Javscriptda funksiya va qo'shimcha metodlarga prototip orqali qiymat o'rnatish bu juda ajoyib! ..... Ammo biz bunga qanday etishyapmiz?
this kalit so'zi orqali albatta!
Avval this kalit so'zini yaqindan tanib olishimiz uchun biroz vaqt ketdi, ammo u qanday ishlashini bilib olganimizdan keyin tushundikki this kalit so'zi bu Javascriptda judayam foydali feature.
this kalit so'zi doim funksiya ichida ishlatiladi va o'zi ishlatilingan funksiyani chaqiruvchi yagona obyektga murojaat qiladi.
Biroq, hayot ham mukammal emas. Ba'zida this reference yo'qotib qo'yamiz. Bunday vaziyatda this kalit so'ziga havolani qaytarish uchun turli hil hack ishlatishimizga to'g'ri keladi.
Ho'sh, shunday vaziyatda eng to'g'ri yechim nima?
call(), apply(), bind() - yangi umid beradi!
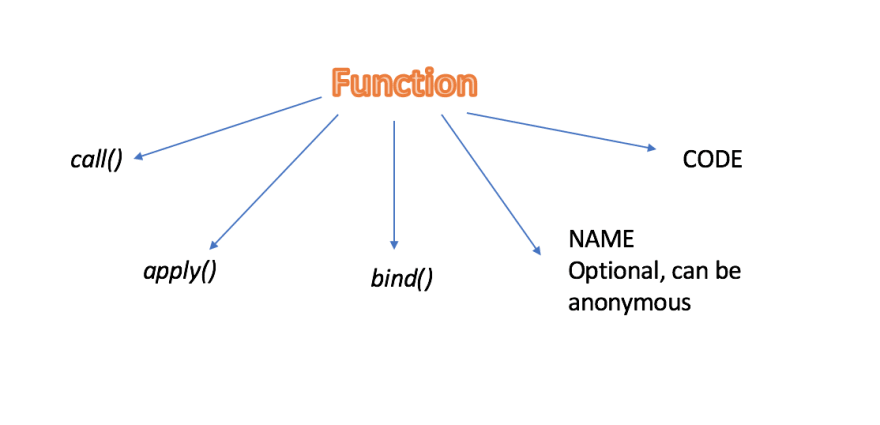
Hozirgacha biz funksiyalarni nomdan (ixtiyoriy, anonim funksiya ham boʻlishi mumkin) va u chaqirilganda bajaradigan koddan tashkil topgan obyektlar sifatida koʻrib chiqdik. Lekin bu haqiqat emas. Haqiqatni sevuvchi inson sifatida sizga shuni aytishim kerakki, funktsiya aslida quyidagi rasmga yaqinroq:
Bu nima? Xavotir olmang! Endi biz har bir funktsiyada uchraydigan 3 ta o'xshash usullarni misollar bilan ko'rib chiqamiz. Tayyormisiz?!
bind()
bind() metodi yangi funktsiyani yaratadi, u chaqirilganda this kalit so'z berilgan unga qiymatga o'rnatiladi.
this nihoyatda kuchli. Funksiya chaqirilganda bu metod bizga this kalit so'zini aniq qiymatini aniqlashga imkon beradi. Ushbu kodni ko'rib chiqamiz:
var pokemon = {
firstname: 'Davron',
lastname: 'Abduhakimov ',
getPokeName: function() {
var fullname = this.firstname + ' ' + this.lastname;
return fullname;
}
};
var pokemonName = function() {
console.log(this.getPokeName() + 'I choose you!');
};
var logPokemon = pokemonName.bind(pokemon); // yangi obyekt yaratadi va pokemon ni bog'laydi. pokemondagi 'this' kalit so'zi endi === pokemon.
logPokemon(); // 'Davron Abduhakimov I choose you!'
Keling endi ushbu kodni bo'laklarga ajratib chiqamiz. bind() metodidan foydalanganimizda:
1.JS yangi pokemonName namunasini yaratmoqda pokemonni uning this o'zgaruvchisi sifatida bog'lamoqda. Bu pokemonName funksiyasini nusxasi ekanini tushunish muhimdir.
2.PokemonName funksiyasining nusxasini yaratgandan so'ng, u dastlab pokemon obyektida bo'lmagan bo'lsa ham, logPokemon() ni chaqira oladi. Endi u pokemon obyektining xususiyatlari(Davron va Abduhakimov) va medotlarini taniydi.
Qizig'i shundaki, biz bind() orqali bog'laganimizdan so'ng, biz funktsiyadan xuddi boshqa har qanday oddiy funksiya kabi foydalanishimiz mumkin. Biz hatto parametrlarni qabul qilish va o'tkazish uchun funktsiyani yangilashimiz mumkin:
var pokemon = {
firstname: 'Davron',
lastname: 'Abduhakimov ',
getPokeName: function() {
var fullname = this.firstname + ' ' + this.lastname;
return fullname;
}
};
var pokemonName = function(snack, hobby) {
console.log(this.getPokeName() + 'I choose you!');
console.log(this.getPokeName() + ' loves ' + snack + ' and ' + hobby);
};
var logPokemon = pokemonName.bind(pokemon); // yangi obyekt yaratadi va pokemon ni bog'laydi. pokemondagi 'this' kalit so'zi endi === pokemon.
logPokemon('sushi', 'algorithms'); // Davron Abduhakimov loves sushi and algorithms
call(), apply()
call() metodi funksiyani berilgan this qiymat va alohida berilgan argumentlar bilan birga chaqiradi.
Bu shuni anglatadiki, biz har qanday funksiyani chaqira olamiz va va chaqirilayotgan funksiya ichida this kalit so'zi nimaga murojaat qilayotganini aniq ko'rsatishimiz mumkin. bind() metodiga juda o'xshash.
bind() va call() metodlari orasidagi asosiy farq shundaki, call() metodi:
- Qo'shimcha parametrlar ham qabul qiladi.
- Darhol chaqirilgan funktsiyani ishga tushiradi.
-
call()metodi chaqirilayotgan funksiyaning nusxasini yaratmaydi.
call() va apply() deyarli bir hil. Ularning ishlashi o'rtasidagi yagona farq shundaki, call() barcha parametrlarni alohida-alohida qabul qilinishini kutadi, apply() esa barcha parametrlarni array sifatida kutadi, Misol:
firstname: 'Davron',
lastname: 'Abduhakimov ',
getPokeName: function() {
var fullname = this.firstname + ' ' + this.lastname;
return fullname;
}
};
var pokemonName = function(snack, hobby) {
console.log(this.getPokeName() + ' loves ' + snack + ' and ' + hobby);
};
pokemonName.call(pokemon,'sushi', 'algorithms'); // Davron Abduhakimov loves sushi and algorithms
pokemonName.apply(pokemon,['sushi', 'algorithms']); // Davron Abduhakimov loves sushi and algorithms
Har bir JS funktsiyasida mavjud bo'lgan bu built-in metodlar juda foydali. Agar siz ularni kundalik dasturlashda qo'llamasangiz ham, boshqa dasturchilarning kodini o'qiyotganingizda unga tez-tez duch kelasiz.
Savollaringiz bo'lsa, har doimgidek Instagram ❤ yoki Telegram ❤ orqali bog'laning.







Top comments (0)