes. Methods such as React Query, Apollo Client, and the native Fetch API may be used to obtain the data on the client and refresh the components.
Potential Use Cases for RSCs
Let's look at the amazing possibilities of React server components and how they can help you construct quicker, more efficient, and more customized online apps.
Generation of Custom Content: React server components may be used to rapidly provide unique data for each user. This may take the form of suggestions for related products, tailored alerts, or a different look and feel of the interface for each user.
To efficiently get and pre-render data before sending the component to the client, React server components may perform server-side data fetching. As a result, speed may increase due to less time spent on data gathering and rendering on the client side.
To do server-side A/B testing or feature flagging, it is possible to use server components. You may easily test and roll out new features or variants without affecting client-side code by conditionally displaying various server components depending on certain flags or experiment circumstances.
To improve search engine optimization (SEO), React server components may pre-render material that is friendly to web crawlers. Even if your site largely uses client-side rendering, this will guarantee that search engines can properly index and rank it.
Using React's server components, you can execute complicated form validations and data manipulations on the server before delivering the result back to the client, saving time and reducing network traffic. The security and honesty of your data will be strengthened by this.
Offloading computationally intensive or time-consuming operations to the server side may be utilized strategically to maximize performance. This might be anything from displaying resource-intensive components to performing sophisticated computations or data conversions that are more efficiently handled by the server.
Optimizing for Mobile and Low-bandwidth Connections: React server components may help with mobile and low-bandwidth optimization of online experiences. Pre-rendering and providing lightweight server components may improve load speeds and user experiences by reducing the amount of data delivered to the client.
Keep in mind that these are but a few samples, and that the particular applications and needs for React server components might differ. React applications may benefit greatly from the customization, speed, and adaptability that server components provide.
Challenges and Limitations of RSCs
There are new opportunities and benefits for server-side rendering in React apps thanks to React server components (RSCs). However, they are not without problems and restrictions, just like any other technological advancement. When thinking about using RSCs in your project, keep these considerations in mind. Some difficulties and restrictions of React server components include the following:
RSCs are a newer component of the React ecosystem, thus it's possible that there aren't as many resources available for learning and community assistance as there are for more established React features. Additional time and study may be needed to get acquainted with RSC ideas and best practices.
RSCs have restricted browser support since they depend on server-side rendering, which only works in certain server setups. RSCs may need extra configuration or setup in certain server settings.
Because RSCs are executed on the server, there may be additional processing and rendering time required due to this fact. Server execution time may rise, possibly affecting total application performance, depending on the complexity of the components and the server architecture.
One disadvantage of server-side rendering is that it might reduce client-side engagement since the initial rendering happens on the server. This implies that implementing extra client-side logic or frameworks may be necessary for certain dynamic client-side interactions, such as real-time updates or user-driven interactions.
The server-side rendering procedure for RSCs has the potential to raise the server burden, particularly when processing a high number of requests concurrently. It may be necessary to provide the server infrastructure with careful thought and optimization to deal with the increasing demand.
Code splitting is a typical strategy for improving web applications, but it might become more difficult to do when working with RSCs. Separating the server and client components and checking that the client has the right amount of code hydration might add further layers of complexity.
Due to their relatively recent introduction, RSCs may not yet have the same level of community and tool support as other React components. This might lead to a dearth of RSC-specific libraries, plugins, and other resources.
Conclusion: The Future of Server-Side Rendering in React
In the end, server-side rendering (SSR) in React has a bright and changing future. Along with frameworks like Next.js and new tools, React server components are changing the way SSR works and pushing the limits of what is possible in terms of speed, freedom, and user experience.
By using SSR, developers can take advantage of benefits like faster starting load times, better SEO, and better mobile experiences. SSR makes it easier to make content, get data from the server, and do complicated processing in an efficient way, which speeds up displaying and improves performance.
There are some difficulties and limits to React server components, such as the learning curve, browser compatibility, and an increase in server load. However, these problems can be solved with careful planning, tuning, and help from the community.
In the future, we can expect SSR methods and tools in the React community to keep getting better. The React community is always coming up with new ideas, and future trends could include more speed changes, more freedom in how components are rendered, and better developer tools for SSR processes.
As web applications get more complicated and user standards keep going up, SSR in React will continue to be a useful way to make experiences that are fast, engaging, and good for search engines. React server components will be a big part of the future of SSR, whether it's for personalization, server-side data manipulation, or mobile optimization. They will also help developers make great web apps.
By using SSR in React and taking advantage of new frameworks and tools, developers will be able to make apps that are strong, flexible, and fast enough to meet the needs of modern web development.
In this changing environment, coders who want to make great user experiences and stay ahead of the competition will need to keep up with the latest trends and best practices in SSR. By using React's server-side processing, we can look forward to a future where web apps are faster, easier to use, and have a lot of interactivity.










Top comments (1)
💡 Calling all developers and tech wizards! Areon Network presents a golden opportunity with its Hackathon. Register at hackathon.areon.network and compete for a share of the incredible $500,000 prize pool. Code your way to success! 🏆💻 #CodingCompetition #AreonNetwork