Recently, I was working on a project, where I needed a simple and beautiful range slider component with data distribution displayed above.
Surprisingly, the search process finished unsuccessfully. I needed it for a React project, which further narrowed down my search results.
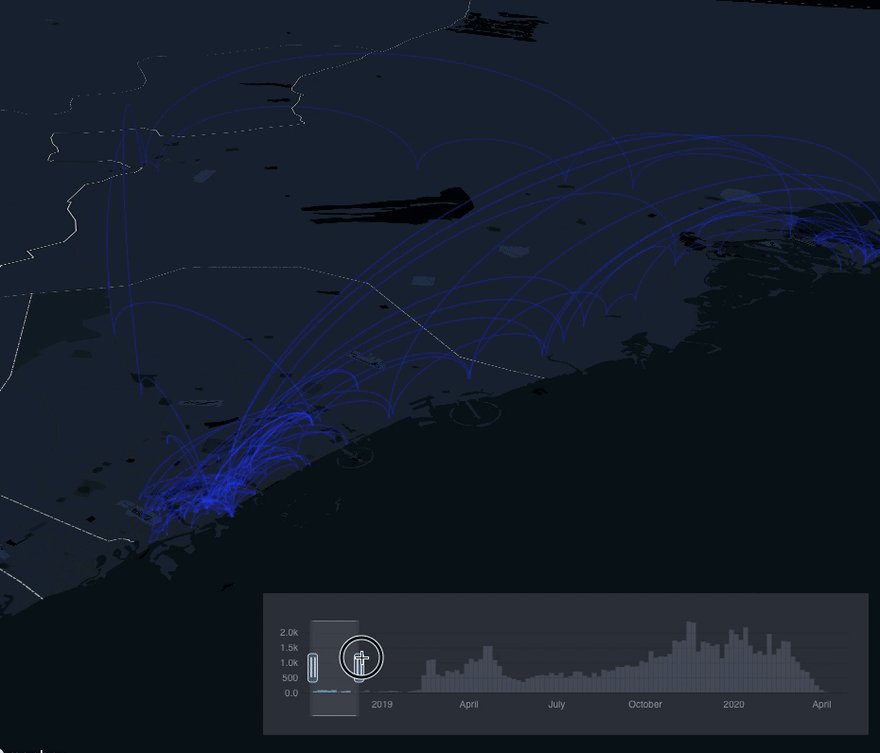
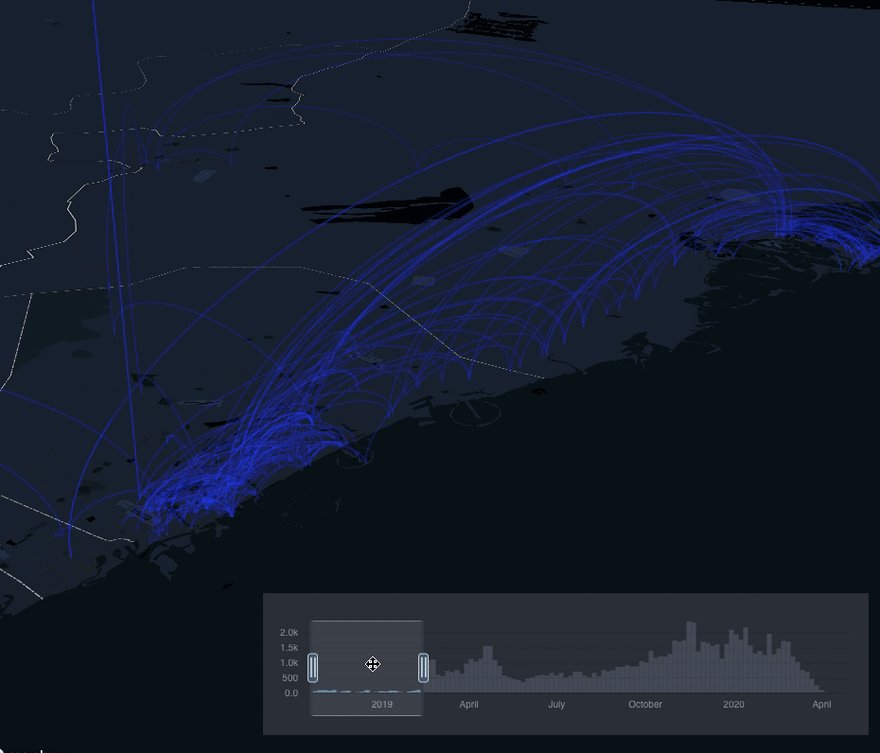
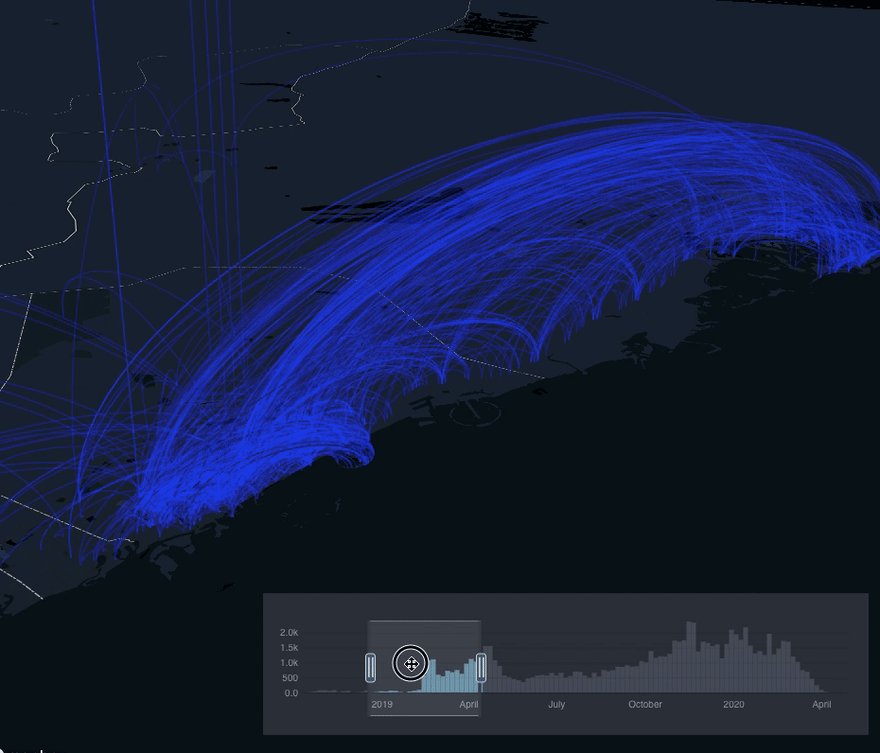
The closest thing I found was kepler.gl 's range slider, which was really beautiful and functional as well
So, I tried extracting it from the project and after 4 hours of trial and error, I surrendered without major success
That's when I decided to build it on my own and make it available for people like me
I assembled several pieces of codes from my past projects and designed a dark version of range-slider
So, there it is
 bumbeishvili
/
data-driven-range-slider
bumbeishvili
/
data-driven-range-slider
D3.js based data-driven range slider, date time support
key points
- Easy to use
- Very fast
- Filters and outputs data on its own (and does it in a performant way)
- Easy libs & frameworks integrations
- Intuitive data configuration
Let's review 3 scenarios of the data configuration process
Simple data
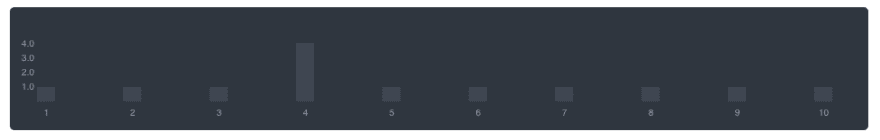
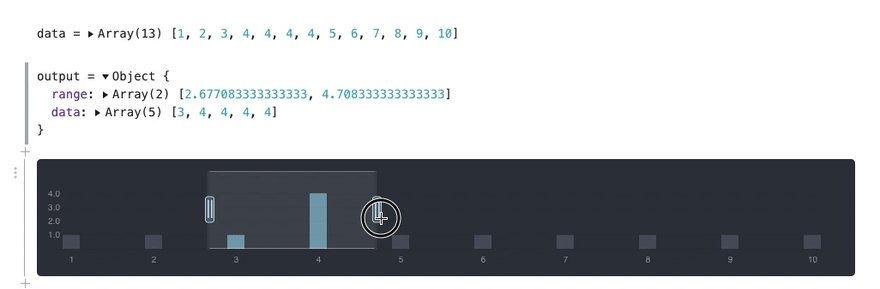
data = [1, 2, 3, 4, 4, 4, 4, 5, 6, 7, 8, 9, 10]
rangeSlider.data(data)
This will give us following result

Custom access
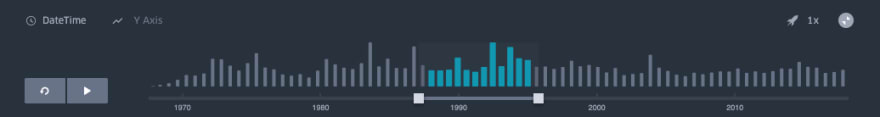
data = ['may 1', 'may 2', 'may 3', 'may 4', 'may 4', 'may 4', 'may 4', 'may 5', 'may 6']
rangeSlider
.data(data)
.accessor(d=> new Date(d))
This will give us following result

Custom aggregation
Default aggregation is counting, we can use other aggregation methods as well. For example, let's aggregate sum of numbers
data = [1, 2, 3, 4, 4, 4, 4, 5, 6, 7, 8, 9, 10]
sumArray = (arr)=> arr.reduce((a,b)=>a+b, 0)
rangeSlider
.data(data)
.accessor(d=>d) // we could have skipped this
.aggregator(group => sumArray(group.values))
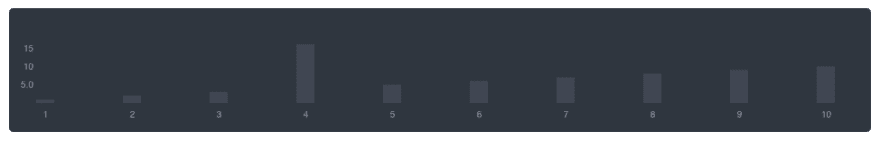
This will give us the following result

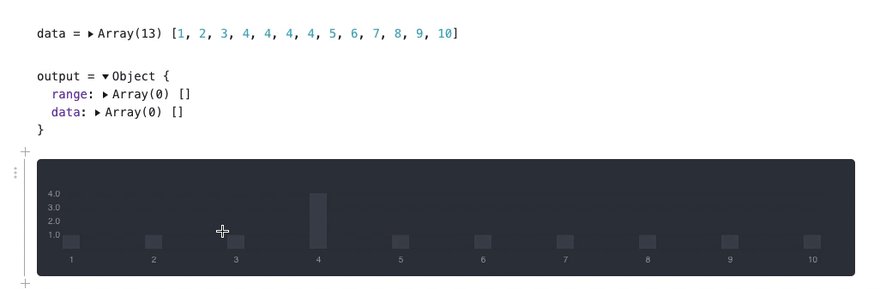
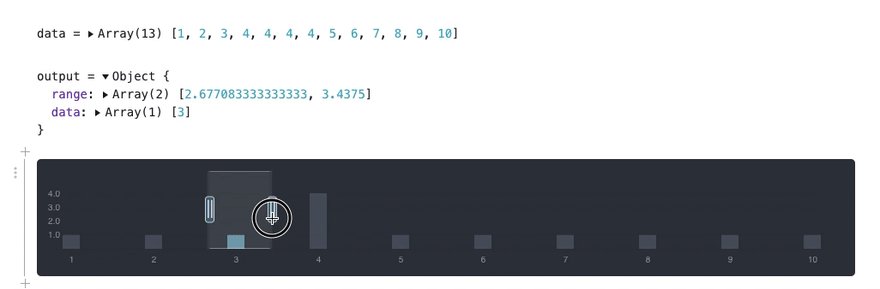
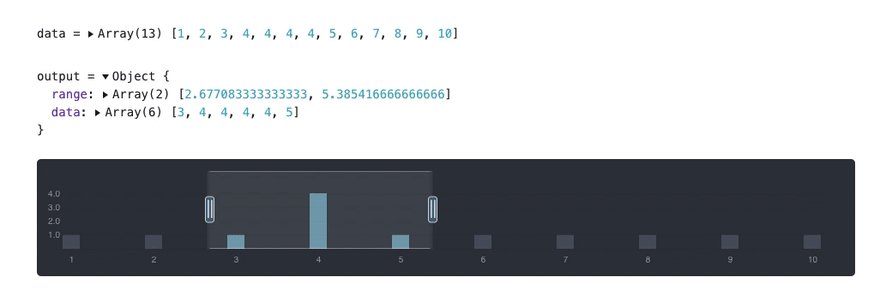
Brushing of the range slider will result in outputting exact ranges and selected data

It's a good way of adding interactivity to your web applications
Key links
In the case of questions, follow me on Twitter or connect on Linkedin
Thank you for reading this, I would love your feedback









Top comments (1)
Hi, can you please tell me how can I set the initial range values for the slider in Angular?