Improving User Experience by Restructuring the Information Hierarchy
Overview : 21 Days, Team Project (3 Members), User Research consisting of screeners, user interviews, usability testing (3 rounds), competitive/comparative analysis, heuristic evaluations, sketching, wireframing, personas, user/task flows, user journey, rapid prototyping, high fidelity mockups and prototype utilizing Sketch and InVision.
Scope
dev.to is an online community where programmers learn, share ideas, and find opportunities. Born out of the popular Twitter account, ThePracticalDev, dev.to strives to create an online community for sharing and discovering great ideas, having constructive debates and making friends. Anyone can share articles, questions, discussions, etc. as long as they have the rights to the words they are sharing. Our team at General Assembly was approached by The Practical Dev to redesign their site in order to improve the current onboarding and sign-up process as well as overall usability of the site while also encouraging more users to participate in the community. After thorough research and testing, we focused on improving information architecture and hierarchy to improve the overall site functionality and processes while maintaining the founders’ goals of keeping the site lightweight.
Research
My team evaluated various business goals including increasing user sign up and account creation rate, increasing active user rate, improving onboarding process and overall improvement of site features and layout. Based on our assumptions in conjunction with business goals, we kicked off our research phase with an initial problem: How might we improve the current onboarding and sign up process, while encouraging users to participate in the online community of dev.to?
Heuristic Evaluation
Using the ABBY Method, we evaluated dev.to on various factors such as findability, learnability and accessibility.
Goals: Our goals were simple, we wanted to figure out what the overall usability of the site was like and what some user pain points could be.
Insights: We found that the hierarchy of information on the site needed work, feature discoverability needed improvement and that the site was not as controllable as it could be.
Competitive/Comparative Research
With our problem statement in mind, we decided to run competitive and comparative analyses in order to see what relevant sites were doing well and how dev.to could implement said strengths. Site examples that we looked at were Stack Overflow, Reddit and LinkedIn.
Insights: Some sites integrated simple features that were not present on dev.to. These features ranged from the way search results were organized and categorized, the variety of content that was available and the way posts were structured and separated on an interface.

User Interviews and Initial Testing
We interviewed 24 users. The group included students and professional developers and ranged from people who were not familiar with the dev.to site to senior users of the site. Our initial questions focused on background, what resource sites individuals referenced when wanting an answer to a question to what features people were looking for on a site in general (onboarding preferences, site structure, etc.). We also asked users to run through a series of tasks on the existing dev.to site and let us know what they were thinking as they were going through the functions. User feedback included responses like:
“ I want the option to be educated to during onboarding”
“ I like a clean and simple UI that is easy to navigate”
“ I want immediate content upon signing up”
“ I don’t want to be scrolling for eternity”
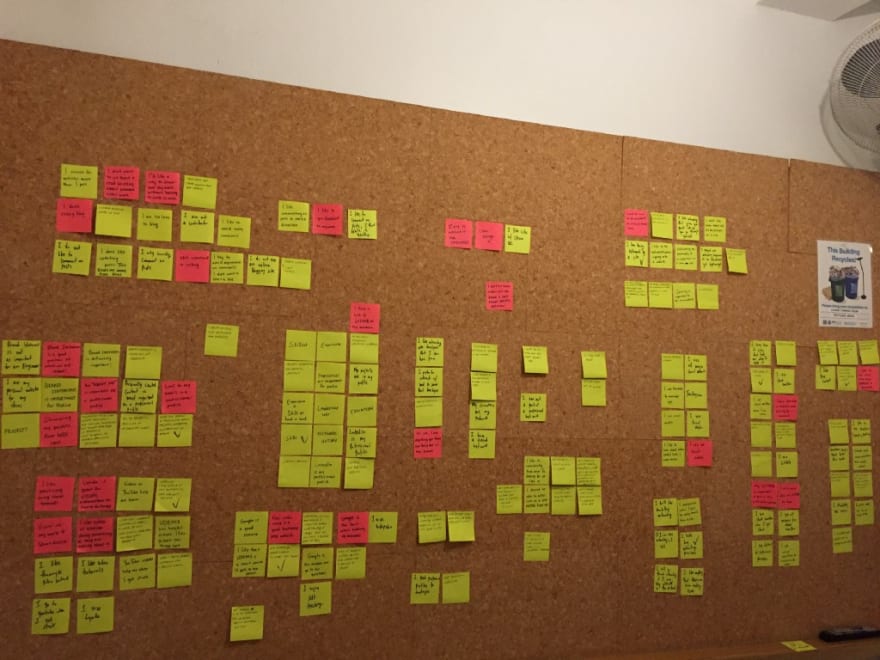
Synthesis

Insights : We found that a lot of users love the community that dev.to presents, they felt welcome and genuinely happy with the content that chose to click into. While the love for what dev.to is building was clearly felt, a lot of users were frustrated with various parts of the site. An initial problem that the site had was that the majority of their user base was clicking through to a post from Twitter or a Google search and were not entering through the homepage and thus missing out seeing a lot of the features that the sight presented. When users actually looked at the homepage, they were presented with a cluttered interface that was super confusing. We found that users were unhappy with the structure of the homepage, they felt that there was too much going on with the interface, some features were hidden (thus unknown to them) and that there was no specific structure to the information that was being immediately presented or showing up as search results. Even users who have been on the site since its initial launch were unsatisfied with the look of the site and the way things were being categorized. Visuals are important, structure is important and users noted that they would use the site more if it were friendlier to their experience!
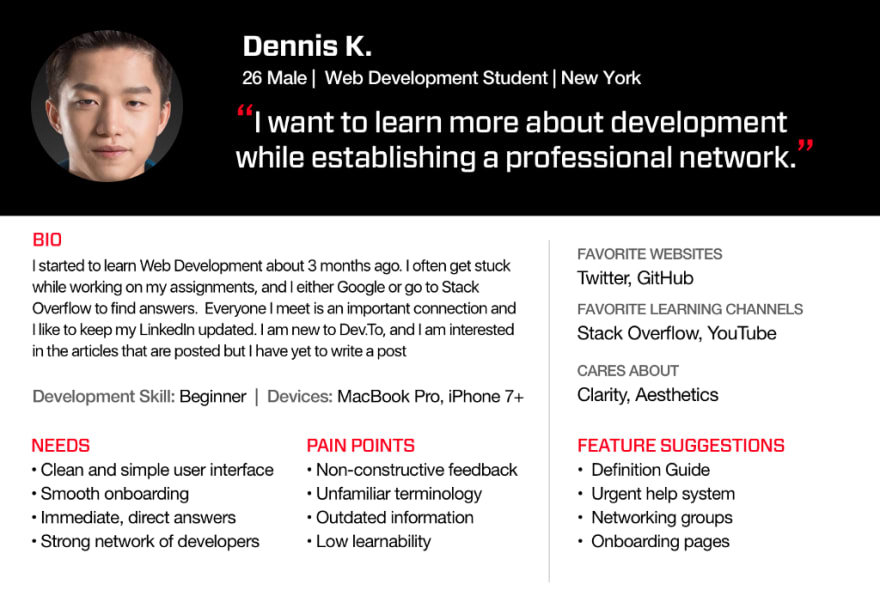
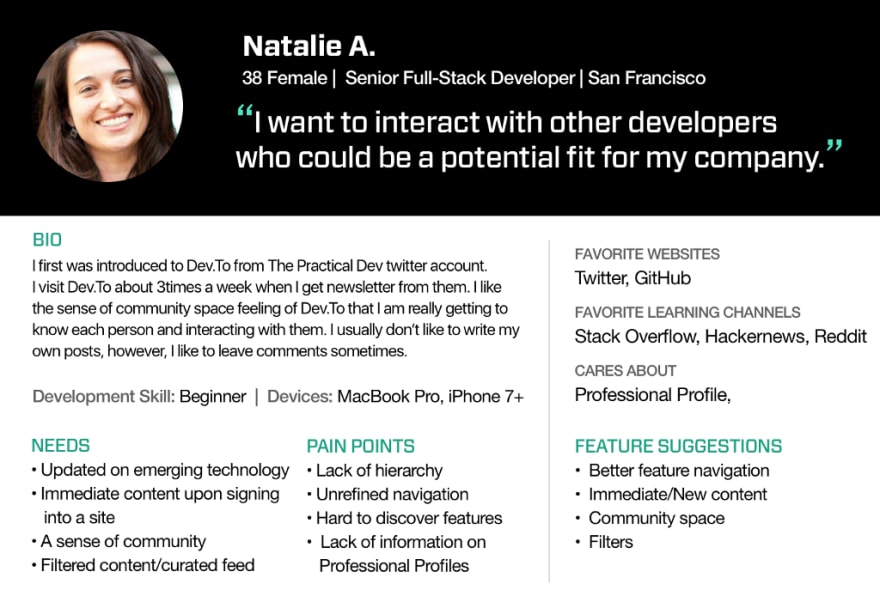
Personas
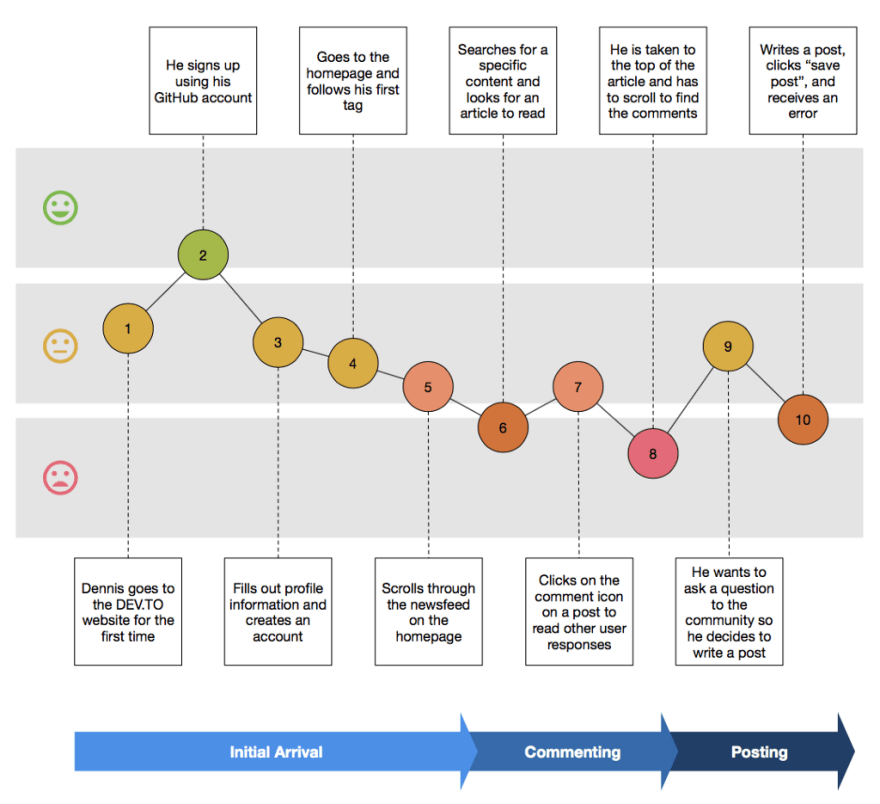
From our synthesis, we created 2 primary personas and mapped out an intial user journey for our first persona:

Revised Problem Statement
After we synthesized all of the research we conducted, we saw some clear issues regarding the current dev.to site and revised our problem statement:
How might we strengthen dev.to community participation by improving the current site’s hierarchy of information?
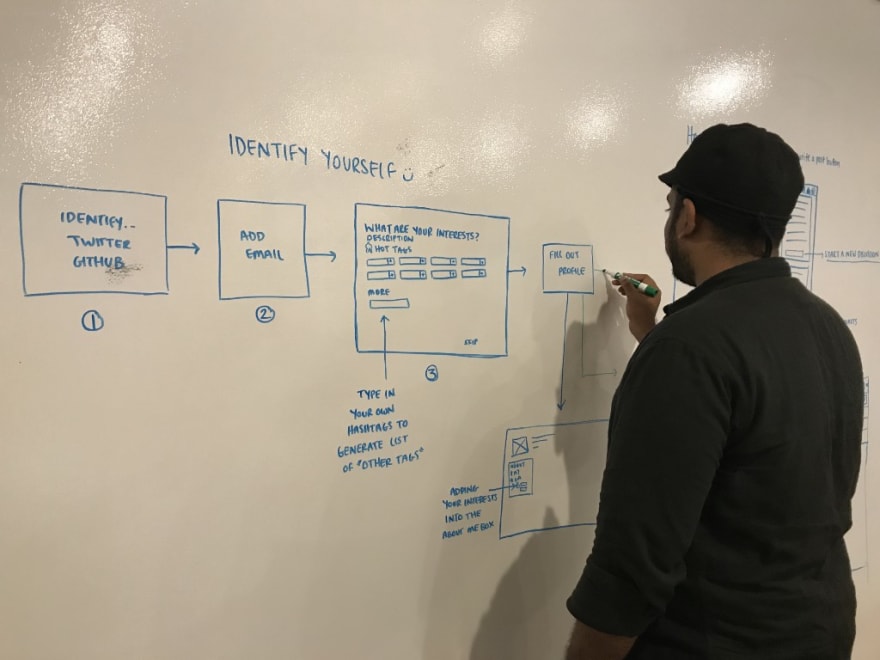
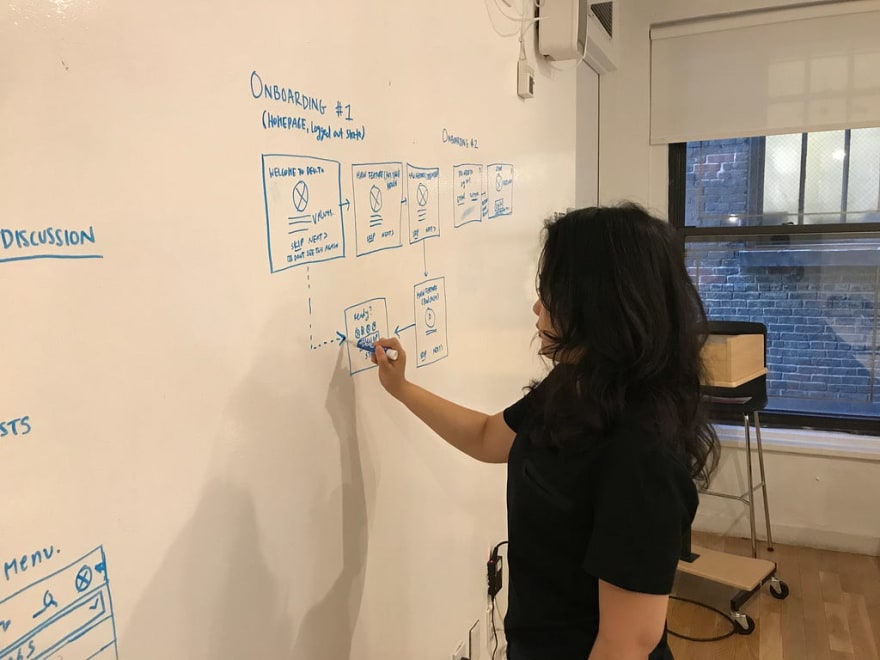
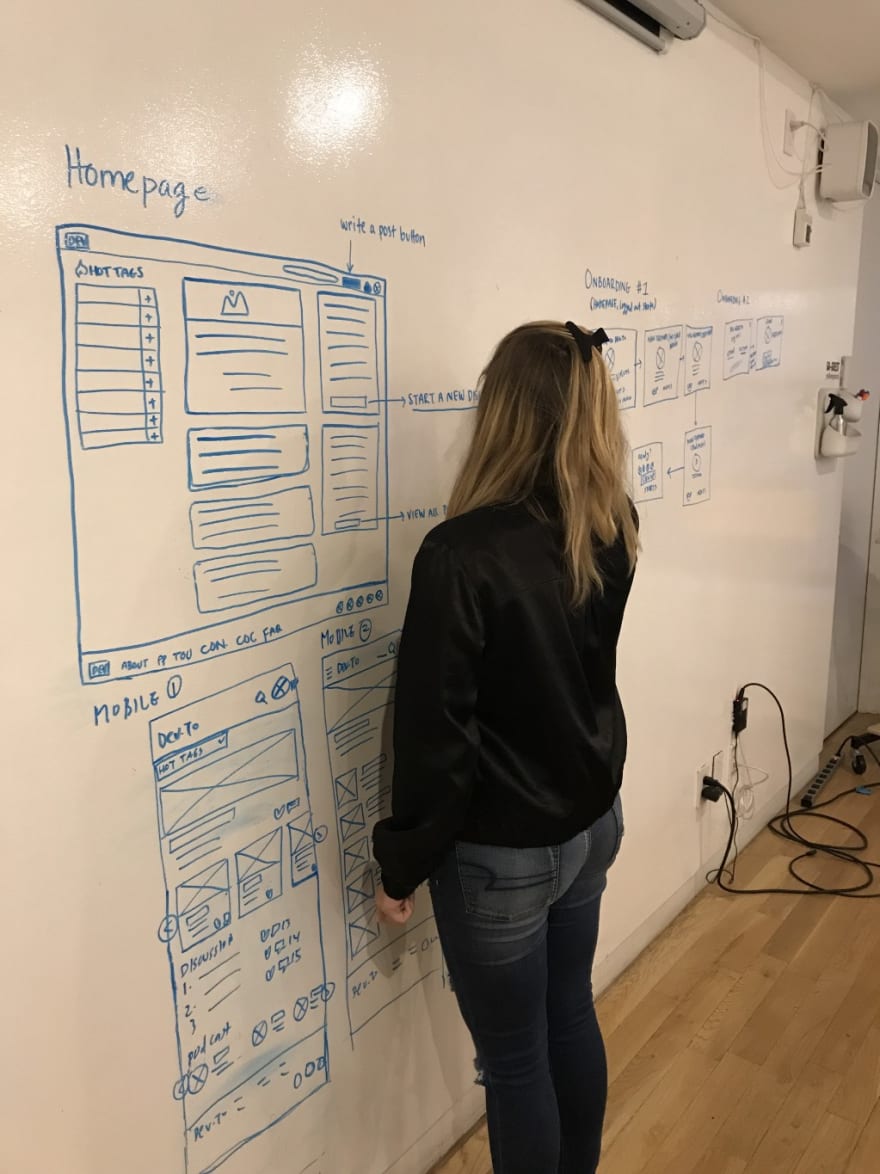
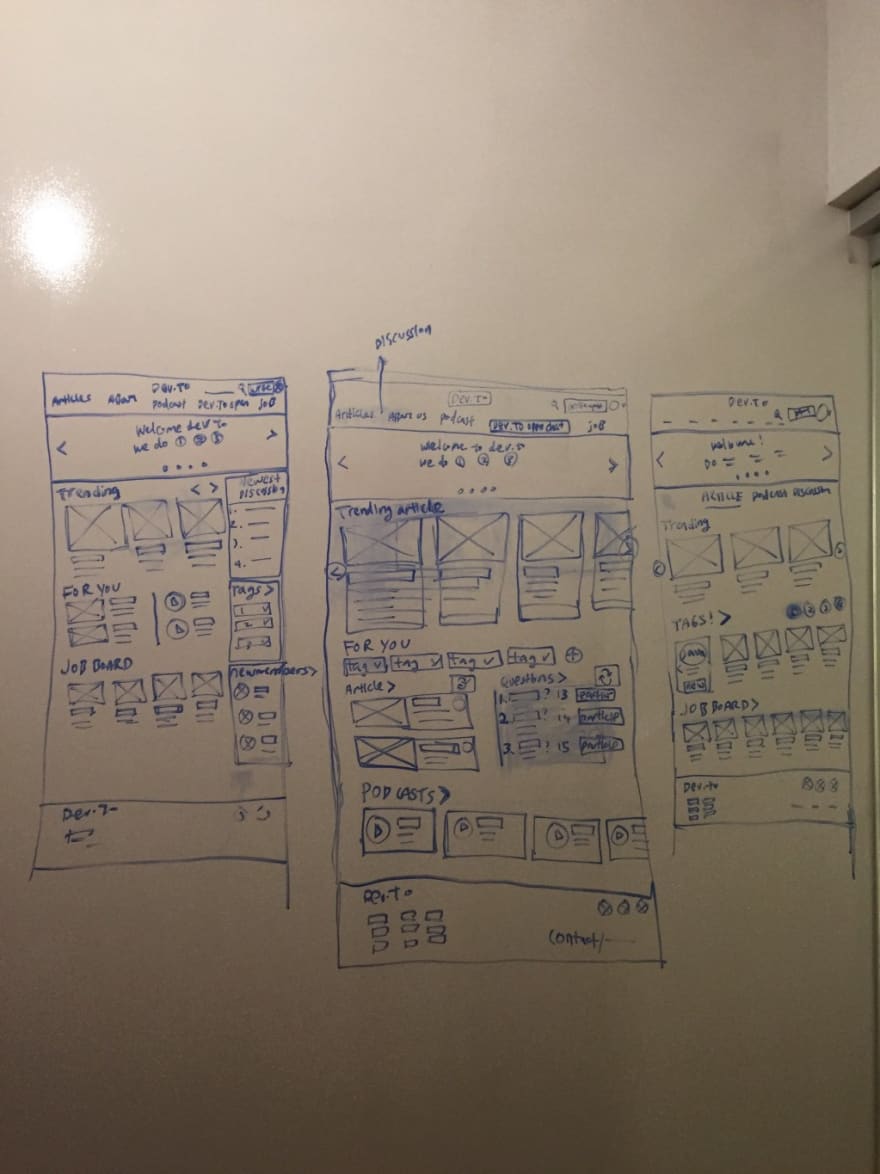
Translating Research into Design
After restructuring our problem statement, we moved into the design phase. dev.to wanted to make some changes to their site while also keeping the site as lightweight as possible. Once we settled on the idea that restructuring the information architecture of the site would be beneficial to users, we focused on changes that could be implemented immediately. The changes were based on insights found through our research process:


Prototype
You can view our prototype here:
Click here to view the project dev.to prototype
Please keep in mind that the above prototype is not a fully functional program. All functionality are meant to highlight the introduction of a new onboarding and sign up process along with some other redesigned features. Some key screens to look out for are: the new signup process, new onboarding process, reimagined homepage/UI, reimagined user profile amongst a few others!
Testing Round 2
We moved into phase 2 of user testing where we asked users to test our prototype. We tested 5 users with each going through 4 different scenarios:
1) Going through the new sign up process (with early introduction to tag system)
2) Go through the (optional) onboarding process
3) Finish user profile setup via notification prompt
4) Search a tag, click into article from search results and check out comment section
Our testing goals:
- Users should understand what dev.to is all about upon sign up
- Users should understand what the tags are used for
- Users should understand how to access their profile and dashboard
- Users should be able to filter and easily access search results
- Users should be able to differentiate between comments and replies

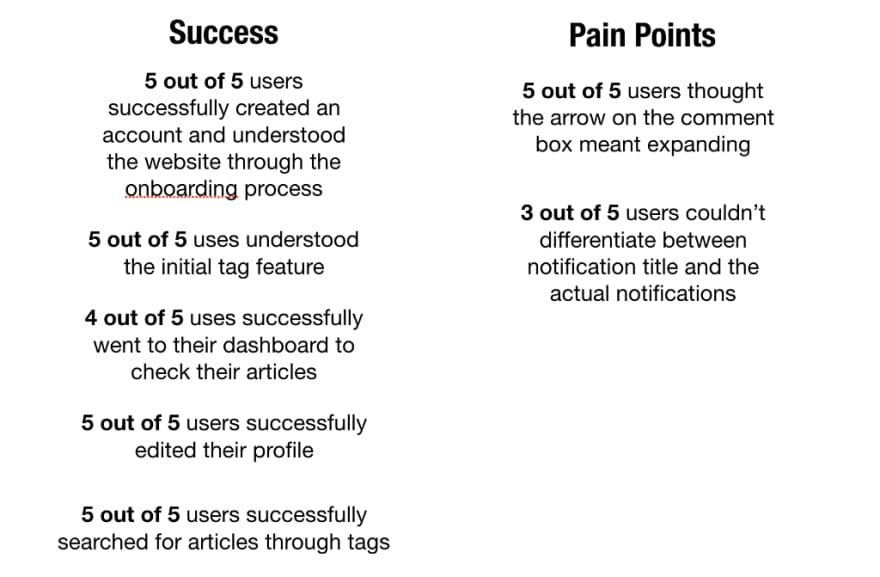
Results :
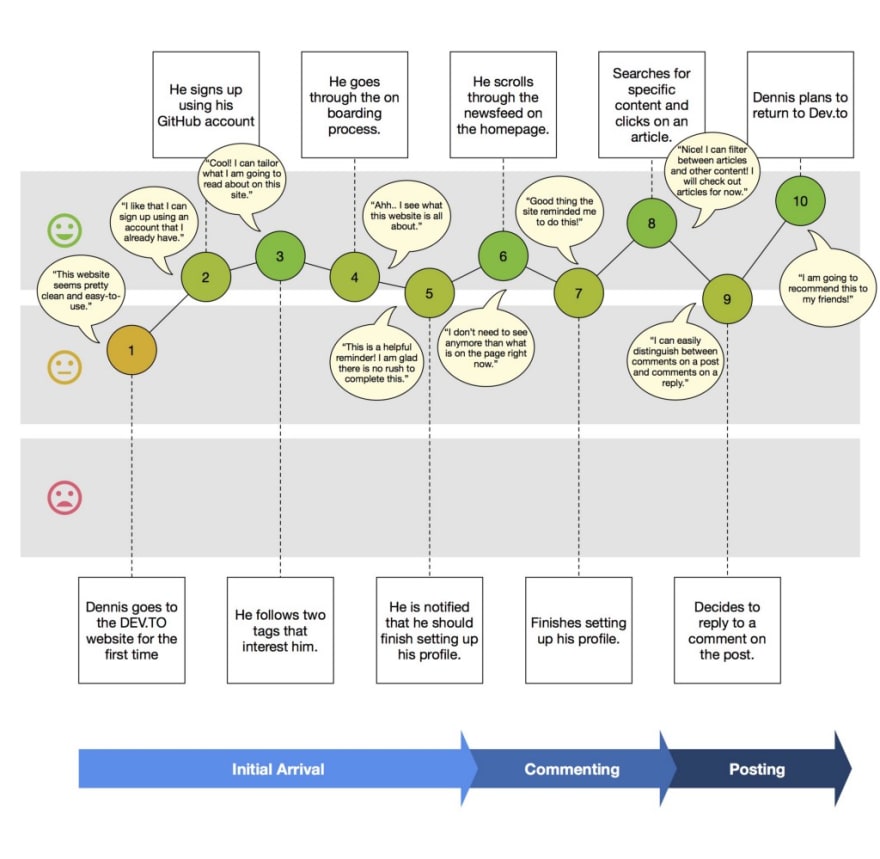
Revised User Journey
Insight : Dennis is much happier with the process. He is able to complete tasks as needed and had an easier time learning about the site and its functions.
Conclusion
Overall, our research provided us with several insights including the importance of hierarchy, restructuring, and presenting content.We saw that restructuring and presentation of content offered benefits that were strong enough to prevent the need to give an immediate overhaul. Users needed clearer definitions of where things were and what they did upon experiencing the interface for the first time. Cleaning up the UI and presenting a quick onboarding process were key and users were happier with the final product. Sometimes less is more and making these minor changes will make a large impact on dev.to and represent a good launching point for further iterations.
Further Steps and How You Can Get Involved
We’re embedding with the dev.to team and are open for many more usability tests and interviews. Do you have anything to say about your experience or have any suggestions regarding improvements or things you want to see? Please reach out and let us know what’s on your mind!















Top comments (5)
This has been awesome and if you see the dev.to experience and design getting a lot more polished over the next few weeks or months, this is a BIG part of it.
I think we as a team weren't surprised by any specific finding as a lot of the little things were vaguely on our TODO list, but this project has really helped us communicate and prioritize.
Don’t get me wrong I love that you all did this but first impression of the prototype is that I was very dissatisfied and hope that that’s not what the goal is.
When I made it to the prototype I almost immediately clicked out of it because it landed me on a signup page that when I clicked to the homepage it just highlighted the sign up button.
I won’t argue with analytics but I would reckon (definitely for me) there are way more visitors to dev.to than there are users. I didn’t sign up for quite a while and my UX was not to immediately sign up like they said in their sample track. I didn’t actually make an account until I wanted to make a post myself and that wasn’t until I decided I wanted to blog here instead of on my own site. I would favorite the posts on twitter and then move on. So to click on the new site and find I wasn’t able to browse any articles was saddening.
Anyways I didn’t mean for this to sound so negative and love that you all are trying to improve the site and believe in you
Hi Sean,
Thanks for your reply and great call out. The purpose of the prototype is actually to only highlight new processes and small, key feature redesigns that our persona, Dennis Kang goes through. There are task guidelines and without knowing the tasks and subsequent user flows, the prototype won't make any sense! I'll add those to the article to clarify!
May I ask for clarification on what page the prototype link led you to? The link should lead to an immediate sign up/onboarding process.
Articles/browsing definitely weren't removed in the prototype, but can't be accessed from every page as the prototype linked above isn't a full, working prototype (another thing that I will clarify above!) but instead a tool to individually highlight an onboarding flow, a user profile flow, an article search flow and a comment browsing flow! Please let us know if you see anything else that could make this post a bit more clear!
Hi,
Sorry about that! I originally thought the proto was a more full example and was thrown off guard when I discovered I could only sign up through the link in the post.
While I personally think that the flow that Dennis went through is a non-typical experience for first finding dev.to I want to thank you again for doing this as anything to see dev.to getting better is cool in my book 😃
Thank you for sharing your experience, there are very few similar articles to yours. You are a great example of proper user orientation. Recently I read an article "how to conduct a ux audit" gapsystudio.com/blog/how-to-conduc..., which talks a lot about correctly defining the main goals of the product, focusing on the user. I advise you to read, the article also contains general information on auditing and a step-by-step description of the audit process. Your approach to auditing is very similar to the description of the audit process in this article.