Hello, Coders...
Today, I am showing you how to put an empty div in center in just Two lines of css code.
So, let's begin our second part of this series. Let's build...
As always we need a code editor ,a html file and css file.
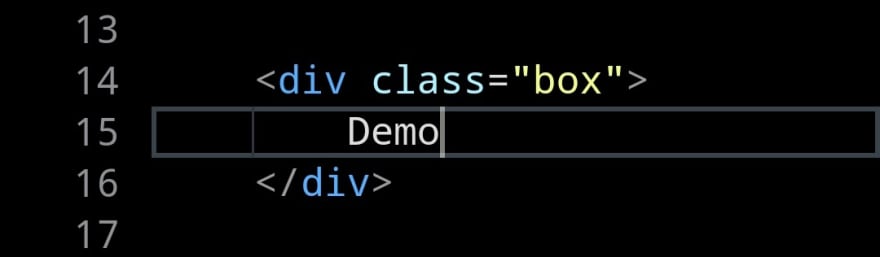
First we make a empty div and give a 'box' as class name. As following
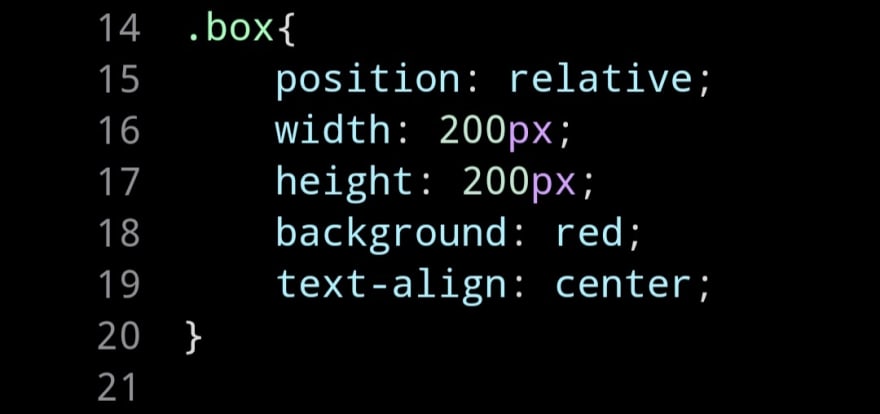
Now, make a div visible by add following code in our css file.
Now add two magical code to put our div in center of page.
I put this code in body tag but you can add any other parent element.
👉 Hope you guys this code is
helpful for you,and please
like and give some feedback
for more improvement.
🙏 Thank you for reading...










Top comments (2)
Not really, just add this to your parent class:
display: grid;
place-items: center;
1 line or 10 lines is not the important part here. I don't really understand people thinking that writing less CSS code means a better CSS code. The most important is to add the correct CSS code. It's better to focus on the technique rather than the number of lines. centering is important here not centering with 2 lines of code