When I started to put together my portfolio, I never realized all this time I've been coding forms that went to no where. I don't know what it was, but I never even though about how that worked. Like most people who are either new, or don't know any better, you just assume there is some HTML magic in the <form> tag. Well I can confirm, there is no magic, much like anything else, we as the end user need to tell the computer what to do, and how to do it.
So the hunt was on, I knew I needed a contact form for my portfolio that would give me back the information entered so I could get in contact quickly and efficiently with perspective employers and anyone who wanted to have me do some freelance work. I knew from a little research that users want quick, easy, and actionable results, so by filling out your contact form, they expect that to be painless and you to respond quickly.
To google I went, I knew I wanted a solution to my problem, so a way to have the info entered into the form sent to me, and I knew I wanted it to be free. I believe in the beginning of this, you should use as many free resources as possible, and as you grow, you pay for a larger and more scaled service. Well here was the issue, all the results I was getting from "Free HTML form submission" and "Free forms for your website" didn't have anything other than a list of ways to code the form in HTML.
So I probably spent a good hour looking into different things until I stumbled upon Formspree. It was simple to set up, easy to customize, and very manageable, but the best part, it was totally FREE!
I struggled with how to implement a free form when I first started putting together my portfolio.
A form is an important contact point for any developer!
I poured through several searches that only showed "How to make a form in HTML"
Here's how to set it up!
Thread Time 👇🏻22:07 PM - 23 Jun 2020
I tweeted out a thread on how to set this up to help Devs there and figured I'd share here as well since I know a lot of new Devs frequently come here for answers as well! This is super simple to follow, and you'll be ready to go in minutes!
Step 1:
Goto Formspree and sign up for your free account. It's very straight forward, a little tip is that the email you sign up is one of only two emails you can use with the free version.
Step 2:
Now you're going to have to verify your email, then we can get started. You're going to click on the new form button and get started creating your new form! It will default to your email you signed up, you can add a second email in the profile settings if you want to use a different one.

Step 3:
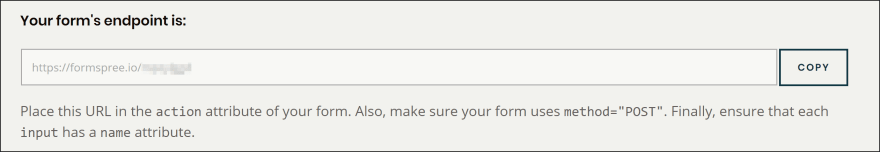
You will be provided with your form endpoint. It will be unique to your specific form, and is where you will point the information submitted via your contact form on your website. It can also be used on multiple sites if you so choose, but just remember, the free version is capped at 50 submissions per month!

Step 4:
This is the final step! Yes seriously, only 4 steps and now you have a full functional form that you can use for anything on your websites! This is the HTML to implement the form, it will also be provided as an example after you complete creating your form by formspree!

It really is that simple, and an amazing way to set up an easy contact point for potential employers looking at your portfolio! Remember people want a quick, and easy way to contact you. I find it best practice to obviously list all your contact info, but then also add a form because some people just find it easier to fill that out quickly.
I have been told since making the Twitter thread that netlify also offers a form service. So there is other options out there, but this one I felt was the easiest, and super beginner friendly!
If you're looking for more tips like this, I try and tweet out anytime I figure out something I'm struggling with as a new dev on my Twitter @DevinDFord












Top comments (0)