This is a submission for the KendoReact Free Components Challenge.
What I Built
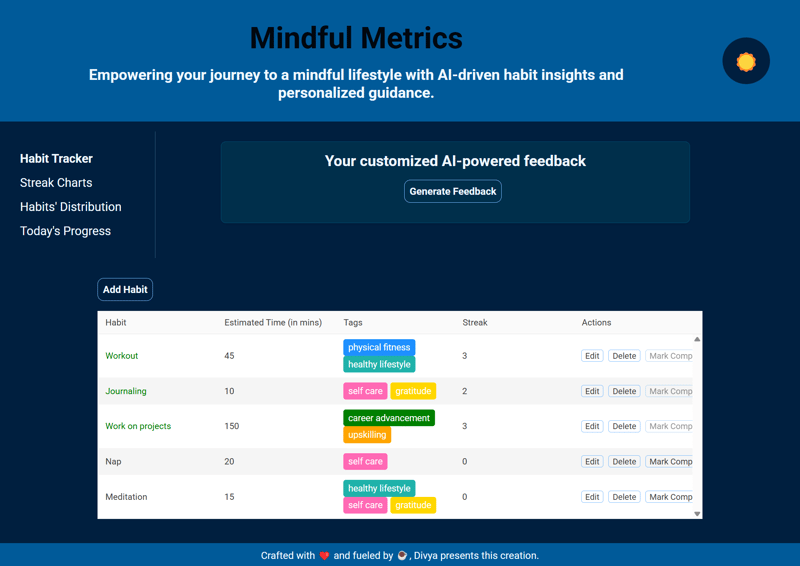
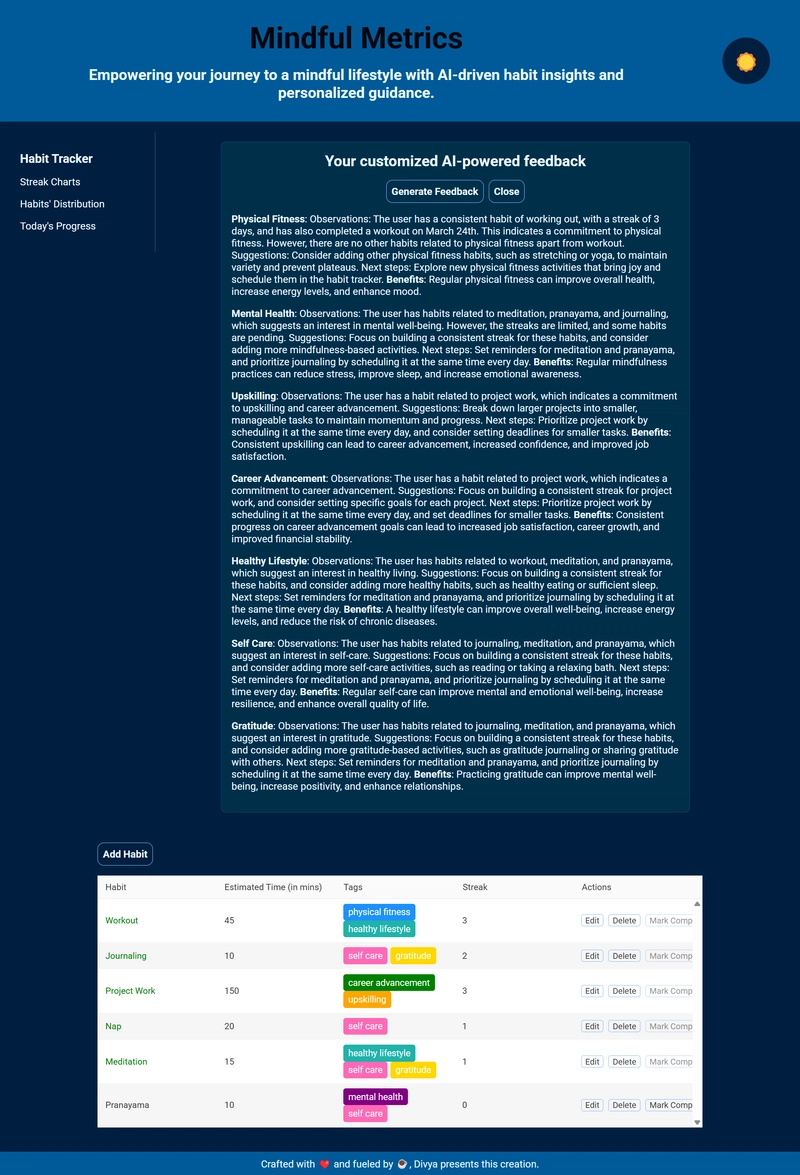
Mindful Metrics is a habit tracker built with KendoReact Free Components that empowers users to cultivate better habits, monitor daily progress, and receive personalized, AI-driven feedback. It features intuitive habit creation forms, dynamic grids for efficient habits management, and interactive charts that reveal habit consistency and focus distribution. 24*7 AI-powered insights provide tailored feedback, helping users refine their habits—and ultimately, enhance their lives.
Main Sections
Mindful Metrics is designed as a comprehensive habit tracker that offers:
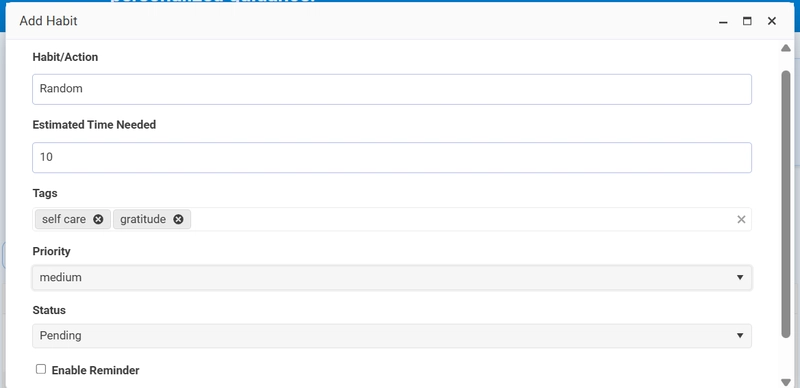
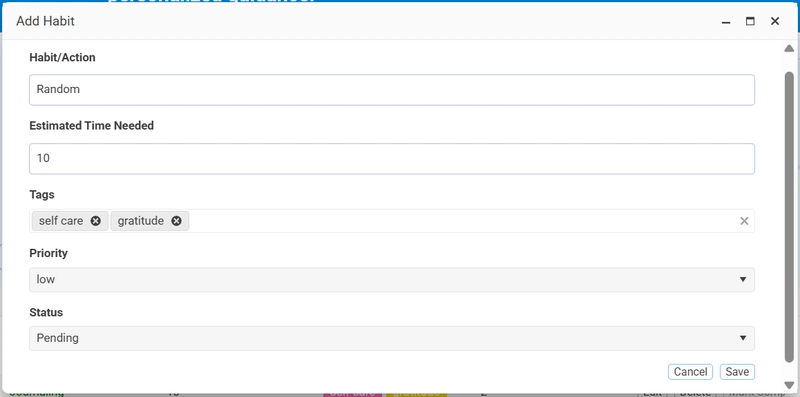
1️⃣ Habit Creation & Management:
Users can create new habits by entering details such as:
- Habit/Action
- Estimated Time Needed (in minutes)
- Tags (to categorize habits by areas of life)
- Priority (low/medium/high)
- Status (defaulted to Pending; toggled to Completed when done)
For high and medium priority habits, customizable reminders (defaulting to 30 minutes before midnight) ensure a friendly nudge when needed.
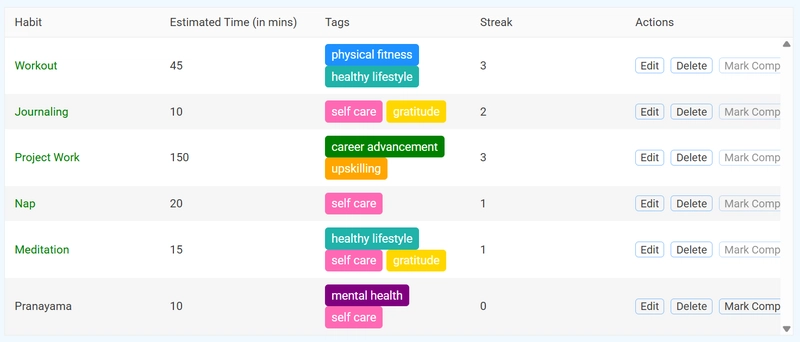
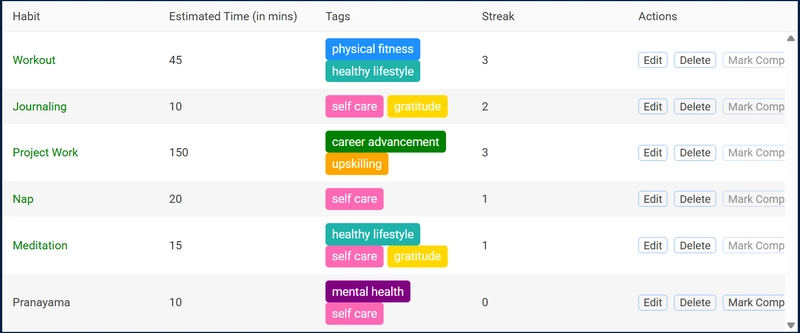
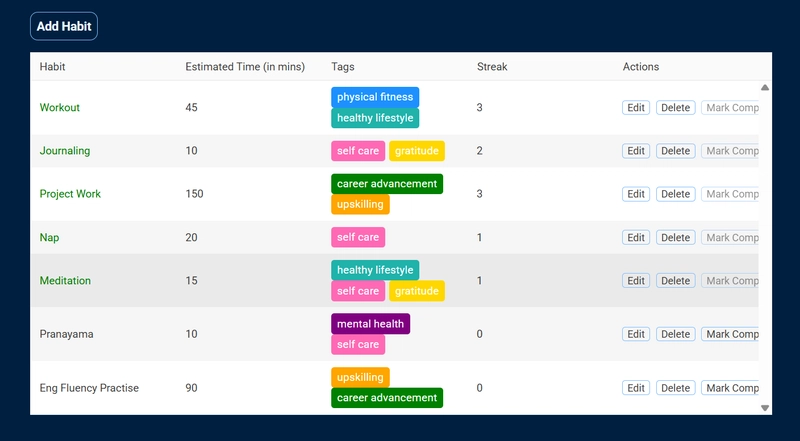
2️⃣ Habit Grid:
A dynamic grid displays all habits with clear tagging (using hardcoded colors for clarity), status indicators, and a streak counter that tracks the number of days a habit is completed within a 30-day period. Users can edit or delete habits—with deletion safeguarded by a confirmation modal.
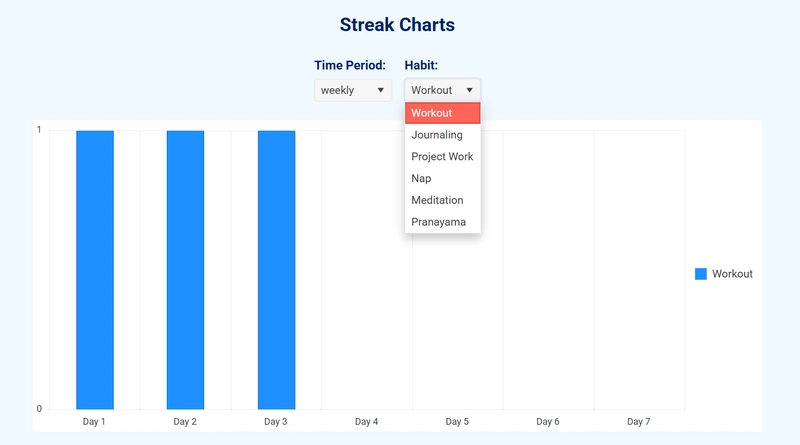
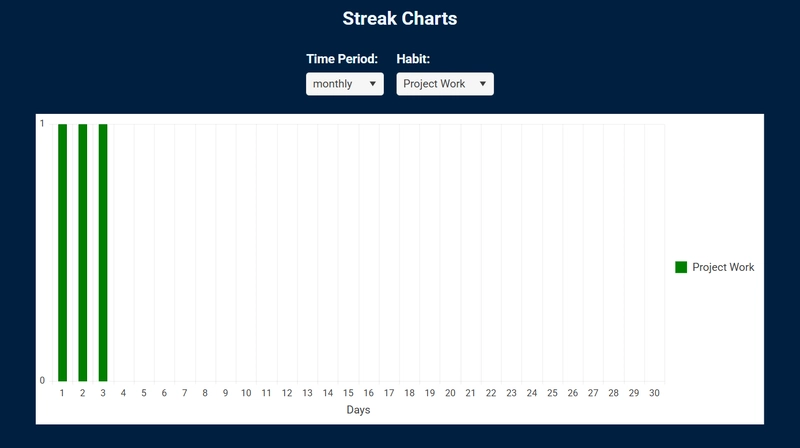
3️⃣ Streak Charts:
Users can filter their habit data by weekly or monthly views. An interactive bar chart visualizes the number of days each habit was completed, offering clear insights into consistency and progress.
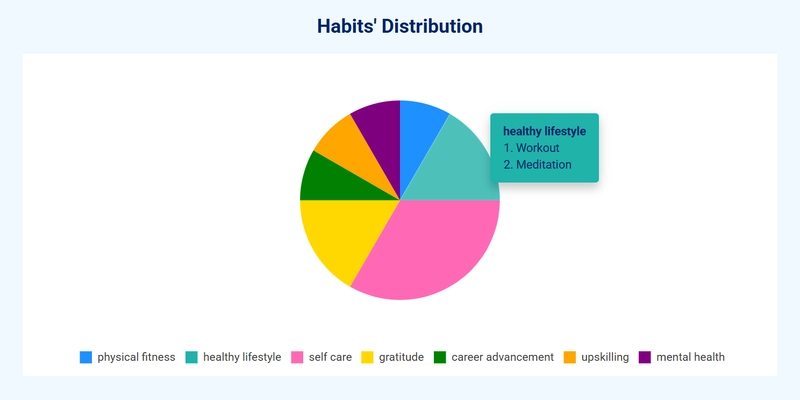
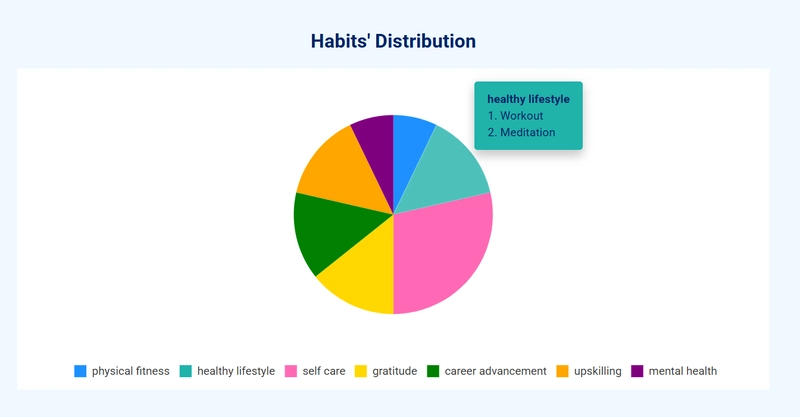
4️⃣ Habits Distribution:
A pie chart categorizes habits into seven crucial life areas—physical fitness, healthy lifestyle, self care, gratitude, career advancement, upskilling, and mental health— providing a snapshot of where users are most active and where additional focus may be needed.
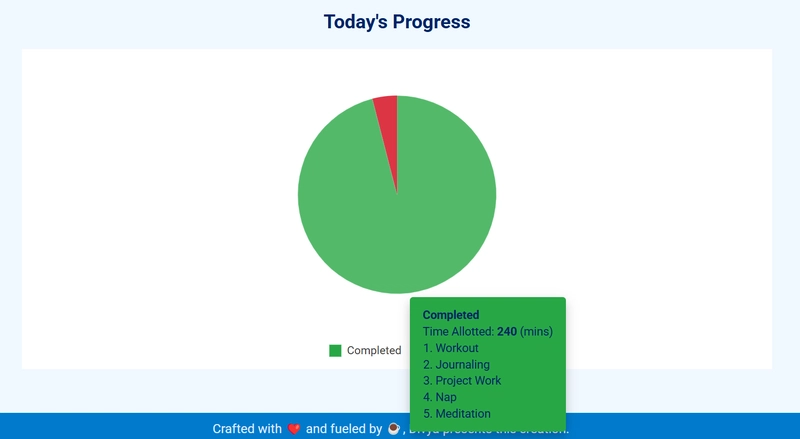
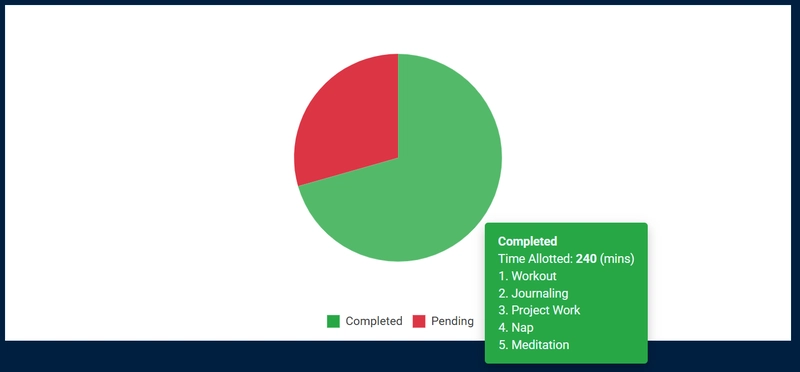
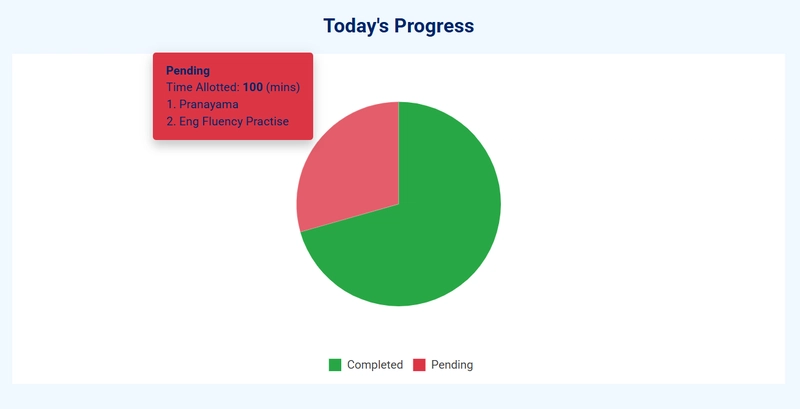
5️⃣ Today's Progress:
Another pie chart displays the ratio of completed versus incomplete habits(tasks) for the day, with interactive tooltips that detail which habits fall into each category upon hovering.
Additional Features
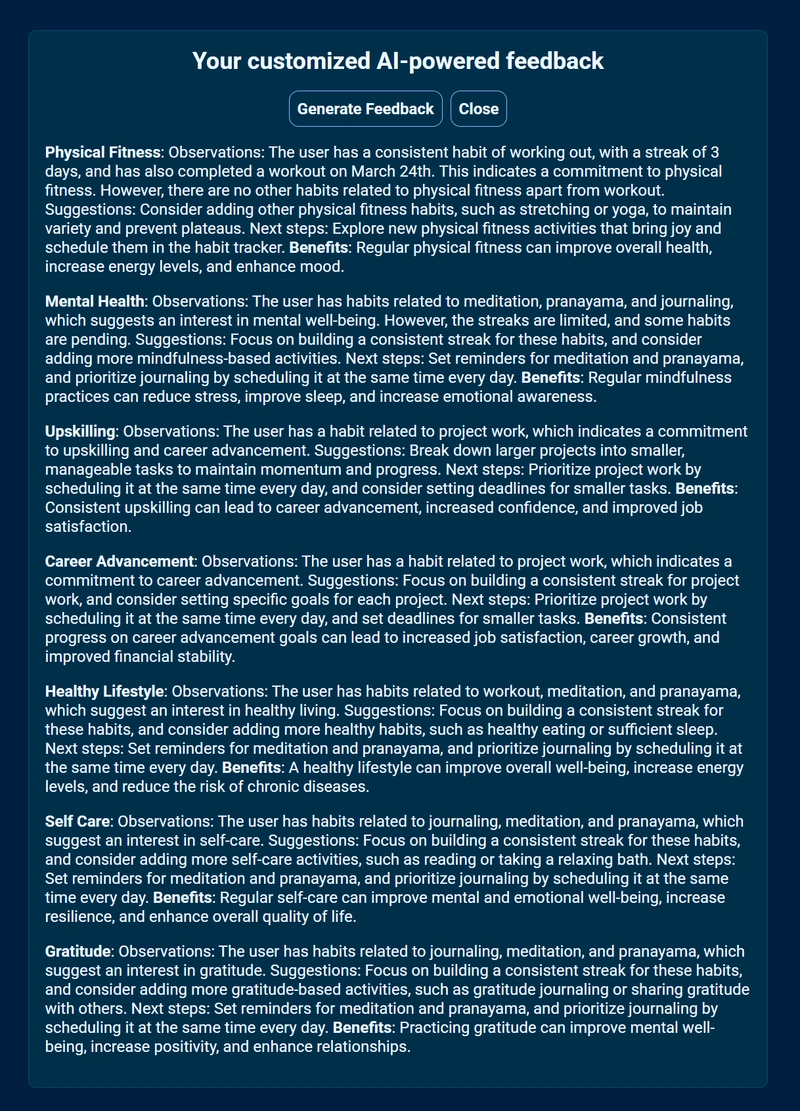
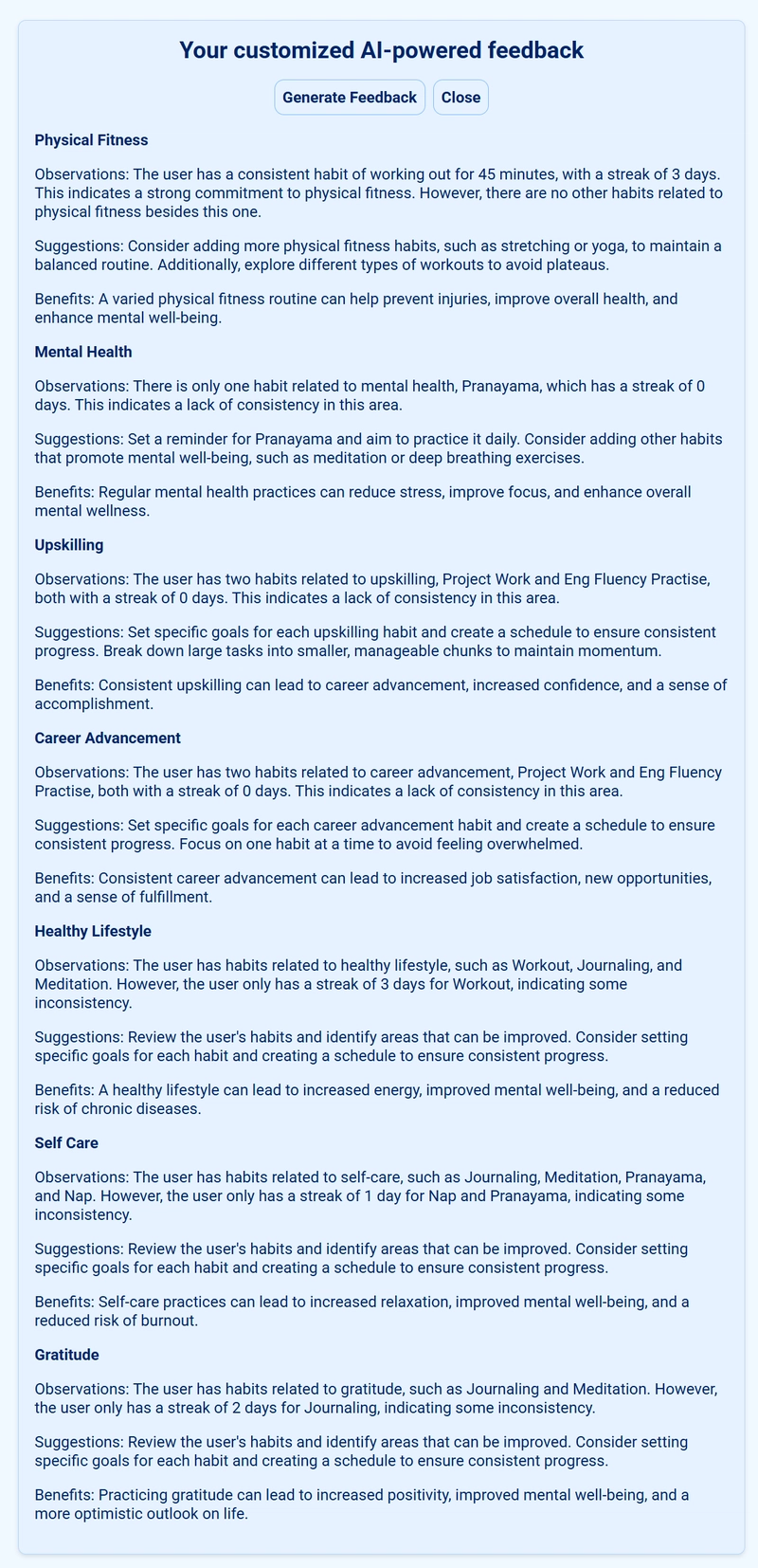
1️⃣ AI-Powered Feedback:
Leveraging the GROQ AI API, the feedback section analyzes users’ habits and their associated tags to deliver personalized observations, suggestions, and benefits. This smart feedback helps users see how their daily actions contribute to broader life improvements.
2️⃣ Dark/Light Mode Toggle:
A toggle in the header allows users to switch seamlessly between dark and light themes, ensuring an optimal viewing experience in any environment.
3️⃣ Responsive Navigation:
A navigation section built using KendoReact Layout components and react-responsive sits below the header, enabling smooth transitions between different sections of the website.
4️⃣ Custom Styling:
Custom CSS integrated from the Progress ThemeBuilder Material theme ensures a polished, professional appearance across all components.
Demo
Want to see it in action? 😁
Check out my live site here: Mindful Metrics 🚀
Watch a quick video demo below to get a feel for it(if you want):
If you're passionate about coding and eager to dive into the technical aspects of this project, explore the codebase on my GitHub repository here:
Mindful Metrics
Check it out at:- Mindful Metrics
Mindful Metrics is a modern habit tracker and self-improvement application designed to empower users on their journey to a balanced and mindful lifestyle. It leverages the power of KendoReact components to deliver a seamless and visually appealing UI, along with AI-driven insights that help you optimize your daily habits.
Project Overview
Mindful Metrics is a labor of passion and dedication, developed solely by me, Divya. This project aims to provide users with a comprehensive tool to cultivate mindfulness and achieve personal growth through effective habit tracking and insightful analytics. By integrating advanced technologies and thoughtful design, Mindful Metrics empowers individuals to build positive habits, reflect on their progress, and make informed decisions to enhance their well-being.
The Power of Habit Tracking
Habit tracking serves as a foundational practice for personal development. By monitoring daily routines, individuals can:
- Increase Self-Awareness: Recognize patterns in…
KendoReact Experience
Mindful Metrics harnesses a powerful set of KendoReact components to create an interface that’s both sleek and easy to use. Working seamlessly with @progress/kendo-theme-default, these components come together to deliver a professional yet approachable UI. Below, you'll find an in-depth look at each component, its purpose, and how it fits into the application.
1️⃣ @progress/kendo-react-dialogs
-
Window
- Usage: Provides a floating panel or modal dialog for advanced functionalities such as displaying popup forms or additional informational panels.
- In Mindful Metrics: Used to show popup forms like HabitForm and AboutModal, enhancing user interaction without navigating away from the main screen.
import { Window } from "@progress/kendo-react-dialogs";
2️⃣ @progress/kendo-react-buttons
-
Button
- Usage: Provides consistently styled, themed buttons for a variety of interactive elements.
- In Mindful Metrics: Used throughout the application for actions such as submitting forms, triggering reminders, and navigating between sections.
import { Button } from "@progress/kendo-react-buttons";
<Button
onClick={onClose}
icon="close"
fillMode="flat"
style={{ fontSize: "1.2rem", color: "var(--header-bg)" }}
/>
3️⃣ @progress/kendo-react-dropdowns
-
DropDownList
- Usage: Offers a dropdown menu for selecting a single option from a list, simplifying data selection and filtering.
- In Mindful Metrics: Allows users to filter habits by time period(weekly or monthly Streak Charts) and habit, streamlining the habits' viewing experience.
-
MultiSelect
- Usage: Enables the selection of multiple items from a list, which enhances filtering and categorization.
- In Mindful Metrics: Lets users assign multiple tags to a habit during creation and/or editing, thereby improving categorization.
import { DropDownList, MultiSelect } from "@progress/kendo-react-dropdowns";
4️⃣ @progress/kendo-react-grid
-
Grid
- Usage: Displays data in a tabular format with built-in sorting, filtering, and paging capabilities for efficient data management.
- In Mindful Metrics: Serves as the central hub for managing and viewing habit data, showing details like status, priority, and streak counts.
-
GridColumn (aliased as Column)
- Usage: Defines individual columns in the grid, mapping out the structure and organization of the displayed data.
- In Mindful Metrics: Ensures that each habit’s data is clearly segmented for easy interaction.
import { Grid, GridColumn as Column } from '@progress/kendo-react-grid';
5️⃣ @progress/kendo-react-layout
-
TabStrip
- Usage: Organizes content into a tabbed interface, allowing for smooth navigation between different views or sections.
-
In Mindful Metrics: Used to switch between various sections such as the habit grid, charts, and distribution views (in
Navigationsection).
-
TabStripTab
- Usage: Represents an individual tab within the TabStrip, each encapsulating a unique set of data or functionality.
- In Mindful Metrics: Each tab highlights a specific aspect of habit tracking, from detailed grids to visual data representations.
import { TabStrip, TabStripTab } from "@progress/kendo-react-layout";
6️⃣ @progress/kendo-react-charts
-
Chart
- Usage: Renders interactive, visually appealing charts for data analysis.
- In Mindful Metrics: Displays bar charts & pie charts to illustrate habit streaks, progress, and distribution.
-
ChartSeries & ChartSeriesItem
- Usage: Plot data points to visualize trends over time within the charts.
- In Mindful Metrics: Used to showcase trends in habit completion and duration changes over weekly or monthly periods.
-
ChartLegend
- Usage: Provides a key to interpret the chart’s series and color codes.
- In Mindful Metrics: Enhances understanding by clearly labeling data series in charts.
-
ChartCategoryAxis & ChartCategoryAxisItem
- Usage: Configures the x-axis for clear labeling of time periods or categories.
- In Mindful Metrics: Used to label weeks or months in the streak charts for better data context.
-
ChartValueAxis & ChartValueAxisItem
- Usage: Sets up the y-axis to represent numerical values accurately.
- In Mindful Metrics: Displays metrics like habit duration or frequency, providing quantitative insight.
import {
Chart,
ChartSeries,
ChartSeriesItem,
ChartLegend,
} from "@progress/kendo-react-charts";
7️⃣ @progress/kendo-react-inputs
-
Input
- Usage: Captures basic text input for forms.
- In Mindful Metrics: Used for entering habit names and other short textual data.
import { Input } from "@progress/kendo-react-inputs";
8️⃣ @progress/kendo-react-labels
-
Label
- Usage: Offers styled labels to accompany input fields, ensuring clarity and consistency.
- In Mindful Metrics: Used throughout forms to clearly indicate what each input field represents.
import { Label } from "@progress/kendo-react-labels";
9️⃣ @progress/kendo-react-progressbars
-
ProgressBar
- Usage: Visualizes progress with customizable styles, ideal for tracking ongoing tasks.
-
In Mindful Metrics: Displays indicators for processing states in the
AI Feedbacksection, giving users a quick visual update on the feedback generation progress.
import { ProgressBar } from "@progress/kendo-react-progressbars";
🔟 @progress/kendo-react-popup
-
Popup
- Usage: Renders an anchored popup container to provide contextual information or actions without disrupting the main layout.
- In Mindful Metrics: Used to display additional details or notifications when interacting with habits, enhancing the overall user experience.
import { Popup } from "@progress/kendo-react-popup";
✨🤩 AI to Impress
Mindful Metrics harnesses the power of the GROQ AI API to elevate your habit-tracking experience. Here's how this intelligent engine enhances your journey:
-
🧠 Intelligent Habit Analysis
- The AI meticulously examines your daily routines, identifying patterns and categorizing each habit by its unique tag.
-
📊 Personalized Insights
- It delivers tailored observations and suggestions, acting as a 24/7 digital mentor to guide your self-improvement journey.
-
🔗 Seamless Integration
- The GROQ AI API integrates seamlessly with your data, ensuring real-time processing and feedback.
-
🚀 Fast and Efficient
- Experience lightning-fast AI inference, making your habit-tracking both efficient and effective.
By leveraging these capabilities, Mindful Metrics not only tracks your progress but also reveals how
Every mindful action, no matter how small, contributes to your growth and self-improvement
🚀✨ Delightfully Designed
After countless hours and numerous iterations, I'm thrilled to present the polished and cohesive UI of Mindful Metrics. Leveraging the Progress ThemeBuilder Material theme, I've crafted an interface that feels both professional and inviting. Each component—from the Grid and Charts to the Buttons and Dialogs—harmoniously aligns to enhance the overall user experience.
1️⃣ Tailored Component Styles:
From the outset, I envisioned a specific aesthetic for my components. Utilizing the Kendo UI ThemeBuilder, I meticulously customized elements—adjusting button shapes, spacing, and typography—to bring that vision to life.
2️⃣ Seamless Design Integration:
Every detail matters. By leveraging the Progress ThemeBuilder, I ensured that the interface is not only elegant but also user-friendly, with each element contributing to a harmonious experience.
3️⃣ Export & Integration:
The journey didn't stop at design. I exported a comprehensive package containing Sass, CSS, custom components, and fonts. Integrating this into my project as an NPM package seamlessly aligned with the KendoReact Material theme.
4️⃣ Iterative Design Process:
Perfection is an elusive target. Embracing an iterative approach, I refined each design aspect—from color schemes to typography—culminating in a polished, delightful, and consistent user experience.
This project has been a labor of love, reflecting my dedication to creating an application that not only functions seamlessly but also resonates aesthetically with its users.
My Journey
Embarking on the journey of building Mindful Metrics has been a profound exploration of resilience and self-confidence. As I ventured into my second React project, buoyed by the success of the first, I anticipated a smoother path ahead. The intuitive design and seamless integration of KendoReact components had instilled a sense of confidence, making the initial steps feel almost effortless.
However, the reality soon unfolded with unforeseen complexities, challenging my newfound assurance. Each obstacle seemed to cast a shadow over my previous achievements, igniting doubts about their legitimacy. This ebb and flow between confidence and uncertainty is a common narrative among developers, often referred to as imposter syndrome—a phenomenon where individuals doubt their abilities despite evident competence.
Yet, within these challenges lay invaluable lessons. Persevering through the intricacies of KendoReact not only deepened my technical proficiency but also reinforced a crucial understanding: growth is seldom linear. The hurdles encountered were not indicative of inadequacy but rather integral milestones in the continuous journey of learning and improvement.
To fellow developers navigating similar paths, remember that encountering difficulties is not a reflection of your capabilities but a testament to your courage in facing new challenges. Embrace each setback as a setup for a comeback, and let the rhythm of coding—punctuated by highs and lows—be a reminder that progress is born from persistence. Keep your aspirations vivid, trust in your evolving expertise, and continue crafting solutions that resonate with your vision.
Thank you for exploring Mindful Metrics. I truly appreciate your feedback and hope that this project serves as a practical tool to streamline your habits, your life and boost your productivity.
So, that's it!
If you're still here, Thank you ☺️🙏🏻🥹.
Please share your thoughts, feedback, and suggestions in the comment section below 🗨️




































Top comments (17)
Awesome project! 🔥 You could also add a link to this article in the repo bio, it will improve the context.
Thank you for this suggestion 🙏
I'll be adding it soon 😁
Let me add those links after the results are announced, I'm wary of touching any of these until then 😅
Hey, this is a great project! I've been checking out the submissions for the last 10 minutes, and I really like this one. Great blog as well :)
Also, do check out my submission to this challenge as well. I'd love your feedback.
All the best! :)
Thank you. I'm glad you liked it.
Your project is nice I'd say, + it's really innovative idea
Cool idea habit tracker with ai
Thank you
Yes it is 😊
This is good.
You plan on increasing its functionalities?
Let's see 😅
Great work on Mindful Metrics! The integration of KendoReact components and AI-driven insights is impressive. Loved the thoughtful design and responsive features—super inspiring project!
Thank you
I'm glad you liked it all.
Love the concept, just used it and the functionality is perfect and also so easy to use! Let's go 🔥
Thank you for checking it out. Glad you liked it 😁
Thanks for inspiring me, You legend✨️..Keep up the good work!!
Thank you 😁
I'm just a normal person who's trying out things 😅
well structured
Thank you 😁