Deta is a cloud platform or a cloud computer as devs call it, and it is built with developer and user experience as the first priority.
Deta Base, the production grade NoSQL database provided by Deta is super easy to use that you can go from nothing to a fully working database for your project in literally minutes!
This post is about how I used Base as the database for one of my side projects and how setting up Base was the easiest part of the project
How does it work?
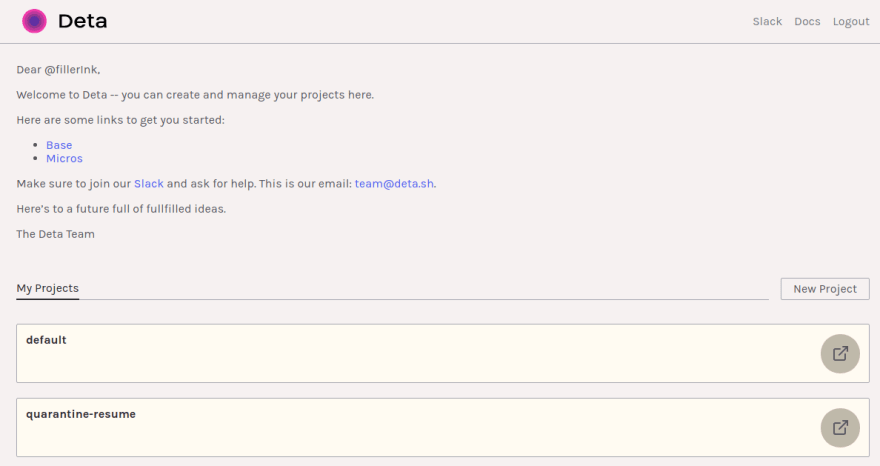
Once you create account at deta.sh, you'll be taken to your dashboard and will be able to see your projects.
When you are first logging in, you'll have a default project with which you can play around. On opening the default project, you'll get a project key. Copy this and save it somewhere safe because you won't get to see this again!
Once you've got the project key setting up a database is just a few lines of code!
Using Deta in your projects
As of now, you can use Deta Base with you Node.js or Python apps, or as an HTTP API
Based on the stack you are using, you can install the relevant Deta packages -
For Node.js, you can use npm to install Deta
npm install deta
Deta also has a Python SDK that you can get from here
Creating a Base
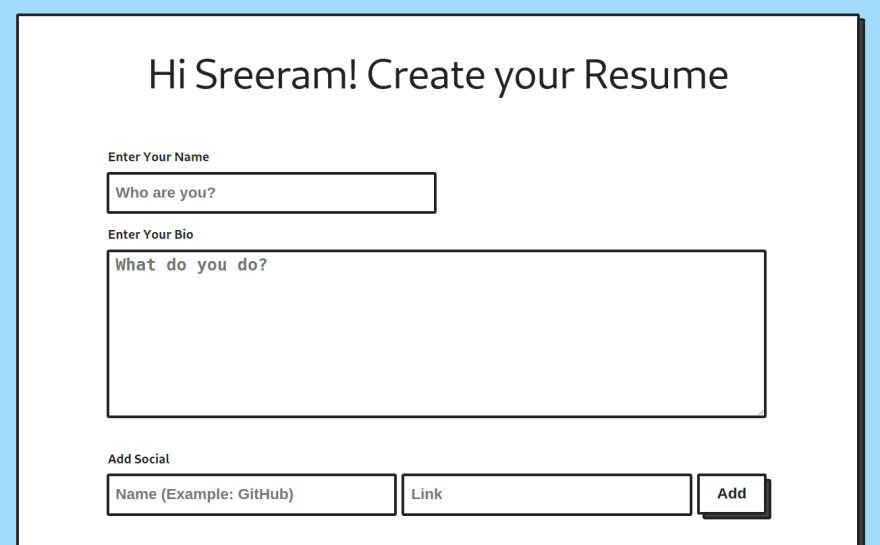
The app I was working on was a resume builder. The user could login and create a resume of all the things they did while being in quarantine or lockdown during the pandemic.
For this I needed to store the data of the users once they login and their resumes once they create them. I did this by creating two Bases within the same project.
One awesome thing about Deta is that you can have infinite number of 'Bases' or databases within a single project
For achieving this, I referred to the amazing docs and referring to the examples give there.
Steps to create a Base and read/write data
Setting up a Base is as simple as creating a deta object with your project key! You can start writing into and reading from your database right away. Here I'm showing how you can do it with Javascript
- In your JavaScript file, first import the package
const Deta = require("deta")
- Add your project key to a Deta object
const deta = new Deta("your_project_key")
- Now you can create a new database using deta.Base(). Let’s create a sample Base and write some values into it.
const db = deta.Base("users")
Since I need to keep a record of all the users who sign up into my site, I need a users database to store their usernames and email addresses and so on.
- I can easily write into the Base once I collect user infotmation from the frontend of my app.
db.put({
name: "Sreeram",
email: "abc@xyz.com",
key: "user1"
})
- Since Base is a flexible NoSQL database, we can store the data in whatever schema we need or by passing a JSON object we get from the user's input.
db.put({
name: "Sreeram Venkitesh",
email: "abc@xyz.com",
socialLinks: [{...}],
projects: [{...}],
key: "resume1"
})
One thing to note is that if you do not give a key element manually, Deta will autogenerate a key for the entry. The key can be used to later retrieve the entry from the database.
For my resume project, I used a string made from the email addresses of the users as the key so I can easliy retrieve the users' data from the db once I get the email addresses with which they are signing in the next time (See I told you, setting up Base was the easiest part of this project!)
Reading from the Base
So once I wrote all the code to retrieve the resume from the user and write it into the db, I created a custom link to the user's profile which they can share to show off their resume.
In the backend of this process, I needed to get the user's unique key and search it in Base and retrieve the data stored there.
I could do this easily with the db.get() function
const user_resume = await db.get('user_key');
I can then easily use the returned object to display the data in the user's profile.
quarantineresu.me was the first real Node.js application that I made. I literally had no idea how I could set up a database either. Deta made it really easy for me to get up going with the database so that I could concentrate on other aspects of building my app.
Check out Deta at Twitter or join the wonderful Slack community to meet other developers or for help with coding!










Top comments (2)
Nice.
I'm gonna use the free version of deta to store my react todos :) yes, I used my previous weekend to finally (start) learn(ing) react.
Will update this comment if successful. :)
UPDATE: Done. Seamless!
Great to hear that! Do join Deta's Slack community to stay in touch with the devs if you come across any doubts.