Managing Form State in React is hard. ReduxForm brought a really easy way to manage the state of the Form inputs inside redux store. Everything was fine. And it was the most popular Form Library for React apps.
But that was not perfect. The main bottleneck was the Performance!
As ReduxForm dispatches few actions for each keystroke, it actually takes time to execute all those.
ReduxForm saves the Form data to redux store. And as we know, after saving the data to store, Redux dispatches new state to all ConnectedComponents(aka Containers), all the connected components re-renders them which actually makes almost all the components re-render and makes the app slower.
*** Some of you might say now, we could use Memoization to fix that problem. Yes, you are right! But let's be honest, most of us don't have the time to develop a proper Memoized data flow through all the Components.
There are a huge number of react apps in the world where redux-form is still used.
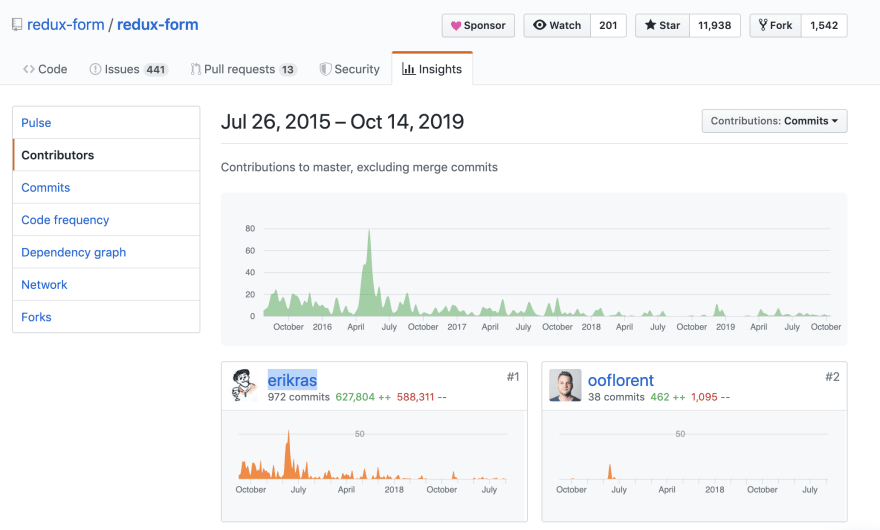
But the creator of ReduxForm, Eric is slowly killing the Library. There is not enough development(nearly none).
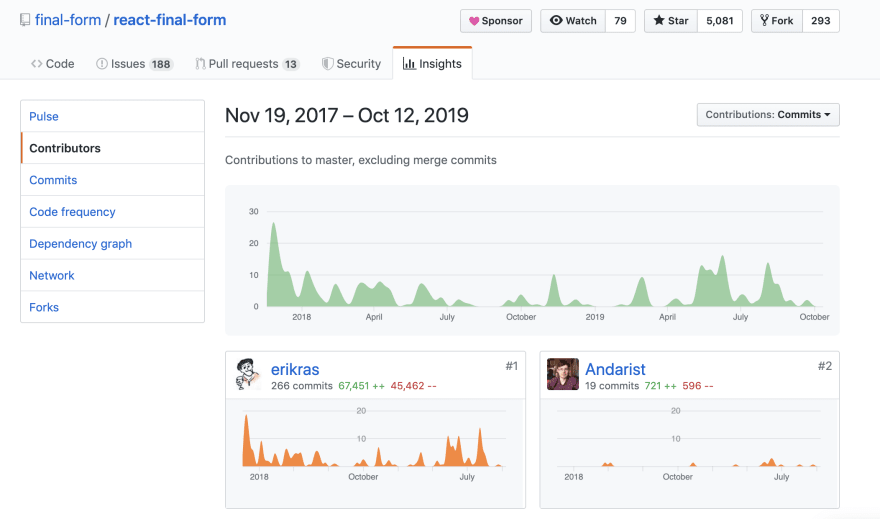
We can see the graph below -
Eric has been developing a new React form Library named react-final-form and they are actively developing it.
And even, He is proposing Migration guideline for migrating from redux-form to react-final-form
My sorry, better than nothing, attempt this morning at a migration guide from @ReduxForm to @finalformjs. It was designed to be so easy as to barely need a guide.
Please RT or send it to others who may be on the fence about migrating.
stackoverflow.com/a/56868996/103…11:29 AM - 03 Jul 2019
Also, there is one 👉 official migration doc
If you have redux-form already in your projects, then it's probably better to use react-final-form as the migration is easier and both are developed by the same person(team) so they kept in mind that existing apps would migrate to the new one.
react-final-form is also lot smaller in size which is cool!
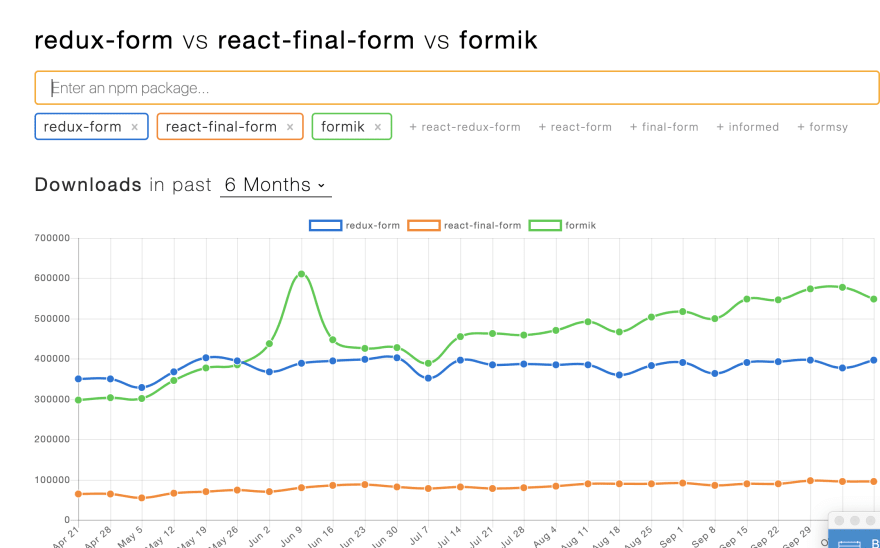
There is another awesome Library for Forms, is called Formik. You can have a look and decide what suits better for you.
I will share the npm download trends of all 3 Libraries for you to decide.
I will write separate articles for react-final-form and formik.
Till then,
Cheers! 👋
As I am trying to contribute contents on the Web, you can buy me a coffee for my hours spent on all of these ❤️😊🌸

My Blog: https://shahjada.me

















Top comments (5)
you may need concent renderKey feature to write a high performance form
live-demo
welcome to learn concent, it is a predictable、zero-cost-use、progressive、high performance's enhanced state management solution, function component and class component can both enjoy the same api calling and writing style, and with feature: computed, watch, effect, setup etc...... your react app will become more funny and powerful.
hello concent:
stackblitz.com/edit/concent-doc-ho...
some online example:
multi-ways-to-wirte-code
zero-cost-use
4-render-mode
setup
more examples see here
Thanks for sharing!
I mostly wanted to talk about redux-form, it's migration to final-form and formik.
But yeah there are more ways to do it.
yes, many ways to do it, hah_^
Decent representation of my opinions, if not my name. 😄
The creator of
redux-form/react-final-formhimself is here 😄Glad to know I shared "Decent representation of your opinions".
👋