Like all javascript programmers I will frequently throw a console.log into my code. I find it so much faster to log to the console than to deal with debugger for quick sanity checks. Recently I came across console.table which blew my mind and won a permanent place in my heart.
What Is It?
It's exactly what it sounds like - it allows you to log your data to the console as a table. Let's say we have the following array:
let people = ["Frank", "Mary", "Bob"]
If we use console.log we get this output in the console:
["Frank", "Mary", "Bob"]
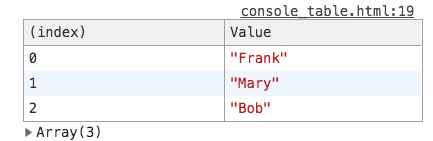
However, with console.table we get:

You can see that we get a list of each item in the array as well as the item's index (or position in the array).This might seem like overkill for such a simple array but console.table can also be used for objects. In fact the Mozilla Web Documents state:
If data is an array, then its values will be the array indices. If data is an
object, then its values will be the property names.
Let's look at an object:
let courses = {
math: "calculus",
science: "biology",
language: "french"
}
console.log gives us this:

while console.table gives us this:

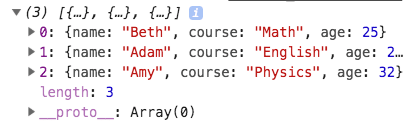
Now, an array of objects:
Let's look at the following array:
let students = [
{
name: "Beth",
course: "Math",
age: 25
},
{
name: "Adam",
course: "English",
age: 29
},
{
name: "Amy",
course: "Physics",
age: 32
},
]
This is fantastic because now our complicated array of objects is in an easy to read table. For me, it's so much easier to understand and grapple with data when it's in tabular form.
One Last Thing...
When using console.table you can also restrict the columns that are shown in the table. Continuing with the array of objects used above, if we only want the student's names and ages logged out we could use the following:
console.table(students, ["name", "age"])
As you can see, console.table gives you a few options to quickly review and analyze your data on the fly.
What other debugging tools have you stumbled across that could be helpful?









Top comments (6)
console.tableis indeed a great tool to display data. Just to add, I find thatconsole.diris an underrated and often misunderstood method of the Console API. It's quite useful when you not only want to see the value of, let's say, a string but also its properties and methods.Also, for those interested, these posts give great tips on how to better debug your code.
5 helpful features in Chrome's DevTools
Sergiu Mureşan
9 Tips and Tricks for Chrome Dev Tools
Laura Weatherhead
This is so good! Thanks!
@umaar is a whiz when it comes to DevTools. You should give him a follow. He also has a great newsletter for DevTools tips, umaar.com/dev-tips.
You should ask @umaar if he'd be up for an AMA. He's a dev tools guru. I signed up for his moderndevtools.com last year and it's🔥💯
Thank you Nick!
Nice article! I am trying to include also an array inside the object but when it logs it gets appended and breaks the beauty of the table.
Without the array
With the array
its great! Is there anyway to copy it from the devtools console/ terminal as a table that can be pasted into excel for instance?