So, there is new cool Web API which currently is in draft state, but has all chances to be released in all modern browsers. EyeDropper lets you pick colors not only in your browser, but in other windows, which is cool for online editors like Figma, for example.
You can look at specs here and here.
To try new API we need to download Chrome Canary (the exact support is starting from Chrome 95 version).
First, let's make classic check for Eyedropper support:
if (window.EyeDropper == undefined) {
console.error('EyeDropper API is not supported on this platform');
}
This will ensure, that we have support of this feature and can go on.
Now, time for magic 🪄
await new EyeDropper().open()
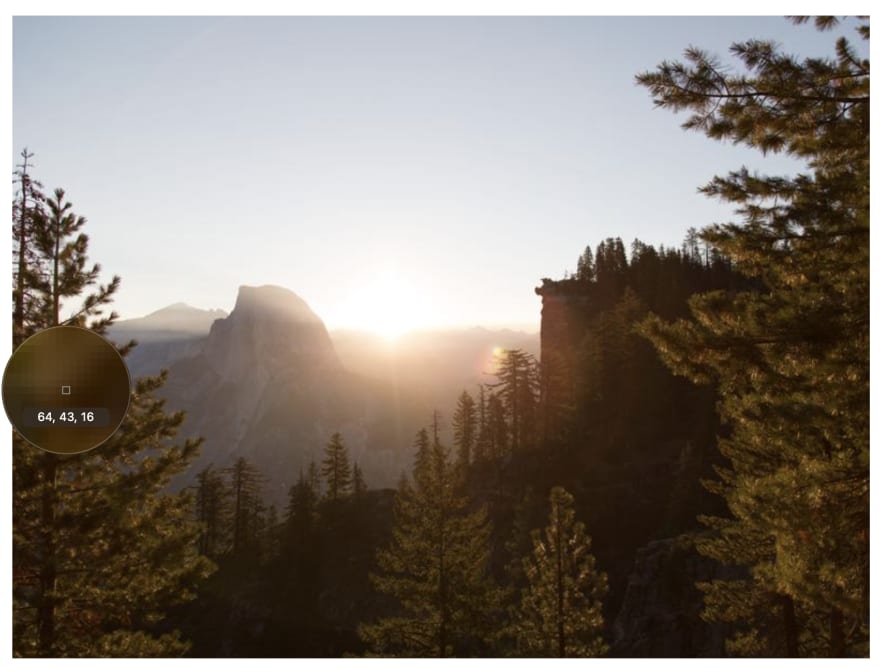
To be more specific, I've prepared a little demo of how this might work.








Top comments (0)