TLDR:It's like create-react-app but for building packages📦
npx create-awesome-package [package-name]
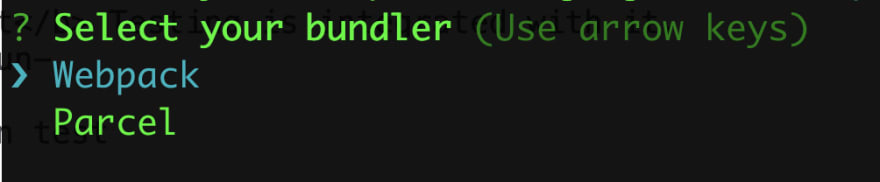
This CLI helps to create the package with JavaScript/TypeScript, build system(Webpack/Parcel) and necessary stuff!
You just write your code 🚀🔥
It’s a manual process to arrange all your boilerplate code, Webpack, Parcel or other build systems to transpile to ES5, etc. and then build your desired package.
To fix that, I have published a CLI tool, which will help us to do those things, and you will be ready to do your actual code right away.
The name of the CLI is create-awesome-package
You can find this on 👉NPMJS https://www.npmjs.com/package/create-awesome-package
How to use
Go to your root of the package you want to build.
Then, Just run this to bootstrap your package with JS
npx create-awesome-package my-package
and you are done! 👏
Jest Testing is also integrated with it.
Just run-
npm run test
If you want to build the package into one single file with ES5 transpilation, Just run-
npm run build
Cheers!
👋
Inspired from create-react-app









Top comments (0)