pré-requisitos:
Windows 11/10, Direitos de administrador no WSL2, dotenv
O Expo é uma ferramenta open source para facilitar a sua vida na hora de criar aplicativos em React Native. É possível usa-lo em qualquer sistema operacional que você quiser: Windows, Linux e MacOs mas e se eu quiser usa-lo no meu WSL (Windows Subsystem of Linux)? Bem... até a data de criação desse artigo isso seria uma tarefa que beiraria o impossível, mas nós da Devhat nos juntamos para te ajudar nessa missão!
observação
Esse artigo será separado em duas partes: a primeira parte ensinará a configurar e conectar o Expo ao seu celular pelo QR code, a segunda parte ensinará a conectar o Expo a um Virtual Device.
1: ABRIR AS PORTAS DE IP DO SEU COMPUTADOR
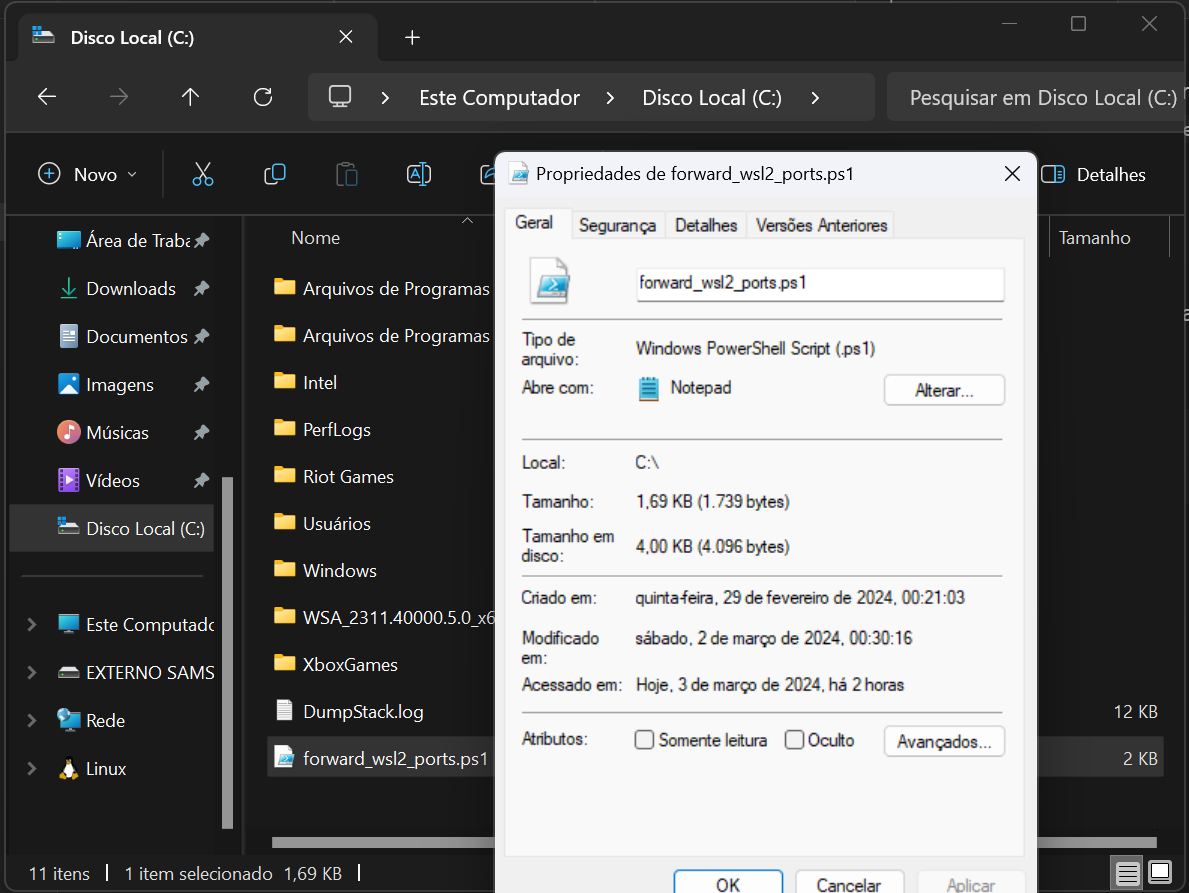
- Dentro deste GIST tem um arquivo
Powershell, você precisará baixar ou copiar esse arquivo (garanta que é um arquivo.ps1e não um arquivo.txt) .- Caso você precise trocar a porta, edite a variável na 6ª linha, entre parênteses. ```bash
$ports = @(8081, 8082);
- Pegue esse arquivo e jogue ele na Root da pasta C `C:\`.

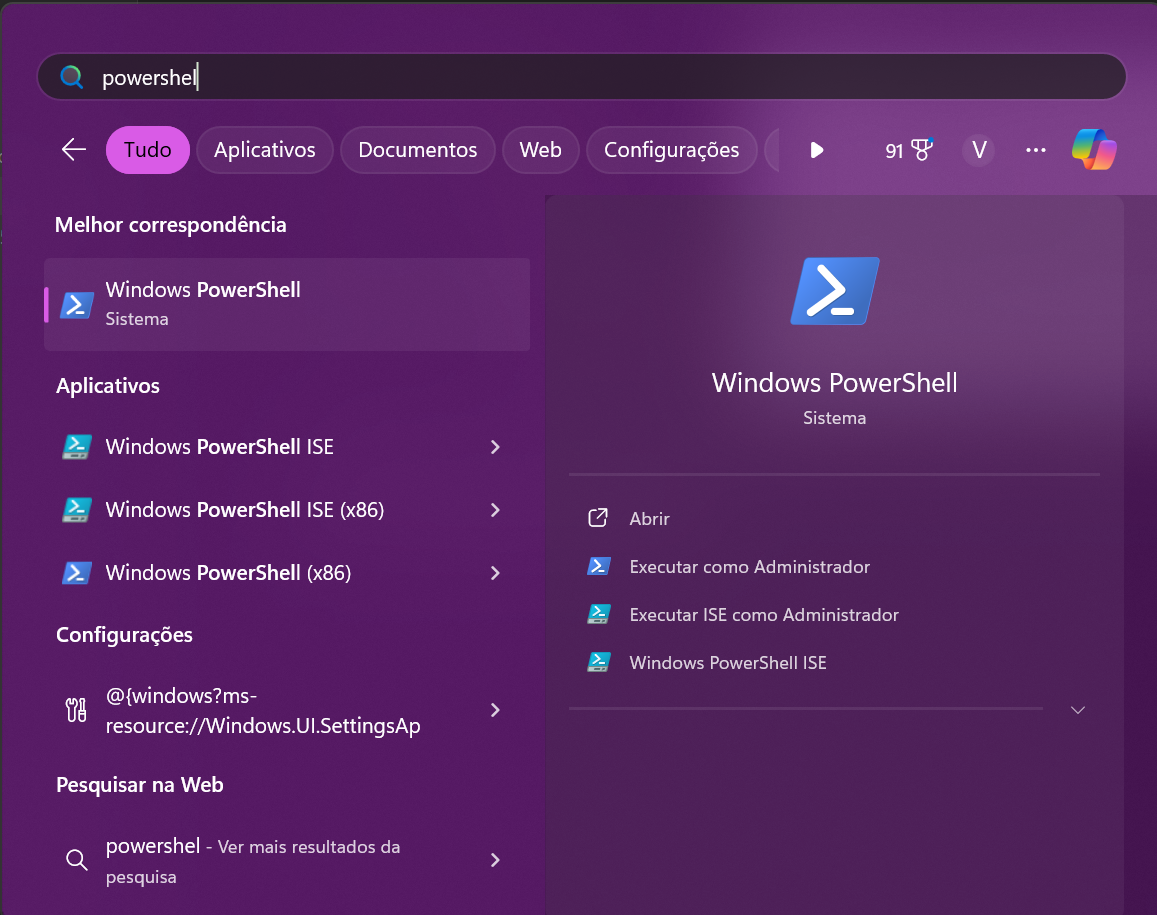
- Agora abra o `PowerShell` como administrador (precisa ser como administrador).

- Agora com o seu `PowerShell` como `administrador` aberto, você irá fazer algumas coisas:
- feche todas as abas do `WSL` abertas no seu computador e execute o seguinte comando.
```bash
wsl --shutdown
- essa mensagem de erro aparecerá caso você pule essa etapa.

- Execute o seguinte comando. ```bash
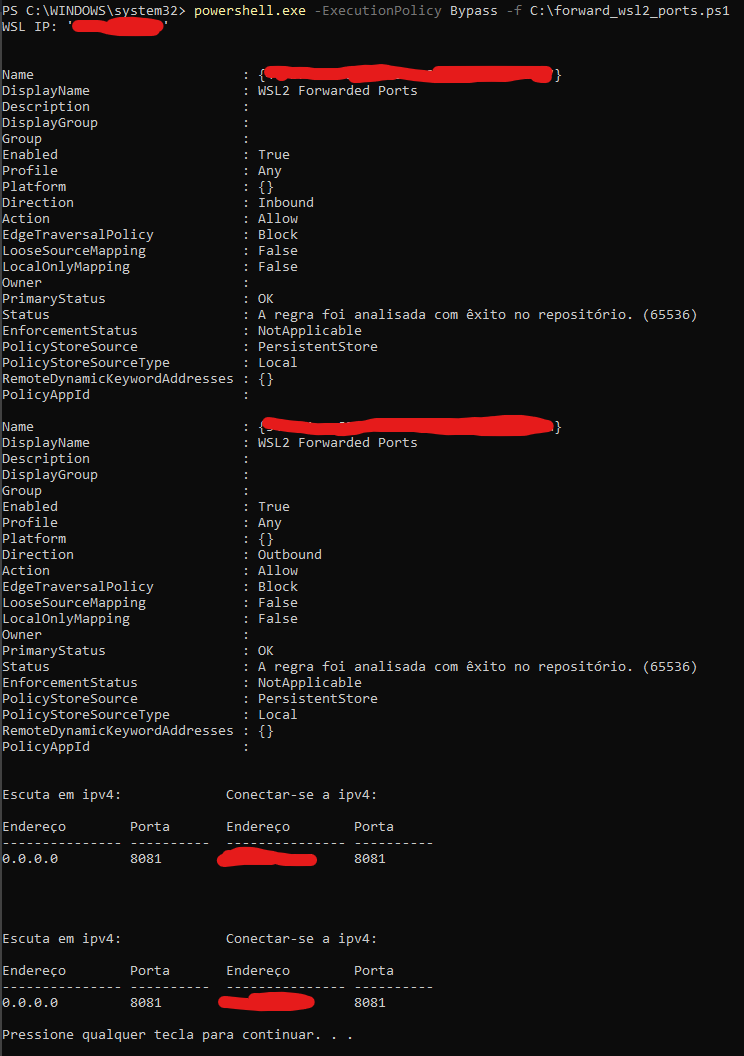
powershell.exe -ExecutionPolicy Bypass -f C:\forward_wsl2_ports.ps1
- se tudo der certo, esse será o resultado no seu `terminal`.

Se tudo deu certo até aqui significa que você conseguiu configurar o `WSL` para rodar o `Expo`! Agora precisamos configurar o `Expo` para rodar o `WSL`.
## 2. CRIANDO E CONFIGURANDO UM PROJETO EXPO
- Abra o seu terminal com `WSL` e rode o seguinte comando para criar um projeto `Expo`.
```bash
npx create-expo-app
- Após criar o projeto você irá criar um script node chamado
get_network_local_ip.jsna Root do seu projeto. - Dentro desse arquivo,
- Nesse
scriptnós usamos duasvariáveis de ambientechamadas:LOCAL_CONNECTION_INTERFACE_NAMEeLOCAL_CONNECTION_IPV4_SEARCH. - Nós precisamos dessas duas
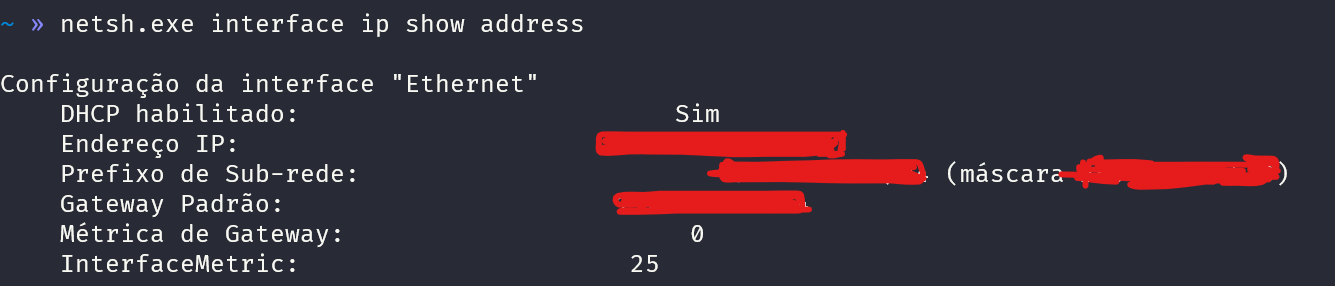
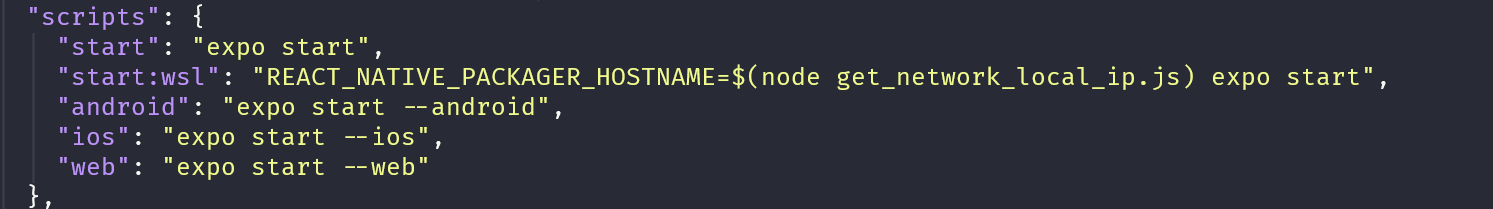
envspara poder rodar o projeto no WSL, vamos aprender a achar os valores necessários pras essasenvs, para isso vamos rodar o seguinte comando</li> </ul> <p>netsh.exe interface ip show address</p> <p></p> <div class="highlight"><pre class="highlight plaintext"><code>- Procure pela `Ethernet` que tenha o `DHCP habilitado` como sim, no meu caso é apenas `Ethernet`, mas no seu caso pode ser `Ethernet 1` ou `Ethernet 2` ou `WiFi`, etc.  - Dessas informações nós queremos o `Ethernet` e o `endereço IP` pro nosso `script` e esses serão os valores das nossas `envs`! - Agora vamos criar o arquivo de `envs` e preenche-las para o nosso script - Na Root do seu projeto crie um arquivo chamado `.env.local` e coloque as seguintes `envs` lá: ```bash LOCAL_CONNECTION_INTERFACE_NAME="Ethernet" LOCAL_CONNECTION_IPV4_SEARCH="Endere" </code></pre></div><h3> <a name="observa%C3%A7%C3%B5es-importantes" href="#observa%C3%A7%C3%B5es-importantes"> </a> OBSERVAÇÕES IMPORTANTES!!!!! </h3> <ul> <li>Por que a segunda <code>env</code> <code>LOCAL_CONNECTION_IPV4_SEARCH</code> tem como valor <code>Endere</code> e não <code>Endereço IP</code>? <ul> <li> Alguns terminais podem ter um erro de <code>utf-8</code> e podem não reconhecer a letra <code>ç</code>, nesse caso ele não vai achar o valor correto na hora de executar o script e irá dar <strong><code>erro</code></strong>! Por isso colocaremos apenas <code>Endere</code> na <code>env</code></li> </ul> </li> <li>Se a linguagem do seu sistema estiver em inglês, o <code>windows</code> retornará o IP em <code>IP Adress</code> em vez de <code>Endereço IP</code>, caso essa seja a sua situação, troque no <code>.env.local</code> <code>Endere</code> por <code>IP Adress</code> senão, você não conseguirá rodar o projeto.</li> </ul> <h2> <a name="3-comando-para-rodar-o-expo-no-wsl" href="#3-comando-para-rodar-o-expo-no-wsl"> </a> 3. COMANDO PARA RODAR O EXPO NO WSL </h2> <ul> <li> <p>Após essas configurações nós precisaremos apenas criar o comando no <code>package.json</code> para rodar o projeto. Faremos da seguinte forma:</p> <ul> <li> Abriremos o arquivo <code>package.json</code> do nosso projeto</li> <li>Colocaremos o seguinte comando na parte de <code>script</code> ```bash </li> </ul> <p>"start:wsl": "REACT_NATIVE_PACKAGER_HOSTNAME=$(node get_network_local_ip.js) expo start",</p> </li> </ul> <p></p> <div class="highlight"><pre class="highlight plaintext"><code> - Ficando dessa forma  - Agora rode o comando que acabamos de criar no terminal com `npm run start:wsl` - Se tudo der certo, ele irá mostrar um `QR code` na tela, baixe o aplicativo `Expo GO` e escaneie esse `QR code` e pronto, você tá rodando o Expo pelo `WSL`! Caso você goste dessa opção de rodar o seu projeto no seu celular você pode parar por aqui, mas caso você queira rodar o seu projeto no seu computador e o melhor de tudo, **SEM PRECISAR DE ANDROID STUDIO PARA ISSO**, [acesse a parte 2 desse artigo e entenda como.](https://dev.to/devhat/como-rodar-um-projeto-expo-por-um-virtual-device-no-wsl-2i16) Caso esse artigo tenha sido útil para você, de uma olhada na nossa comunidade, a [devhat](https://discord.gg/3gsMAEumEd). É aqui, que encontramos apoio, compartilhamos ideias e nos inspiramos mutuamente. A comunidade DevHatt não é apenas um conjunto de desenvolvedores, mas uma família unida pela paixão pela tecnologia e inovação. Se você ainda não faz parte desta comunidade, convidamos você a se juntar a nós no [Discord DevHatt](https://discord.gg/3gsMAEumEd). </code></pre></div>







Top comments (1)
Caramba, muito bom! Procurei tanto algo deste tipo e sem sucesso! Muito obrigado!