Hello everyone! I hope you are all doing great. 🙂
Today we will create a very simple web application using Node.
Let's get started! 🙂
"Always code as if the guy who ends up maintaining your code will be a violent psychopath who knows where you live." – Martin Golding
This is one of my favorite quotes. And actually it is not a bad idea to write a clean code. If you are looking back at your code after some months or years, at least you should be able to understand what you wrote.
So, lets first create a very simple file structure which will help in managing it easily. We will be putting most of the code of our Node application into the server.js file.
However, for larger applications, server.js should be broken down further to separate duties.
Installing Modules
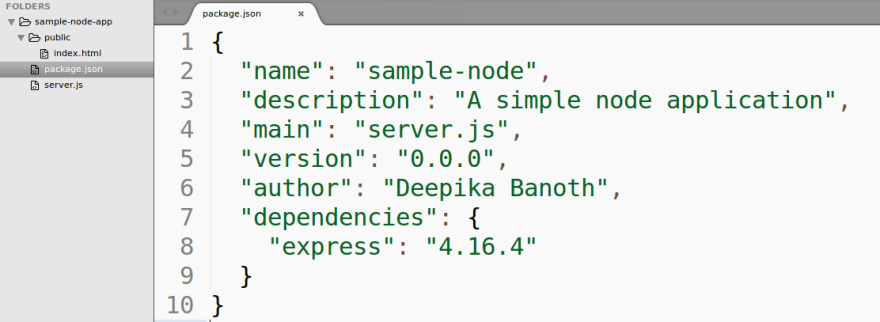
The package.json holds configuration of our application. Node’s package manager (npm) will use this to install and dependencies or modules that we are going to use.
Now open your terminal, go to your project and run npm install, npm will look at this file package.json and install all dependencies.
Node Configuration
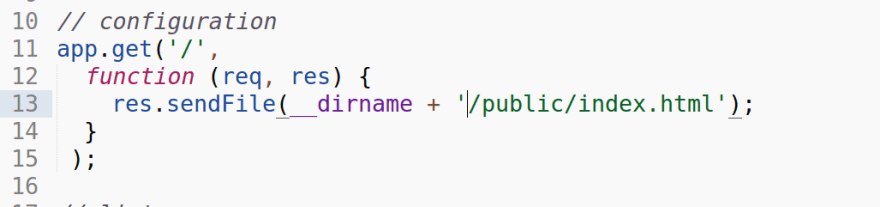
Our main file server.js will configure the app for Express, and listening on a port.
Start Your Application
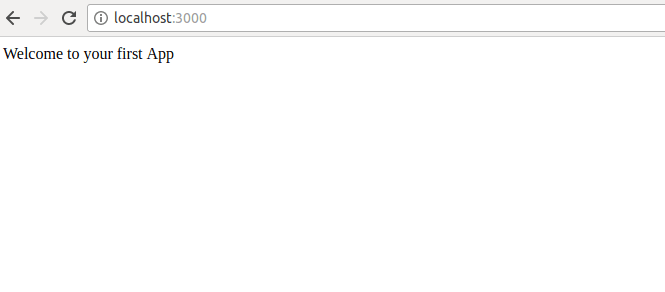
Now that we have package.json and server.js started up, we can start up our server and see whats going on. Just go to your project folder in your terminal and type command node server.js. Now you have a server listening on a port 3000. Going to http://localhost:3000, you should be seeing something like this:
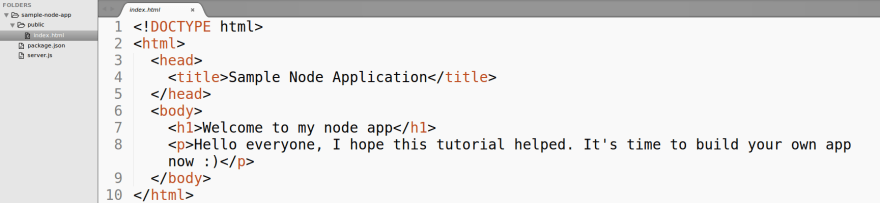
You can also add a html which has code of our main view
and use the path in the server.js.
Note: The path you mention here must be absolute.
I hope this post helps 🙂













Top comments (0)