Introduction
Hello there!
Welcome to my final blog about my 30 days of Flutter journey. It was really fun and i can promise you that my path into the Flutter and App development world will NOT end here.
Flutter is awesome and its a pleasure as a dev to create apps with it. Dart is a really versatile and powerful programming language and i just discovered like 5% of it. And the Flutter Community is just awesome. I will come to this later on.
Lets dive into some things and concepts ill learned and discovered this week.
Structure a Flutter App
Now this is a really controversial topic and everyone have a different approach but just let me drop my two cents about this.
In every programming language in every framework and even in every project the structure of your app might be different. And thats totally okay. I struggled a lot with this topic because i thought there is one perfect way to do it and i always aim for the best solution. But thats not the right approach in my opinion. Jeah there might be some rules or some standards that we might follow and are considered as best practice but always remember:
Its not the only way
You can structure your project like you want and nobody points the finger towards you and laugh about your structure. Maybe people asks you why you did it the way you did it or suggest that you might try this or that. But thats constructive critic and as developers we LOVE that. To get better.
Puhh, that was a lot more that i wanted to say but i needed to say that. And now some words about how i structure my apps within Flutter (for sure that will not stay the same forever because its a process):
- views folder for all the screens within my app
- inside views => folder per widget
- in lib folder =>
- shared folder for things you need overall in your app like:
- contants => I mostly have one contants.dart file for contants
- widgets => shared Widget that i used in multiple places
- app folder for my main app
- app.dart where the root of my app starts
- theme.dart for theme related things
- shared folder for things you need overall in your app like:
- asset folder in the root directory for images, videos etc.
That i currently my basic structure. It my will change over time as i grow as a Flutter Developer but for now it kinda fits my needs really well.
You can take this and adapt it for your needs and always remember dont just copy things. Do things that work for you!
Async - Working with APIs
One of the most important things in every framework. Working with async calls/code to fetch or send data via APIs.
Within one LiveStream of the 30 days of Flutter Community Youtube Channel (see Link below) we got an assignment to work with HTTP requests from an API to get rocket data. Let me show you the code and share some thoughts i had while doing it:
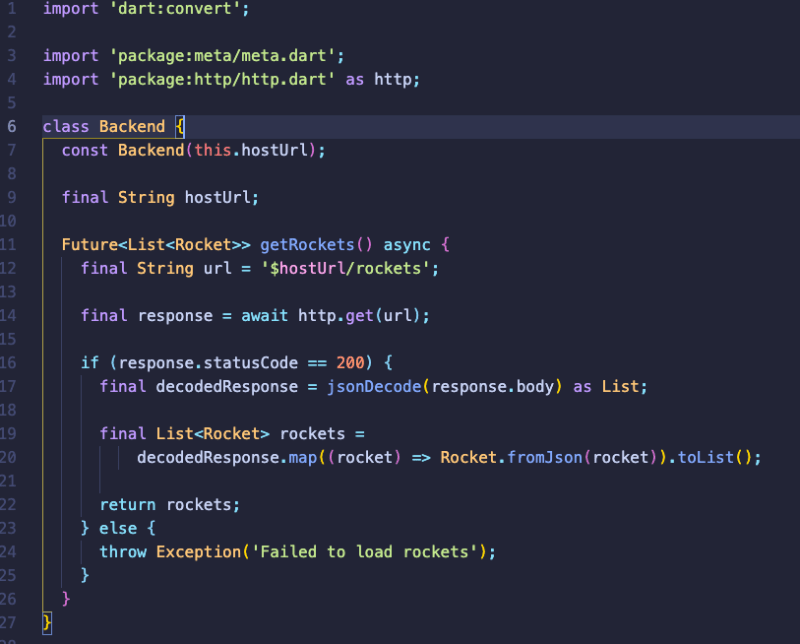
Here we have a Backend class to handle the API calls.
If you are familiar with Javascript this will look quite simple and intuitive. Future is like a Promise in Javascript. It will give you something back sometime in the future (Captain Obvious strikes again) and can be incomplete or complete. So it fits perfectly in our use case when we want to load data from an API. The method will return a future that will be a List (you may know it as an Array) of Rockets (own datatype).
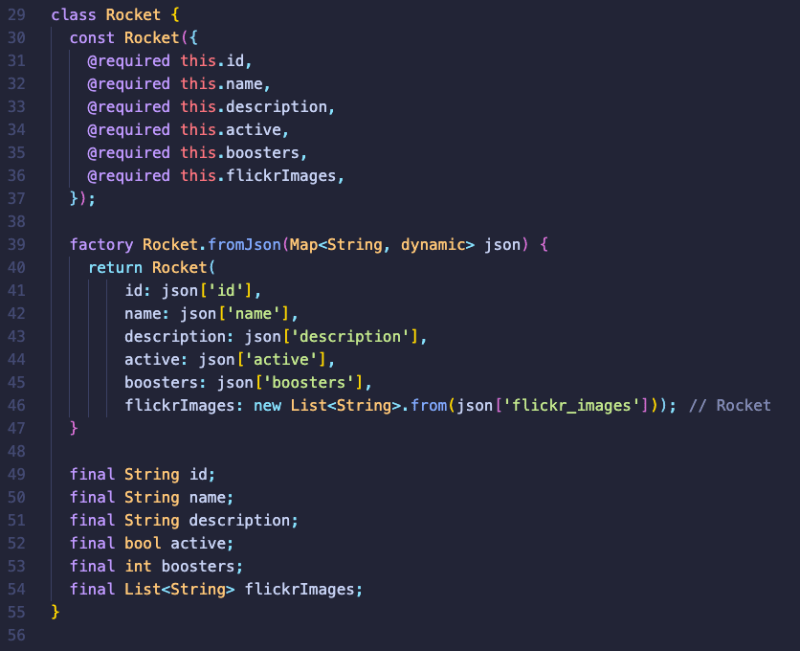
There are several approaches in Flutter (or better Dart) to deal with JSON and here we use the jsonDecode function so we can work with an actual object. But whats really interesting is line 10 and the Rocket.fromJson... method. Lets see this in the next image.
This is the Rocket class where we define how our Rocket looks. And in line 39 the magic happens! The factory is like a constructor where we can use the fromJson method to create new Rockets whenever we want and how many we want. This makes our life a lot easier.
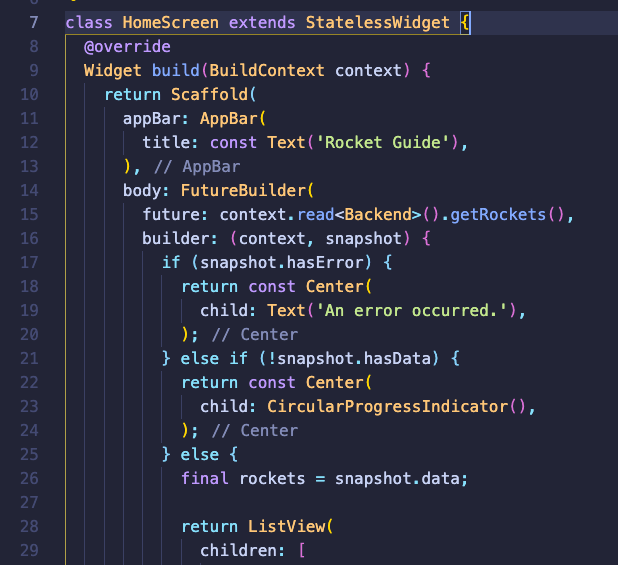
Last but not least our HomeScreen where we use a FutureBuilder widget that can display a future (like one we use here). Inside the builder property we have a snapshot parameter that we can use to access the future data and where we can check if an error occurred or we miss data. If we have data we can show it to the user in any way we want. In this example i use a ListView Widget but you can do it in many different ways.
I hope you learned something about async. programming within Flutter and Dart. You can see full code here in the Flutter Community GitHub Repo.
Thank you 30 Days of Flutter
I really appreciate this event and everyone who made this possible and created it. I dived into a really cool new field of programming and will stick to it in the future. I like to take the chance to promote the Flutter Community Channel on Youtube as they are the ones who made this possible! Check out the livestreams and the videos.
Within the next 1 or 2 weeks i will show you my weather app i developed to practice the fundamentals of Flutter and Dart so stay tuned!
Conclusion
I think over the past few weeks i said it often enough but please let me say it one more time:
Flutter is awesome. My only advice for you is if you want to try app development and dont want to have multiple codebases and learn multiple programming languages give Flutter a try. Its worth it.
And i will definitely write more about it here so if you are interested in that topic ill be happy to give you that content!
Stay connected to me and my content on Twitter.
I love to improve myself every single day even if its just a tiny bit!
Stay save and healthy guys!
And as always: develop yourself!










Top comments (0)