Many web and mobile developers are offloading the responsibility of authentication to third party identity providers, and for good reason: it's really hard to get it right. It's time consuming and requires constant monitoring and improvement.
An identity provider will handle all of the following for you:
- User signup
- Password policy enforcement
- Account recovery
- Managing access / refresh tokens
- Multi-factor authentication
- Device tracking
An identity service simply authenticates the user. What it does not (and should not) do is store user metadata. Typically, you would store this data in a local database or document server (like MongoDB) with a unique identifier linking the user to its data (usually email address).
In this tutorial, I'm going to show you how to set up AWS Cognito, in conjunction with AWS SES (Simple Email Service), to handle all of your user authentication needs.
Setting Up Simple Email Service
In order to use AWS Cognito, you'll need to first set up AWS SES (Simple Email Service) to send out account-related emails to your users (e.g. registration confirmation, password resets, etc.)
To get there, type SES in the search bar and click Simple Email Service. Then from the left side bar of the SES dashboard, click Configuration sets and then click the Create set button:
Enter a Configuration name with no spaces, leave all the other settings as-is, and then click Create set:
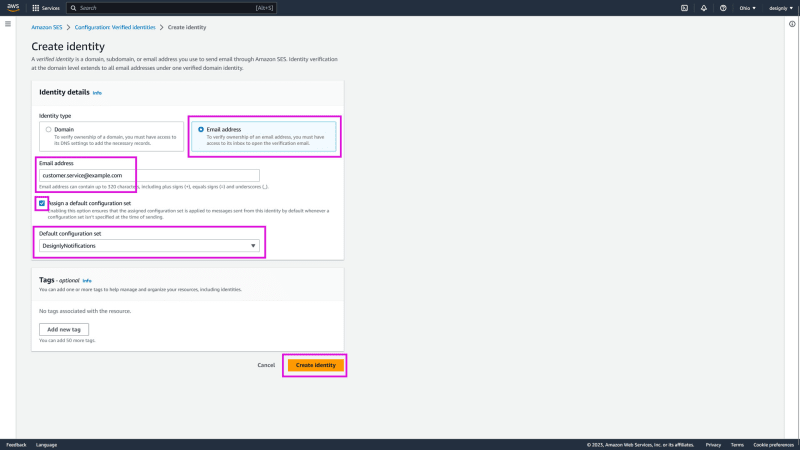
Next, click Verified identities on the sidebar, and then click the Create identity button:
For simplicity's sake, we're going to create an email-based identity. This is fine if you have a relatively small user base and email deliverability is less critical. For bulk mailing applications and apps with a heavy user base, you'll want to set up a domain-based identity with DKIM keys, which will greatly improve deliverability. AWS SES also provides deliverability tracking, which is nice (but adds a little cost overhead).
Select Email address as identity type, and then enter an email address. This will be the from email address used to send out notification emails, and it must be deliverable because you need to receive a verification email and click a link. Finally, select the configuration set we just created as the default and click Create identity.
This should conclude the setup of SES. Now, you may notice on the SES dashboard that your account is in sandbox mode. This is normal. In sandbox mode, you can only send emails to other verified email address (using the above procedure). This should be fine during development of your app. In the meantime, you'll want to create a support ticket to get this restriction lifted. You can provide optional information like use case, app website and example messages, but this is totally optional, but may speed up your approval process.
I know this sounds like a pain, but it's really a good thing, and a bare-minimum vetting process, in my opinion. You want your email delivery provider to protect its IP addresses from being blacklisted, as many spam filters apply a huge spam score to emails originating from such addresses. Amazon is usually pretty good at approving these things quickly, and you'll probably be working on coding your app in the meantime anyway!
Creating a Cognito User Pool
Navigate to Cognito and click Create User Pool. For simplicity's sake, I've checked only email as a sign-in option, but you can additionally chose username and phone as well, but will require additional configuration. In any case, you'll want to decide on these options for your production app in advance because they cannot be changed later.
On the Configure security requirements page, you can leave the password policy settings as-is, if you like. They are set to the bare-minimum complexity requirements, but you can change it later, too, if you like. Also, I've selected No MFA under Multi-factor authentication. This is only to demonstrate the setup procedure. It is strongly recommend that you set-up MFA for a production app. You'll need to setup AWS SNS (Simple Notification Service) in order to provide SMS-based MFA. Leave all the other settings in their defaults and then click Next.
On the Configure sign-up experience screen, you can leave the defaults, unless you want to disable self-service signup or change any of the other options. In any case, review these options to be sure they suit your needs.
Next, on the Configure message delivery screen, select your FROM email address and Configuration set. Also, you can optionally enter a friendly name for your from address, which is always a good idea to make your email more immediately recognizable and human-like.
On the Integrate your app screen, first enter a unique name for your user pool, then check Use the Cognito Hosted UI. For this example, I'm choosing to Use a Cognito domain for the hosted UI domain, but you can optionally specify your own subdomain (like auth.example.com). To do this, you'll need to setup and AWS certificate for this subdomain. I have another article that explains that process here.
Next, scroll down to Initial app client and select Public client, then enter a unique App client name, then click Generate a client secret, then enter your authorized callback URLs. These are URLs you will be using in your OAUTH authentication flow. You may also want to add http://localhost:3000 as well, if you are a Node / React developer, but be sure to remove this before pushing to production.
You can leave the rest of the options in their defaults, but you should review them to be sure they suit your needs.
Clicking next will bring you to the review screen. Be sure to check over everything and make sure you've made no errors. Some things will not be able to be changed later, and you will have to delete your user pool and start all over to change them. When you are fully satisfied with your setup, click Create user pool.
Thank you for taking the time to read my article and I hope you found it useful (or at the very least, mildly entertaining). For more great information about web dev, systems administration and cloud computing, please read the Designly Blog. Also, please leave your comments! I love to hear thoughts from my readers.
Looking for a web developer? I'm available for hire! To inquire, please fill out a contact form.
















Top comments (0)