Entendendo o useEffect
Esse artigo tem como intuito, esclarecer o uso do Hook useEffect que foi introduzido no React 16.8. Este hook foi um dos quais tive mais dificuldades para entender e resolvi compilar o que aprendi nesse artigo
Primeiro, senta que lá vem teoria…
Antes de entramos no useEffect, vamos entender como funciona o ciclo de vida (lifecycle) de um componente.
No React temos basicamente três fases principais de ciclo de vida de um componente, são eles:
- Mounting - é quando o elemento é colocado na DOM do navegador, ou seja, quando o elemento é renderizado em tela.
- Updating - é quando um elemento tem alguma prop ou estado atualizado, isso faz com que o componente seja renderizado novamente em tela.
- Unmounting - essa é a última parte do lifecycle de um componente, é nesse momento em que o elemento é retirado da DOM ou como é mais comum falar, o elemento é desmontado e deixa de existir em tela.
Dentro de cada fase de um lifecycle, o React antes da 16.8 possuia funções que ajudavam a manipular o elemento. Por exemplo, na fase de MOUNTING tinha o componentDidMount() que era chamado assim que o elemento entrava em tela, tinha o getDerivedStateFromProps() que era executado antes do elemento entrar em tela. Na fase de UPDATING havia o shouldComponentUpdate() que retornava true ou false (por padrão é sempre true) e especificava se o React deveria prosseguir com a atualização ou não e o componentDidUpdate() que executava algo assim que o componente atualizasse. Para finalizar, na parte de UNMOUNTING tinhamos o componentWillUnmount() que assim que o elemento saia da DOM ele era executado.
Olha quantas funções internas temos para lidar com o lifecycle dentro do React e isso foram apenas algumas funções, as que eram mais usadas no dia a dia do desenvolvedor. Em casos específicos era necessárias outras funções menos utilizadas.
A chegada dos Hooks
Com a chegada do React 16.8, fomos introduzidos ao Hooks e que coisa maravilhosa foi. Com eles foi removida uma camada de complexidade que o React possuia, para podemos comparar, abaixo tem um contador escrito com o conceito de Classes e outro com Hooks.
Olha a diferença de escrita de um componente com Classe para um escrito com Hook, temos um código muito menor e mais legível. Esse exemplo é de manipulação de estado com o useState. Mas a pergunta é: onde entra o useEffect?
Utilizando o useEffect
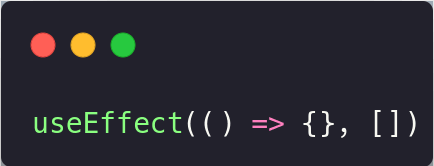
No começo desse artigo eu falei sobre como antes da versão do 16.8 era feito o lifecycle, mas e agora como é feito? É bem simples, vamos começar analisando a sintaxe do useEffect.
Podemos ver que o useEffect recebe uma função de callback e no final um array. A primeira coisa que me causou estranheza foi esse array no final, o que ele quer dizer?
Nós chamamos ele de array de dependências. No useEffect esse array pode não existir, pode existir e estar vazio e pode exister e conter um estado ou propriedade. Vamos entender melhor os casos:
- useEffect sem o array de dependências - nesse caso o nosso useEffect vai ser chamado em cada ação que o usuário fizer em nossa aplicação, isso pode causar alguns loops indesejados na nossa aplicação.
-
Com o array de dependências vazio - com o array vazio, temos um comportamento semelhante ao
componentDidMount()que falamos anteriormente. Nesse caso, assim que nosso elemento entrar em tela o useEffect vai ser chamado. - Com o array de dependências possuindo uma prop ou estado - podemos adicionar no array, uma propriedade que nosso componente recebe ou um estado interno e com isso, quando algum desses dados for atualizados nosso useEffect vai ser chamado.
Eu vou mostrar alguns exemplos de uso do useEffect:
Sem o array de dependências
Nesse exemplo, a cada ação do usuário na tela o useEffect irá lançar um console.log com a quantidade de vezes que o count foi chamado.
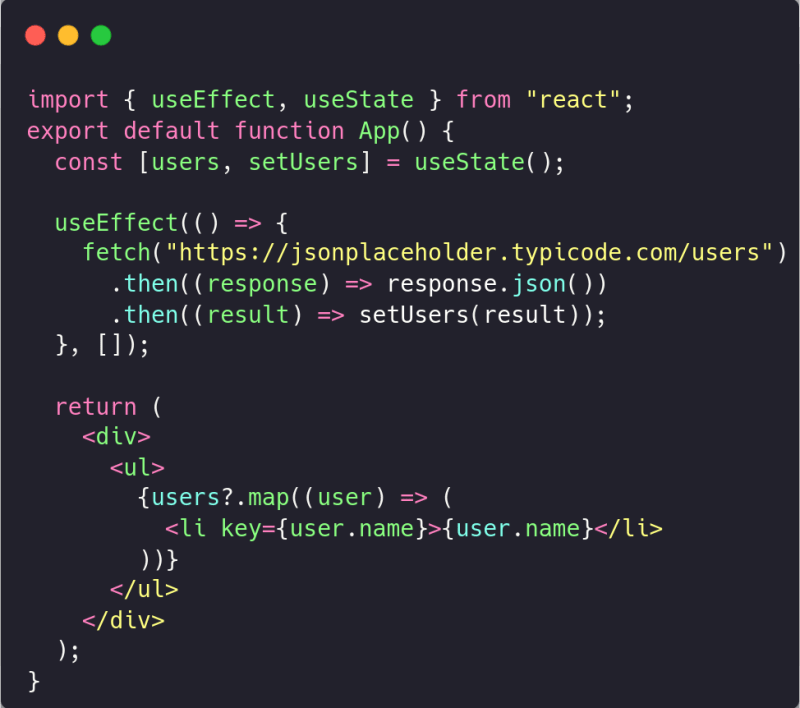
Com o array de dependências vazio
Melhorando ainda mais nosso exemplo, dessa vez vamos fazer uma chamada a API dentro do useEffect assim que nosso componente for montando em tela. Com isso teremos alguns dados em tela e como o array está vazio, o useEffect será chamado apenas uma vez.
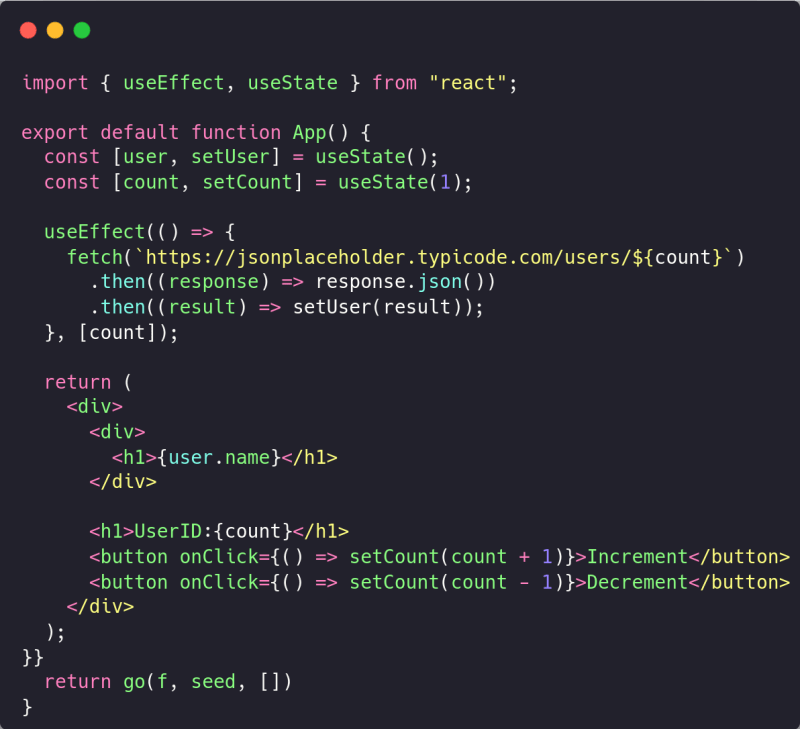
Com o array de dependência contendo um estado
Melhorando o exemplos que criamos no exemplo anterior, vamos colocar um botão que incrementa um contador e toda vez que o contador mudar será feita uma nova requisição e o retorno será o usuário com o ID referente ao valor do contador
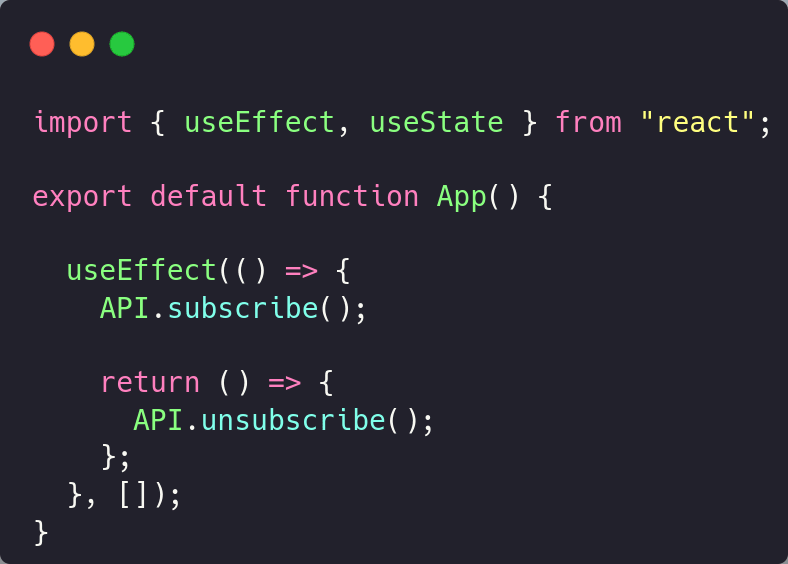
Limpando a bagunça
É comum quando um componente saia de tela, nós precisarmos limpar as coisas que foram feitas por ele. Antes da versão 16.6 do React nós utilizamos o componentWillUnmount(). Porém agora com o useEffect ficou muito mais simples, basta no final retornamos uma função e assim que o componente sair de tela a função será chamada. Vamos ao exemplo:
É comum algumas funções do próprio JavaScript precisarem ser limpadas após alguma ação e quando isso for necessário o próprio React irá nos avisar, como por exemplo quando usamos a função addEventListener() ****, depois dela ser executada é necessário fazermos a limpeza do evento com o removeEventListener(). Antes do hooks a função a ser usada seria a componentWillUnmount() e agora com os hooks basta retornarmos uma função no final do nosso useEffect que resolvemos esse problema.
Um muito obrigado!
A todos que leram até, meus mais sinceros agradecimentos! Espero que tenha gostado, sinta-se livre para me acompnhar nas minhas redes















Top comments (0)