Before 1996 people were used to design websites and web pages with table tags. It was really a headache for the designer because they were managing the code on the same page and because of this management of code was difficult.
After the invention of CSS, it becomes easy for the designer because now they don't have to manage all the things on the same page, and because of this it become easy to manage. Today CSS is very much popular and everyone is using it.
1. Writing-Mode In CSS
The writing-mode property defines that lines of text are laid out horizontally or vertically.
writing-mode property supports the following param:
sideways-rl: Text and other content are laid out vertically from top to bottom and are set sideways toward the right.
sideways-lr: Like sideways-rl, text and other content are laid out vertically from top to bottom but set sideways toward the left.
vertical-rl: Text and other content are laid out vertically from top to bottom and right to left horizontally. If there are two or more lines, the lines are placed to the left of the previous line.
vertical-lr: Unlike vertical-rl , horizontally the text is laid out left to right, and if there are two or more lines, the lines are placed to the right of the previous line.
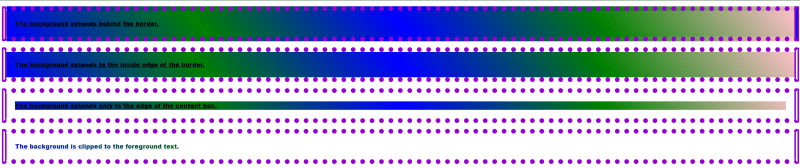
2. background-clip in CSS
This property allows us to set a custom graphic to the element’s background. custom graphics can get extensions to the border-box, padding-box, or content-box of the element.
OUTPUT
3. User-select in CSS
If you don't want the user to select your text from the website, you use this property. This property allows you to disable the selection of particular text on your webpage.
css
.text-to-select {
user-select: all;
}
4. white-space in CSS
the white-space property allows you to control the flow of text of an element. It has nowrap, pre, pre-wrap, pre-line, and normal as values. Look at the example
<style type="text/css">
div{
width:100px;
}
p{
background:red;
font-size:2rem;
}
.nowrap{
white-space:nowrap;
}
.pre{
white-space:pre;
}
.pre-line{
white-space:pre-line;
}
.nowrap1{
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
</style>
<div>
<p>
First line of code
</p>
<p class='nowrap'>
nowrap text
</p>
<p class='pre'>
Pre text
</p>
<p class='pre-line'>
Pre-line text
</p>
<p class='nowrap1'>
Nowrap with overflow.
</p>
</div>










Top comments (2)
Nice little summery of CSS props. A bit more context would have been great, like:
Write mode especially comes in handy when dealing with languages like arabic or japanese.
User-select is a often discussed prop regarding accessibility. Better not use it.
I did not know about white space prop, thanks for sharing.
🔥