O limite de caracteres por linha vai ajudar você a manter um padrão de código, além de ajudar no conforto na hora de codar.
Qual o seu limite de caracteres por linha?
80? 100? 120?
Resolvi escrever um pouco sobre:
- Esse limite
- Quais são os mais usados
- Como colocar um código front-end dentro desse limite
- E como configurar seu setup para se adequar a isso
Vamos conversar um pouco.
Qual é o limite de caracteres ideal por linha?
Como você deve imaginar, não existe um valor definitivo.
O limite deve ser algo confortável para trabalhar:
- Nem curta demais, a ponto de o código parecer uma linha vertical
- Nem longa demais, a ponto de você precisar virar o pescoço para os lados
Fiz uma rápida pesquisa na internet e vi que os valores mais usados são 120, 80, 110 e 140 (nessa ordem).
Eu arrisco dizer que o limite de 120 caracteres está no topo, pois é a recomendação do Clean Code.
Nos meus projetos, desde que comecei a usar essa configuração, sempre me dei muito bem com 80 caracteres por linha. Isso me permite deixar dois arquivos abertos lado a lado, ou ainda um arquivo e o navegador em uma tela ultrawide.
Vi muitas pessoas falarem que 120 é o ideal em função de os monitores hoje em dia serem maiores. Porém como disse, costumo analisar mais os programas abertos, do que a largura da tela.
Mas é claro que cada projeto, time e talvez até linguagem exija configurações diferentes.
Quando uma linha de código está chegando perto do limite, é preciso quebrá-la. Mas como fazer essa quebra no HTML?
Como organizar código HTML com limite de caracteres por linha
Veja alguns exemplos.
Vou criar trechos de código com uma linha vertical com limite de 50 caracteres. Eu sei que esse valor é baixo, porém serve apenas para mostrar como organizar o código HTML:
|
<div class="container">Lorem</div> |
|
Até aqui tudo bem, porém...
|
<div class="container">Lorem ipsum dolor sit amet consectetur</div>
|
Assim, o código rompeu o limite. Para resolver, basta quebrar o conteúdo da tag div:
|
<div class="container"> |
Lorem ipsum dolor sit amet consectetur |
</div> |
|
E o que você faria, se os atributos da tag romperem o limite:
<div class="container"> |
<div class="content content--dark-mode" data-content="lorem">
Lorem ipsum dolor sit amet consectetur |
</div> |
</div> |
Basta fazer a quebra nesses atributos, no caso class e data-content:
<div class="container"> |
<div |
class="content content--dark-mode" |
data-content="lorem" |
> |
Lorem ipsum dolor sit amet consectetur |
</div> |
</div> |
E se o valor do atributo exceder? Veja o class abaixo:
<div class="container"> |
<div |
class="content content--dark-mode content--large"
data-content="lorem" |
> |
Lorem ipsum dolor sit amet consectetur |
</div> |
</div> |
Então quebre dentro do valor também:
<div class="container"> |
<div |
class=" |
content |
content--dark-mode |
content--large |
" |
data-content="lorem" |
> |
Lorem ipsum dolor sit amet consectetur |
</div> |
</div> |
E se houver muitos elementos aninhados?
<div class="container"> |
<div class="container-one"> |
<div class="container-two"> |
<div class="container-three"> |
<div class="container-four"> |
<div class="container-five"> |
<div class="content"> |
Lorem ipsum dolor sit amet consectetur
</div> |
</div> |
</div> |
</div> |
</div> |
</div> |
</div> |
Essa é a hora perfeita para componentizar esses elementos. Essa prática é muito comum ao trabalhar com frameworks.
Você declara os componentes e apenas chama um dentro do outro:
<div class="container"> |
<ContainerOne /> |
</div> |
Veja agora algumas dicas para fazer essa quebra no CSS.
Como organizar código CSS com limite de caracteres por linha
Aqui o trabalho é mais fácil.
Isso porque um código CSS dificilmente se expande tanto para a direita na linha. Mas existem exceções:
Seletores muito grandes
Veja um exemplo:
|
.container-one .container-two .container-three .container-four {
/* ... */ |
} |
|
Você pode colocar cada classe em uma linha. Porém lembre-se de que poder não é dever:
.container-one |
.container-two |
.container-three |
.container-four { |
/* ... */ |
} |
Acredito que isso não seja comum e dificulte a leitura, a não ser que você separe as classes com vírgula:
.container-one, |
.container-two, |
.container-three, |
.container-four { |
/* ... */ |
} |
É mais comum você encontrar isso, porém esse trecho de CSS tem um resultado diferente do anterior.
Veja uma lista completa de seletores CSS e o significado de cada um deles.
Outro problema muito comum é quando existem muitos níveis de indentação:
.container {
.container {
.container {
.container {
.container {
.container {
.container {
.container {
.container {
.container {
/* ... */
}
}
}
}
}
}
}
}
}
}
Para corrigir esses problemas, recomendo que você estude algumas convenções, tais como:
- Smacss
- BEM CSS
- OOCSS
- RSCSS
Eles te ajudam a escrever seletores CSS claros, e sem estourar o limite de caracteres por linha.
Muitos valores para uma única propriedade CSS
Você gosta do Homem de Ferro?
Veja esse Homem de Ferro que criei apenas com a propriedade box-shadow:
Se olhar o código, vai reparar que é apenas uma div vazia. E toda a magia acontece com sombras:
.homemFerro {
box-shadow: /* aqui */;
}
Cada quadrado que compõe o Homem de Ferro é uma linha do box-shadow. A linha 20px 0 red, por exemplo, é um quadrado deslocado 20px na horizontal, 0 na vertical e vermelho.
No print abaixo, pintei ele de verde para você perceber:
Como são muitas sombras para inserir, coloquei os valores em linhas separadas:
.homemFerro {
box-shadow:
20px 0 red,
-20px 0 red,
40px 0 red,
-40px 0 red,
/* ... */
18px 202px black;
}
Caso contrário, iria romper o limite de caracteres por linha.
Então essa é a dica: quebre em diferentes linhas os múltiplos valores de uma propriedade CSS.
Veja agora como organizar seu código Javascript.
Como organizar código Javascript com limite de caracteres por linha
Ahhh o Javascript...
Sempre que precisar usar muitos métodos seguidos, você pode colocar em uma nova linha. Essa situação é muito comum quando um método recebe o retorno do anterior. Perceba o map e o find no exemplo abaixo:
const productsNoDiscount = [
{ name: 'Camisa', price: 99, color: 'vermelha', discount: 0.01 },
{ name: 'Calça', price: 120, color: 'azul', discount: 0.09 },
{ name: 'Tênis', price: 199, color: 'preto', discount: 0.05 }
];
const productMoreExpensive = productsNoDiscount
.map(product => ({ ...product, price: product.price * (1 - product.discount)}))
.find(product => product.price > 150)
Se uma função precisa receber muitos parâmetros, você pode colocar cada um deles em uma linha:
function sendMessage(message, recipient, authorization, isTemporary) {
// Em vez de fazer assim
}
function sendMessage(
message,
recipient,
authorization,
isTemporary
) {
// Faça assim
}
Cálculos muito grandes podem exceder o limite de caracteres por linha. Então você pode colocá-los em variáveis. Veja uma exemplo para gerar um número aleatório em 50 e 100:
// Calcular tudo diretamente
const randomNumber = Math.floor(Math.random() * (100 - 50)) + 50;
// Calcular de forma separada
const min = 50;
const max = 100;
const range = max - min;
const floatNumber = Math.random() * range;
const integerNumber = Math.floor(floatNumber);
const randomNumber = integerNumber + min;
// result: randomNumber
Quando você tem um if com uma condição muito longa, as duas últimas opções são válidas:
// Opção 1
if (extraLargeConditionOne && extraLargeConditionTwo && extraLargeConditionThree) {
// ...
}
// Opção 2
if (extraLargeConditionOne
&& extraLargeConditionTwo
&& extraLargeConditionThre
) {
// ...
}
// Opção 3
const condition = (extraLargeConditionOne
&& extraLargeConditionTwo
&& extraLargeConditionThree
)
if (condition) {
// ...
}
Legal, você já sabe como deixar o seu código dentro limite de caracteres por linha. Mas e se colocasse a máquina para trabalhar por você um pouco?
Como colocar uma linha vertical no VS Code
Não tem como não amar o VS Code:
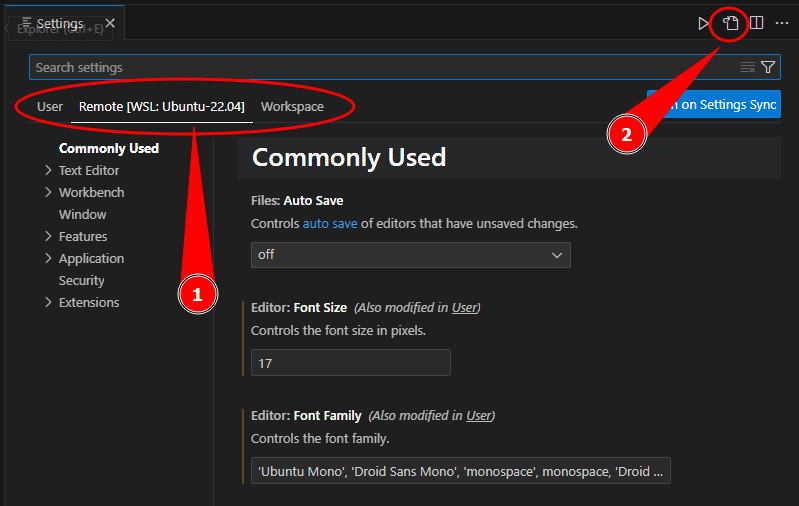
É muito simples fazer essa configuração. Primeiro, abra o settings.json:
- Acesse as configurações em File > Preferences > Settings, ou use o atalho
CTRL + ,do seu teclado - Se você usa o WSL, clique na aba Remove [WSL: ] para garantir que irá ver as configurações certas
- No canto superior direito, haverá um ícone em formato de folha de papel, clique nele
As informações desse arquivo são as configurações do VS Code. Adicione o seguinte bloco de código:
{
"editor.rulers": [
{
"color": "#FFFFFF",
"column": 80
},
{
"color": "#FFFFFF",
"column": 120
}
]
}
Agora basta adicionar quantos objetos quiser, configurar cor e número da coluna.
Perceba que isso é apenas uma linha visual, e não um limite real. Isso é bom porque lhe permite quebrar as regras quando necessário.
Veja: 35 atalhos customizados VS Code para aumentar sua produtividade.
Caso queira algo mais rígido, você pode criar uma regra no ESLint. Ele mostra um erro na tela, caso você exceda o limite de caracteres por linha.
Limite de caracteres por linha no ESLint
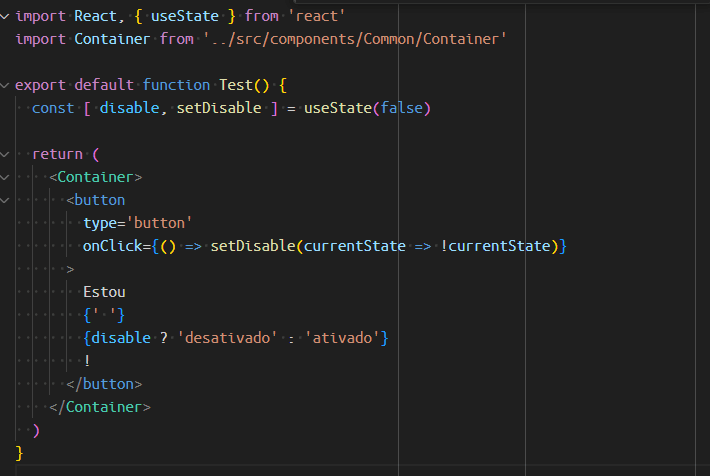
Simulei um código que excede o limite de 80 caracteres:
Para que o ESLint sinalize isso, você vai precisar:
- De um projeto em execução
- Instalar e configurar o pacote do ESLint
- E do plugin ESLint para VS Code
A essa altura do campeonato, você já terá o arquivo .eslintrc.js que carrega as configurações do ESLint. Agora basta inserir a propriedade 'max-len' dentro de rules:
module.exports = {
env: {},
extends: [],
rules: {
'max-len': [ 'error', { code: 80 } ],
}
}
Fiz uma alteração no código que mostrei, e assim o erro sumiu:
O ESLint pode corrigir automaticamente alguns dos erros de código. Basta usar o comando ESLint: Fix all auto-fixable Problems no VS Code:
Para abrir a paleta de comandos, pressione CTRL + SHIFT + P.
Mas isso se aplica apenas a algumas correções de lint. E infelizmente a correção do limite de caracteres por linha não é uma delas.
Porém você pode corrigir isso de outra forma ainda mais rígida.
Limite de caracteres por linha no Prettier
Siga os passos:
- Instale o pacote Prettier no projeto
- Instale o plugin do Prettier para VS Code
- Crie o arquivo
.prettierrc.jsonna raiz do projeto - Adicione o código abaixo nesse arquivo:
{
"printWidth": 80
}
E claro, altere o valor conforme seu gosto.
Agora, clique com o botão direito no meio do código e clique em Format Document:
O VS Code vai pedir para você escolher quem será o formatter padrão, basta escolher o Prettier. De agora em diante, o comando Format Document irá seguir as regras do arquivo de configuração.
Callback
O limite de caracteres por linha é um valor que muda de acordo com o cenário. Gostos pessoais, projetos, times e até linguagens influeciam nisso.
Existem muitos valores usados, você pode testar alguns deles como 120, 80, 110 e 140. Futuramente, crie seu próprio limite.
Você pode quebrar o seu código de diversas formas para que ele não cruze o limite de caracteres por linha.
O HTML pode ser quebrado a nível de conteúdo, atributo, valores do atributo e até com a componentização.
Para evitar de romper esse limite no CSS, existem várias técnicas. Use a indentação do SASS com atenção. Quebre valores de uma propriedade em mais de uma linha. E também estude as técnicas já mencionadas de Smacss, BEM CSS, OOCSS e RSCSS.
Já no Javascript, fique atento a esses casos:
- Muitos métodos encadeados
- Funções com muitos parâmetros
- Cálculos longos
- Condicionais de
ifs
Configure o VS Code, ESLint e Prettier ao seu gosto, e estabeleça padrões para que a equipe trabalhe de forma coerente.
Um entendimento claro sobre esse assunto ajuda você e sua equipe a manterem padrões de código.
O que achou de tudo isso? Você já usava esse limite de caracteres por linha antes?
Comente aqui abaixo se ficou com alguma dúvida!
Obrigado por ter lido até aqui 😄
Continue estudando:














Top comments (0)