A deliberate design system makes your product consistent – from buttons to single-page applications – accelerates the UX/UI design process, and improves team collaboration.
In this guide, you’ll learn what a design system is, what its main components are, and how your team will benefit from design system development.
What Is a Design System?
A design system is a collection of rules, standards, and limitations in design and code. Think of it as a centralized source of design knowledge that you can easily change and update.
Before diving into the main steps of design system development, let’s review the difference between the design system and the style guide.
First and foremost, a design system is not a style guide.
Style guides describe the visual style of the product (its color, font, logo, etc.). In contrast to a style guide, a design system covers much more than just the visual presentation. It addresses the style, tone, and brand voice with descriptions, documents, use cases, and collaboration tools.
Design System Development Life Cycle: Key Steps
Your design system components may be different, depending on their purpose. In general, design system development can be broken down into the following steps: a visual audit, creating the design language, creating a pattern library, and constant support.
Let’s review each step in more detail.
Visual audit
Before jumping right into building a design system, take a step back to look at the general picture. Try not to think about what your design system should contain, but analyze its main goals and tasks and proceed from what your team already has. It will probably include interface elements, styles, CSS attributes, documentation, etc.
If you need to build a system for an existing product, start by collecting and grouping all the design elements into categories (according to their type, function, and purpose). This will give you a full picture of what you should change, remove, or add.
By doing this, you will examine where you are, what resources you have, and what you need to do to improve your work process.
Visual design language system
The design language system describes the product’s overall visual design. It consists of elements such as color, typography, borders, and graphics.
Color
Describe the color palette you use for your product (e.g., its primary and secondary colors, their hues and shades). Here you should not only describe the color’s meaning, but dwell into use cases for this or that color (for example, in illustrations, graphics, and other interface elements).
Also pay attention to color contrast, as it influences the user experience and helps to differentiate product elements. (You can check out the color contrast with help of this contrast checker.)
The color palette is also a crucial part of your brand identity. The shades you use in your product help make the defining elements of your interface recognizable. Users will understand which colors refer to the clickable elements and which ones highlight important information.
The more the product grows, the more features and elements will be added to the primary design. That’s why a well-defined system of colors, graphics, and text will help a product maintain its identity and simplify the UX/UI design service process.
Typography
Typography is a core element of any design system. A typography system describes the main parameters of each font: name, size, height, color, weight, spacing, etc. Don’t forget to indicate how typography is used across your product and describe the purpose of each font.
When choosing typography styles, remember that their main task is to convey the content hierarchy, direct users to important and useful information, and make the product recognizable.
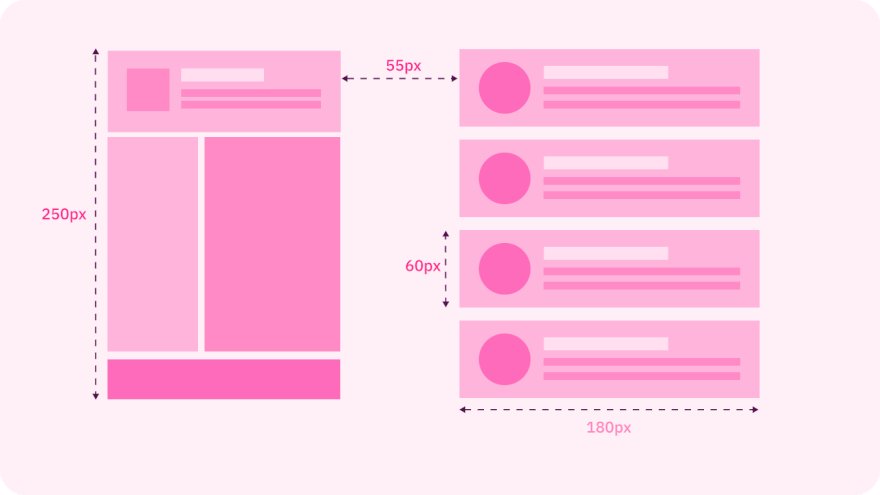
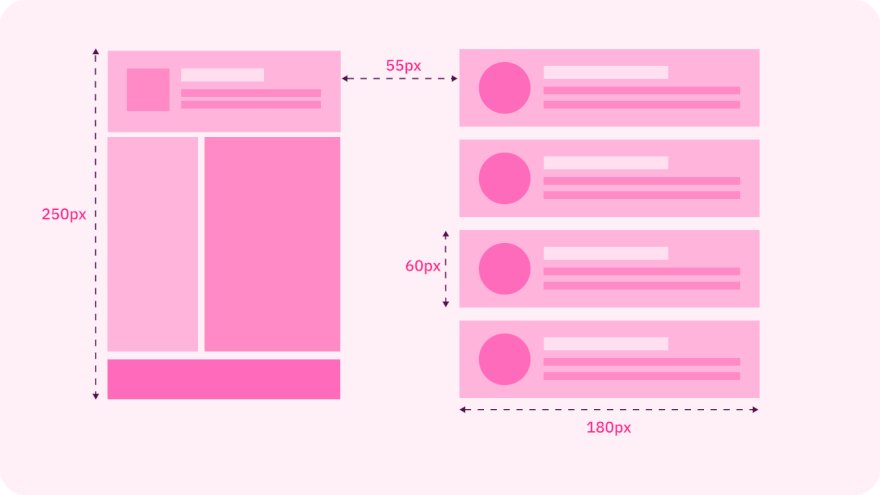
Sizing and spacing
The sizing and spacing section describes the grid parameters, the spacing between the elements, component placing, etc. It makes the website design system more convenient to use and ensures the same style is retained on all pages. As a result, you define a design structure that will better reflect the web content and the product’s goals.
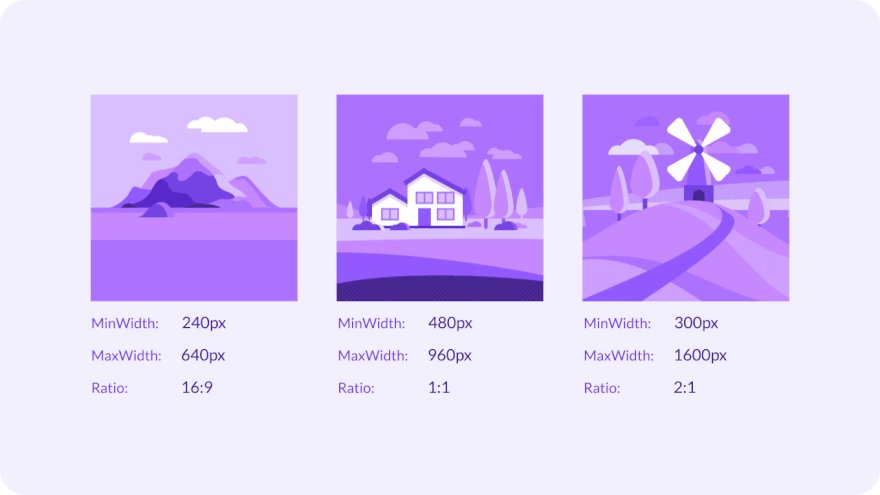
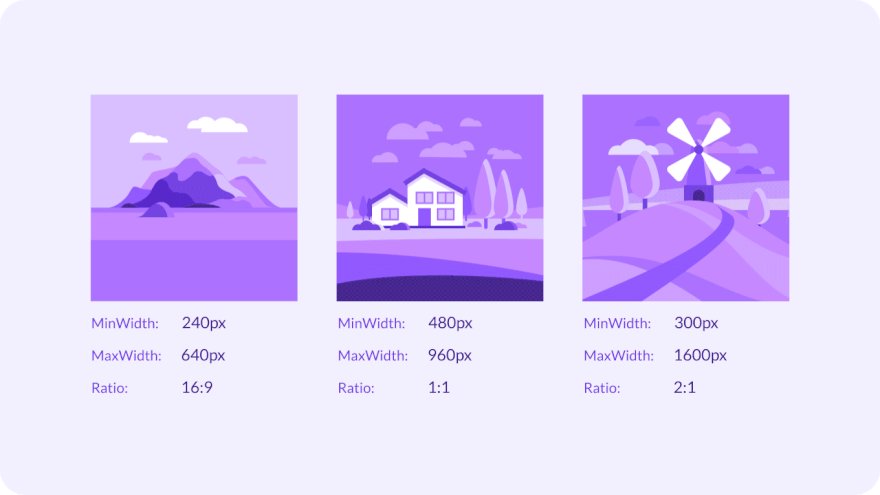
Graphics
The graphics section is all about using graphics in your product. Describe the sizes and proportions of the images in the design, the do’s and don’ts of using graphics, and use cases of this or that graphic in the product and the messages they convey.
Library creation
Now it’s time to gather all the created elements into one library and remove the unnecessary elements and descriptions.
Now your design system is ready to go. Here are some tips that will make it more effective:
- Notify the developers about any changes to the library. The library is the only source of truth for the entire team. All team members should stay tuned for the latest versions of the interface elements and their descriptions.
- Give access to everyone on your team. All team members should be able to open the library at any time to find information they need.
- Convert elements into code. This will speed up product development and further growth.
- Support a design system. Provide a detailed description of the design system and its elements so everyone can stay up to date with any changes. This description will also help with the onboarding of new team members.
Main Mistakes in Design System Development
To make your design system a success and improve the transition between design and development, you should make it work for everyone on your team. Here are the biggest mistakes in design system development to avoid:
- Adopting overly complex elements for design system components
It should be easy to use each component of the design system to build more complex blocks. It will make the system scalable.
Also, remember that the design system is not only about images and code. It also facilitates communication between designers, developers, and product managers.
- Ignoring feedback from other team members
Before investing your time and effort in the design system, talk to each member of your team and discuss their needs and expectations. This will help avoid roadblocks in the workflow and create a consistent experience for every user of the design system.
To make your design system serve the needs of multiple product teams, you need to outline the main design principles. Convene a short meeting, write down all these principles, and make them the foundation of your design system concept.
- Incompatible standards
Designers or developers often use their own mini version of components. Though it can bring value in the short term, later, as the product grows, it will result in inconsistencies and inefficiency.
The Main Benefits of a Design System for Your Product
To wrap up, let’s review the main benefits of design system development and implementation.
Product scaling and strategy development
With a robust design system, product teams can create consistent products, from idea to launch. A reusable structure will also help when it’s tIme to scale the product and improve strategies.
Time and cost savings
The design system speeds up the design-to-development cycle and helps conserve resources. Designers don’t have to start from scratch and can use pre-prepared components instead. They can also save time on creating components and concentrate on more complicated tasks.
Faster changes
Front-end developers don’t have to make changes in different app screens; instead, they can change only one component.
Product design consistency
The design system makes your product look consistent, improves brand awareness, simplifies product support and testing, and enhances the user experience.
Real-time changes in design versions
Having a single source for the design elements simplifies the life of developers, designers, and other team members, as any changes can be seen in real time.
Design documentation also simplifies the onboarding of new members and keeps everyone on the same page. Frontend developers can easily use and copy the component styles, and QAs can find all the interface elements they need in one place, together with their descriptions. No one is losing out.
Conclusion
Each design system creates a set of limitations, as you can’t deviate from them when creating new elements. That’s why a robust design system should be scalable and grow together with the product.
A design system is not just a group of elements. Each page, screen, component, and element should have a unique purpose and goal. The overall system describes the main principles and approaches to design that support the overall product mission. By keeping this in mind, you’ll develop a design system that will work for your team and product.
This guide about Top 4 Tips on How to Build an Effective Design System was originally posted on Django Stars blog. Written by Sergey Gladkiy - UI/UX Designer at Django Stars














Top comments (2)
The topic recently caught my interest, so I decided to find suitable resources to gain knowledge and uncover key tips for creating an effective design system. Your article is excellent, thank you! I also recommend readers check out this site and explore the materials: managing design teams.
I appreciate you sharing this useful information. You know I'm happy using UIHUT, I use it for web design and graphic design projects. UIHUT, The most powerful and largest design resources platform. Over 20,000 UI KITs across all categories such as Web Template, Illustrations, 3D Assets, Web App, Icon, Dashboards, and so much more. Components for every single product design need.
Happy Designing.🤩🥰
Some comments may only be visible to logged-in visitors. Sign in to view all comments.