Hi everyone!
GitHub of the Project
I have been using React for about 7 months already. And by this, I have created a lot of Hooks and other stuff to made my life easy. So by this, I have created a suit of react hooks to help me. In which, I have been using in whatever 'react-project' I made.
- useAsync : Handle with Async Functions
- useBoolean : Better way with a good semantic to handle with Boolean states
- useClient : Useful for server-side apps, in which you can check up it is under Server-Side or Client-Side
- useDebounce : For functions that the user can call any time
- useFetch : A complete tool to handle with requests from API.
- useIndex : With this you can handle with 'Pagination' or whatever use the concept of 'Page Index', 'Per Page'
- useKeyboard : Identify the key pressed
- useLocalStorage : Save values it and get the values on LocalStorage
- useMiddleMouse : Identify if the user is using the MiddleMouse (scrolling)
- useMouseOut : Identify if the mouse cursor is out of the range of the element
- useMouseIn : Identify if the mosue cursor is inside of the range of the element
- useObject : Better way to handle with Object values
- useScreenSize : Identify the size of the Window and the orientation of the screen.
- useScroll : Identify the state of the scroll of the page
- useToggle : Useful to handle with Toggle elements like 'Tabs' and so on.
I'm currently building up the Docs for this package and editing to give you guys a better example. So, I'll be really happy if you guys give me a feedback xD
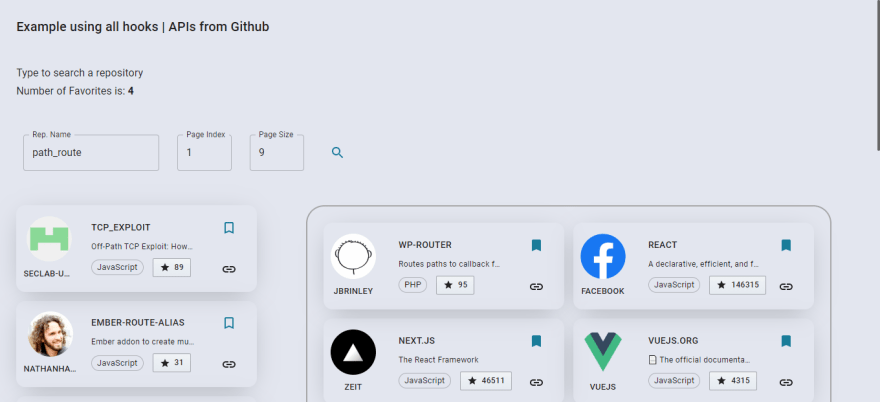
Example: (Next.js + React + Fastify)
It's a simple example of search repository on Github.
To check up, clone the folder 'example' on the repository of this Project. And run up:
npm install && npm run build && npm run start




Top comments (6)
This is very useful, thank you! Could you give an exmple on how to implement the useDebounce hook?
Sure thing, dude:
Example using the 'search box logic'. For each word that the users set on search box, it will delay by 750 ms to update the logic (in this case, a new request to the database)
Thanks a lot for your answer. I am new to react hooks, so there is one thing I don't quite understand. Can you debounce a function instead of a value? I need to debounce a function (that makes a request to an API and sets a state with the answer) each time a state (a kind of complex object) changes. I am not sure if that is what the example shows.
You are welcome :)
Sure thing you can debounce a function, on the example that I have give you, I have put a value because the state itself isn't a function. But you can use a function, however, this function need to return a value that will be changed (to get debounced)
Great idea to keep all your most used hooks in one place and use them across your projects, well done!
Thanks :)
And yes, it helps to mantain a clean instance for the projects